网页自动填表技巧:下拉列表与单选框自动化
版权申诉
110 浏览量
更新于2024-07-14
收藏 6.21MB PDF 举报
网页自动填表基础教程深入解析
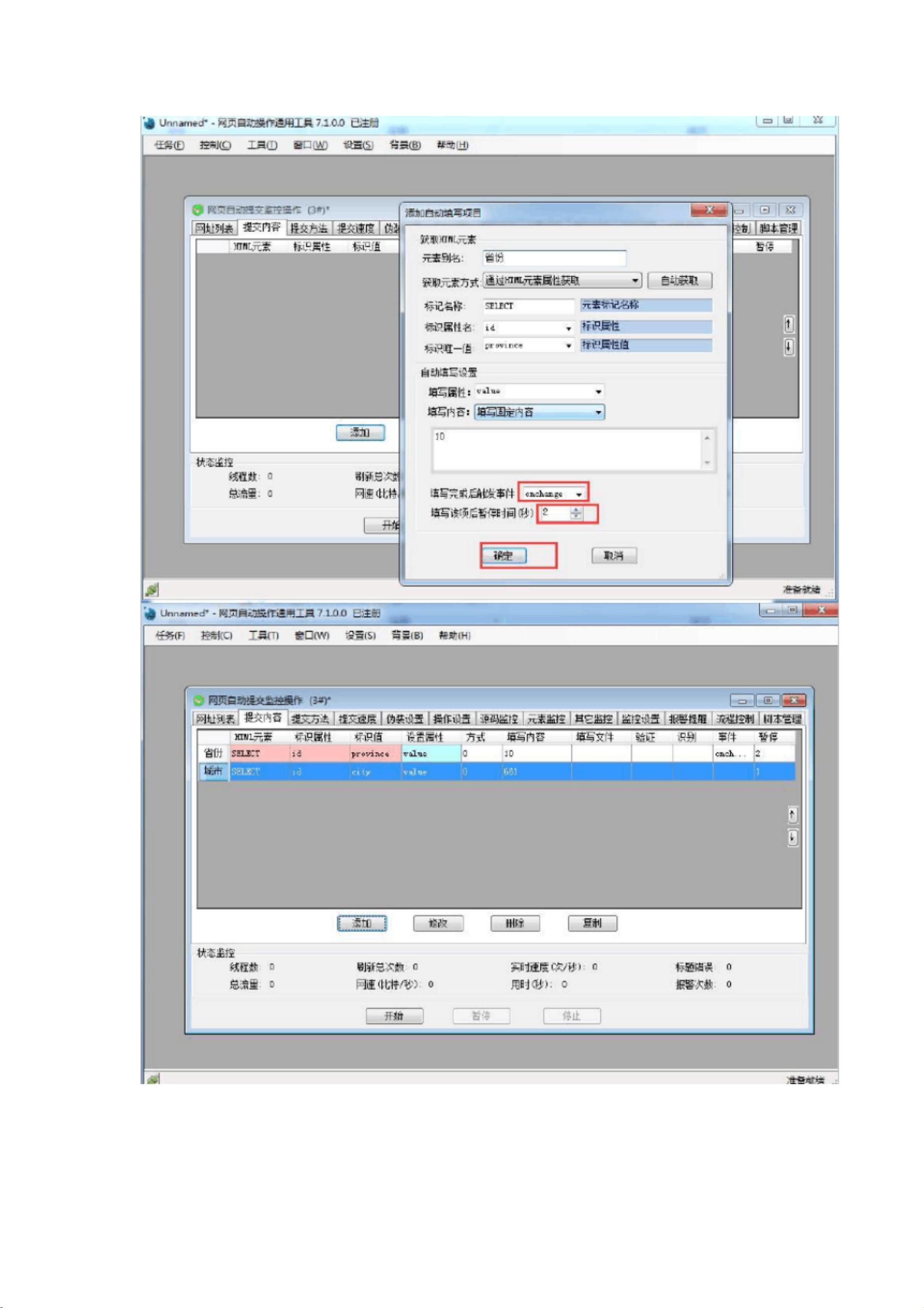
在这个教程中,主要介绍了两种关键的自动化填写技术:网页下拉列表和单选框的自动化处理。针对下拉列表,讲解了四种实现方法:
1. 通过`value`属性:识别特定选项(如河南省的`value`为10),填写该值后在2秒后触发`onchange`事件,切换到对应的城市选项。
2. `selectedindex`属性:根据选项在列表中的位置(例如河南省在第11项),直接设置其索引。
3. `text`文本属性:输入文本(如“河南”)进行搜索匹配,找到并选择正确的项目。
4. 模拟键盘选择:利用`keyboard`属性,通过向下箭头键(如`{Down11}`)模拟用户交互。
对于单选框的自动化,教程指导如何在网页自动提交监控操作中操作。首先,添加带有单选框的网页,然后选择`HTML元素属性获取`方式,手动设置标记名称为`input`,属性名设置为`name`(因为学生单选框的`name`通常有唯一标识,如`usertype`),属性值设置为`checked=true`以表示选中。
通过这些方法,用户可以有效地自动化完成网页上的表格填写,提高效率,特别适用于重复性高或需要精确选择的情况。熟练掌握这些技巧,能够简化数据输入流程,节省大量时间,并且避免人为错误。同时,这份教程还可能包括如何处理动态加载的下拉列表或单选框,以及应对浏览器兼容性和安全性的注意事项。
2022-02-20 上传
2022-02-08 上传
2023-05-17 上传
2015-11-07 上传
2019-06-14 上传
2018-06-13 上传
点击了解资源详情
2024-11-29 上传
m0_62049267
- 粉丝: 0
- 资源: 12万+
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