横竖屏切换:设计挑战与用户体验优化
111 浏览量
更新于2024-08-28
收藏 630KB PDF 举报
"横竖屏切换中的界面设计与体验提升"
在移动应用设计中,横竖屏切换是一项关键的功能,它能为用户提供不同的布局模式,从而优化体验。然而,这也带来了一系列设计挑战,如如何在不同模式间平滑过渡,避免用户感到困扰,以及如何在各种应用场景中最大化屏幕空间的利用。
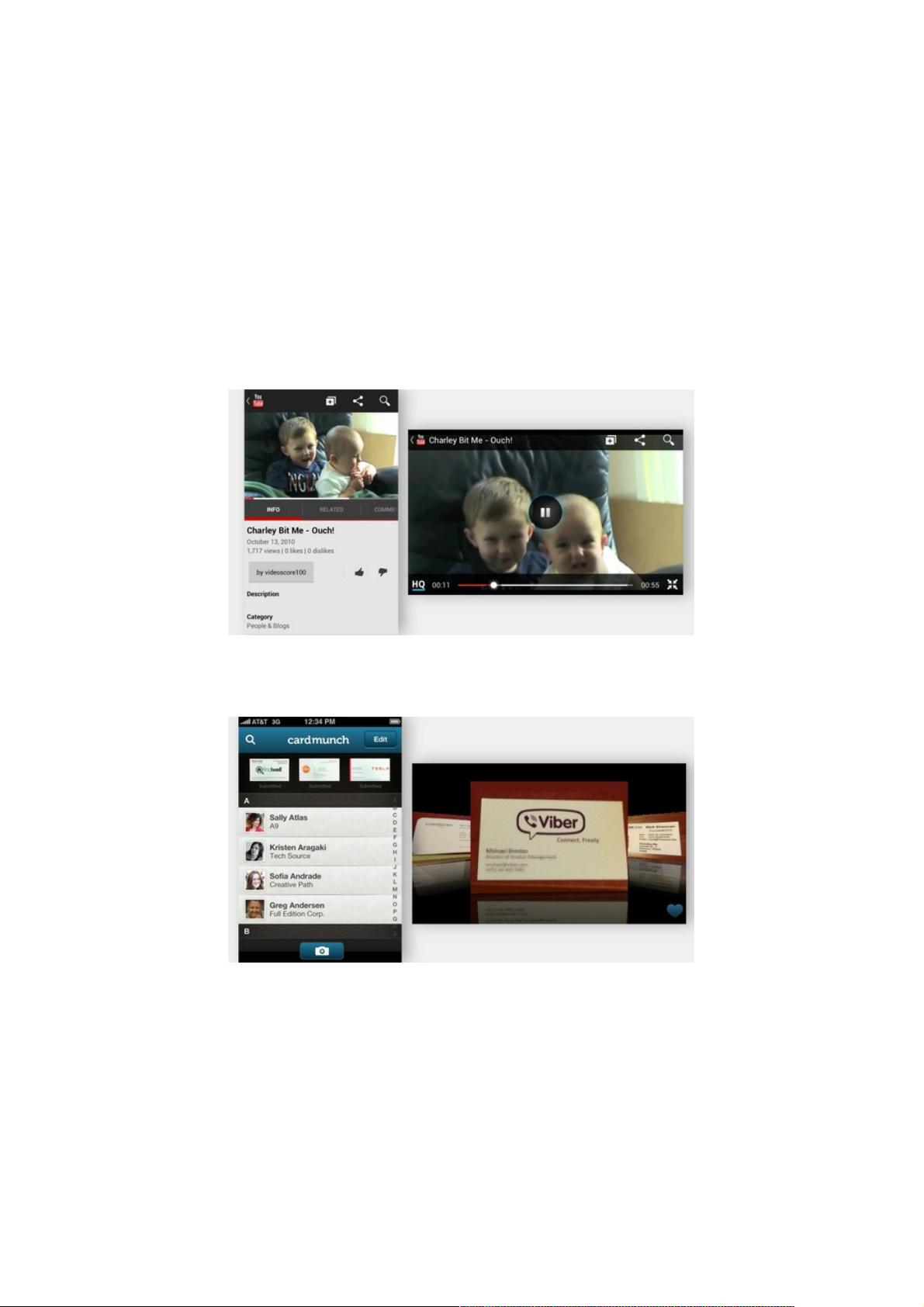
智能设备的加速计使得屏幕能够根据设备的方向自动调整为横屏或竖屏模式。这样的功能使得用户无需手动操作就能享受到不同的显示效果。例如,YouTube应用在竖屏时提供丰富的信息,而横屏则进入全屏播放,增加控制选项,视频结束后自动回到竖屏,方便用户浏览更多内容。然而,设计不当可能会导致混淆,如CardMunch应用的横屏模式,缺乏明确的指引,用户可能无法发现竖屏模式下的功能。
在处理横竖屏切换时,设计师通常采用以下四种设计模式:
1. **液态**:液态布局类似于网页设计中的响应式设计,界面元素会根据屏幕尺寸动态调整。例如,Skype和Pocket应用就采用了这种方式,界面元素会自动适应屏幕大小。
2. **扩展**:在扩展模式下,界面会随着屏幕方向改变增加或减少元素。IMDb的iPad应用在横屏模式下左侧会出现导航列表,竖屏时则需要用户手动展开,保持了界面的简洁性。
3. **切换**:这种模式下,横竖屏有完全独立的界面设计,如电子阅读应用,横屏可能适合阅读,竖屏可能更适合导航和设置。
4. **叠加**:某些应用会在横屏模式下叠加额外的信息或功能区域,例如游戏可能在横屏时显示更多的控制按钮或地图视图。
为了确保用户体验的连贯性,设计师需要考虑以下几个方面:
- **一致性**:无论横竖屏,应用的视觉风格和交互逻辑应保持一致。
