横竖屏切换:设计策略与用户体验提升
163 浏览量
更新于2024-09-02
收藏 630KB PDF 举报
"横竖屏切换中的界面设计与体验提升"
在移动应用设计中,横竖屏切换是一项关键的功能,它能为用户提供不同的布局模式,从而优化使用体验。随着智能设备内置加速计技术的发展,屏幕可以自动根据设备的定向方式在横屏和竖屏之间切换。这种无缝切换为设计师和开发者提供了提升用户体验的机会,但也带来了如何保持设计一致性和避免用户困惑的挑战。
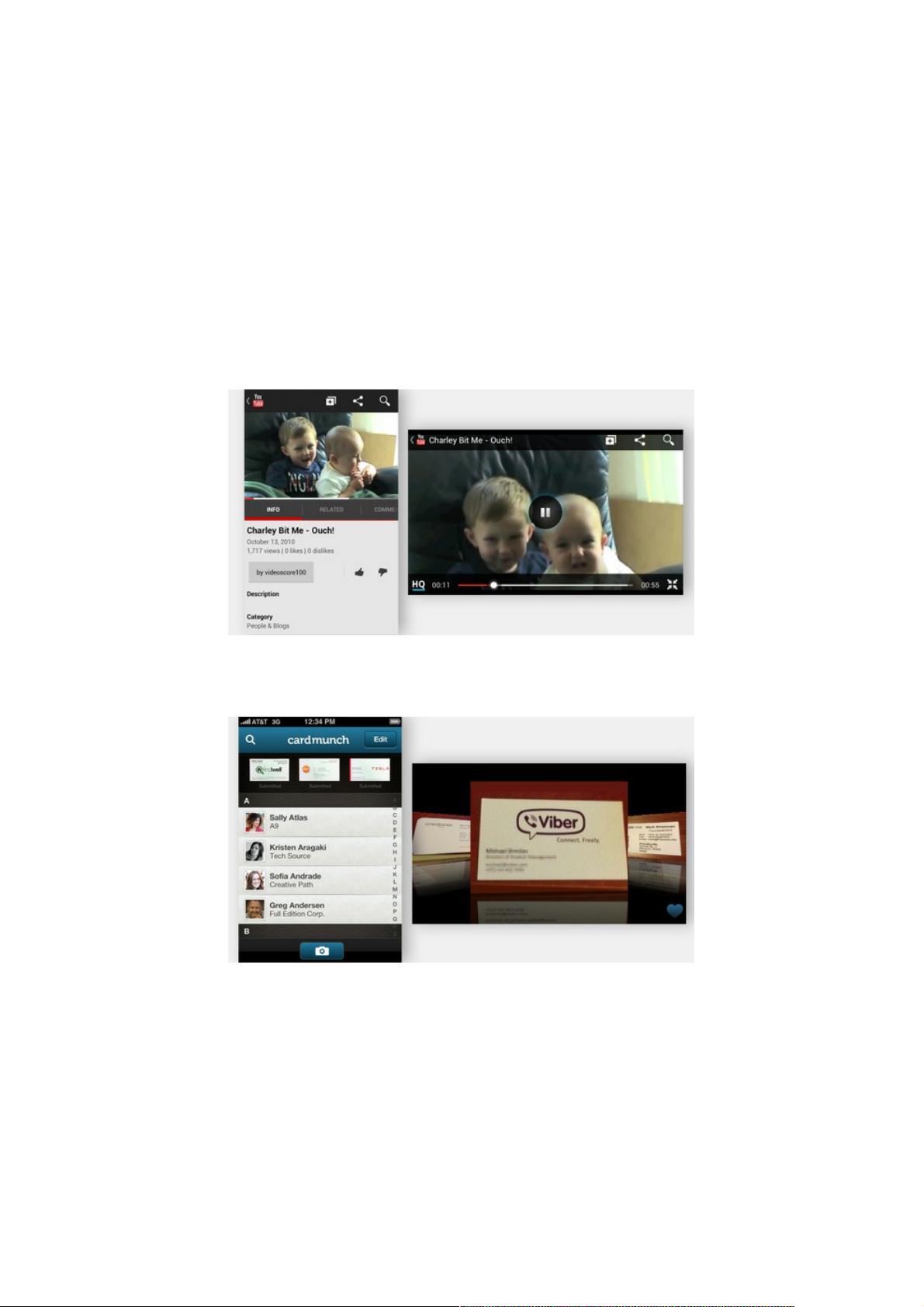
首先,设计时需考虑不同定向方式下的使用场景。例如,YouTube应用在竖屏模式下,视频窗口较小,但显示了丰富的相关信息;而在横屏模式下,视频全屏展示,并提供更全面的播放控制。这样的设计考虑到了用户在不同场景下的需求。
然而,设计不当可能会导致用户迷失。如CardMunch应用在横屏模式下,虽然转换为“旋转木马”视图,但缺乏对竖屏模式的引导,用户可能无法找到其他功能。因此,横竖屏切换间的视觉提示和功能导向至关重要。
接下来,设计模式的选择是关键。主要有以下四种:
1. **液态模式**:界面元素根据屏幕尺寸动态调整,如Skype和Pocket应用,采用响应式布局,确保内容在不同屏幕方向下都能适应。
2. **扩展模式**:界面根据定向增加或减少元素,如IMDb的iPad应用,在横屏时添加左侧导航,竖屏时则折叠成按钮形式,保持简洁。
3. **叠加模式**:部分界面元素在切换屏幕方向时重叠或隐藏,例如一些音乐应用,横屏时会隐藏一部分功能,以便展示更大的内容区域。
4. **独立模式**:每个屏幕方向提供完全独立的界面,如同两个不同的应用,如某些游戏应用,横屏可能提供更宽广的游戏视野,竖屏则更适合单手操作。
在实践中,设计师应确保横竖屏切换的流畅性,同时避免用户在不同模式间迷失。为了实现这一目标,设计师需要考虑以下几个要点:
- **一致性**:保持整体设计风格和交互逻辑的一致性,即使在布局变化时,用户仍能快速适应。
- **内容优先**:依据内容的特性调整布局,确保重要信息在任何屏幕方向下都能突出显示。
- **反馈机制**:提供明确的视觉反馈,让用户知道当前模式下的可用功能。
- **测试与迭代**:通过用户测试收集反馈,不断优化设计,确保横竖屏切换的体验不断提升。
横竖屏切换设计是一门艺术,需要平衡功能、美观和用户体验。设计师和开发者应深入理解用户需求,巧妙地利用这些模式来创造无缝、直观且引人入胜的移动应用体验。
2019-11-01 上传
2017-01-09 上传
2021-10-11 上传
点击了解资源详情
2018-10-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-06 上传
weixin_38707356
- 粉丝: 17
- 资源: 958
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章