横竖屏切换:界面设计策略与用户体验
145 浏览量
更新于2024-08-28
收藏 630KB PDF 举报
"横竖屏切换中的界面设计与体验提升"
在移动设备设计中,横竖屏切换是一项重要的功能,它允许用户根据设备的摆放方向享受不同的界面布局和功能体验。随着加速计技术的发展,设备能够自动识别并适应横竖屏模式,为用户提供更丰富的交互可能性。然而,这种切换也可能带来设计上的挑战,设计师需要考虑如何在两种模式下保持一致且流畅的用户体验。
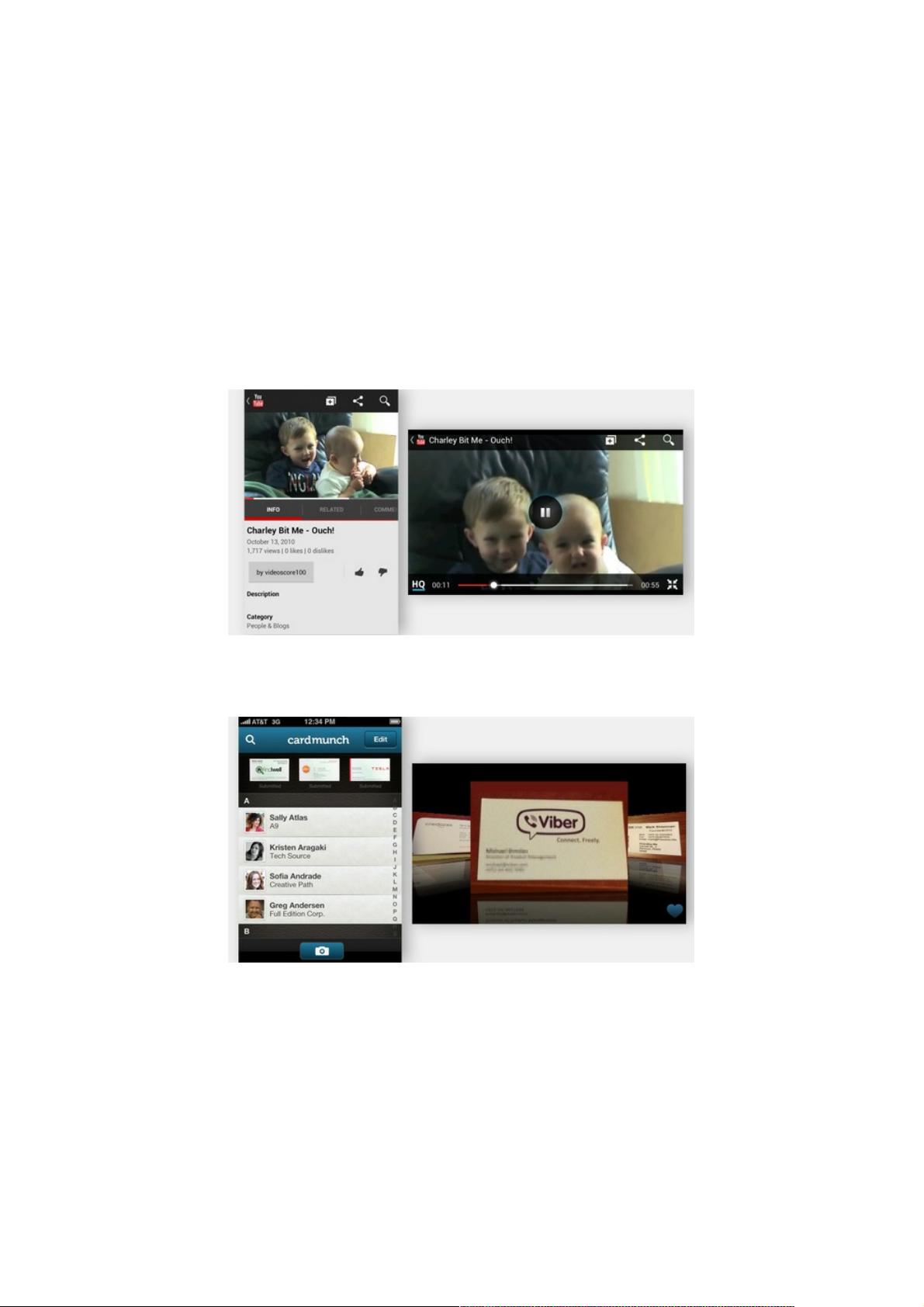
首先,横竖屏切换可以显著改善应用的功能性和视觉效果。以YouTube为例,竖屏模式下,视频窗口虽小但显示了更多信息,如评论和推荐;而横屏模式则提供全屏播放和更全面的控制选项。然而,如CardMunch这样的应用,横屏模式下的设计可能不够直观,缺乏明确的引导,导致用户难以发现竖屏模式下的功能。
在处理横竖屏切换时,设计师通常采用以下四种设计模式:
1. 液态:像液体一样流动的布局,界面元素会根据屏幕尺寸动态调整大小和位置,如Skype和Pocket应用,保持内容的可读性和布局的适应性。
2. 扩展:在横屏模式下增加或减少界面元素,如IMDb的iPad应用,横屏时左侧出现导航栏,竖屏时则隐藏,保证界面简洁而不失功能性。
3. 平铺:将原本一列的内容在横屏下变为多列,如邮件应用,横屏模式下可同时查看多个邮件预览。
4. 单元格:在横屏模式下,将内容以网格或单元格的形式展示,增强视觉效果,如照片查看应用,横屏下可以一目了然地浏览多张图片。
在设计横竖屏切换时,应关注以下几点:
- **一致性**:保持两种模式下的品牌风格和交互逻辑的一致性,避免用户在切换时感到迷失。
- **过渡动画**:使用平滑的过渡动画帮助用户理解屏幕变化的过程,降低认知负担。
- **内容优先**:确保核心内容在任何模式下都可见,非关键信息可以适当隐藏。
- **反馈与提示**:提供清晰的视觉反馈,让用户知道何时可以切换模式,以及如何切换。
- **测试与迭代**:不断进行用户测试,收集反馈,优化设计,确保横竖屏模式都能提供优秀的用户体验。
横竖屏切换是提升移动应用体验的重要手段,但同时也对设计师提出了更高的要求。通过深入理解用户场景,选择合适的设计模式,以及注重细节处理,我们可以创造出更加自然、无缝的横竖屏切换体验。
2019-11-01 上传
2017-01-09 上传
2021-10-11 上传
2023-12-26 上传
2023-04-30 上传
2023-06-10 上传
2023-06-12 上传
2023-03-16 上传
2023-06-12 上传
weixin_38537689
- 粉丝: 4
- 资源: 905
最新资源
- 十种常见电感线圈电感量计算公式详解
- 军用车辆:CAN总线的集成与优势
- CAN总线在汽车智能换档系统中的作用与实现
- CAN总线数据超载问题及解决策略
- 汽车车身系统CAN总线设计与应用
- SAP企业需求深度剖析:财务会计与供应链的关键流程与改进策略
- CAN总线在发动机电控系统中的通信设计实践
- Spring与iBATIS整合:快速开发与比较分析
- CAN总线驱动的整车管理系统硬件设计详解
- CAN总线通讯智能节点设计与实现
- DSP实现电动汽车CAN总线通讯技术
- CAN协议网关设计:自动位速率检测与互连
- Xcode免证书调试iPad程序开发指南
- 分布式数据库查询优化算法探讨
- Win7安装VC++6.0完全指南:解决兼容性与Office冲突
- MFC实现学生信息管理系统:登录与数据库操作