- **内容优先**:根据内容的特性调整布局,保证关键信息在任何模式下都易于访问。
- **反馈和提示**:提供清晰的视觉指示,让用户知道何时可以切换屏幕方向,以及横竖屏间的区别。
- **测试与迭代**:通过用户测试不断优化设计,确保在不同设备和方向上的表现都能满足用户需求。
横竖屏切换是提升移动应用体验的重要手段,但也需要细致的设计思考和技术实现。设计师和开发者应协同工作,理解用户场景,选择合适的设计模式,以创造无缝且直观的横竖屏切换体验。
287 浏览量
2089 浏览量
2021-10-11 上传
点击了解资源详情
270 浏览量
点击了解资源详情
125 浏览量
138 浏览量
138 浏览量
weixin_38592548
- 粉丝: 4
最新资源
- SmartGit最新版本18.1.1,Git可视化操作更简单
- 探索环境公平:团队项目与可视化研究
- Deno分支的grammy_i18n:本地化支持与TypeScript集成
- EditPlus文本编辑器:Windows平台的好替代
- Code Compare:VS代码比较工具的官方免费安装版
- 全屏秒表倒计时工具:美观易用的计时软件
- 实现教育系统批处理与UI交互的EDUC-PEN-REG-BATCH-API
- IntelliJ Protobuf插件:高效支持Protobuf语言的开发工具
- 海康DS-8632N-E8固件20171211升级指南
- 手机联系人数据通过Service加载至缓存技术解析
- 像素小秘书V1.03绿色免费版:RPG游戏辅助工具
- 创新设计:防折书弹性书夹的原理与应用
- 代码构建的浪漫表白网页 - 学习新技术的项目展示
- 贝基·班伯里·摩根分析全球森林生产力趋势
- CyJsonView v2.3.1: 强大JSON处理与格式化工具
- Java基础入门到进阶全面提升指南