网页自动填表技术解析:下拉列表与单选框
版权申诉
67 浏览量
更新于2024-07-06
收藏 6.22MB PDF 举报
"网页自动填表基础教程可用.pdf"
这篇文档是关于网页自动填表的基础教程,主要介绍了如何实现网页下拉列表的自动填写以及单选框的自动选择,适用于提高网页表单填写效率或自动化测试场景。以下是教程中的详细知识点:
1. **网页下拉列表自动填写**:
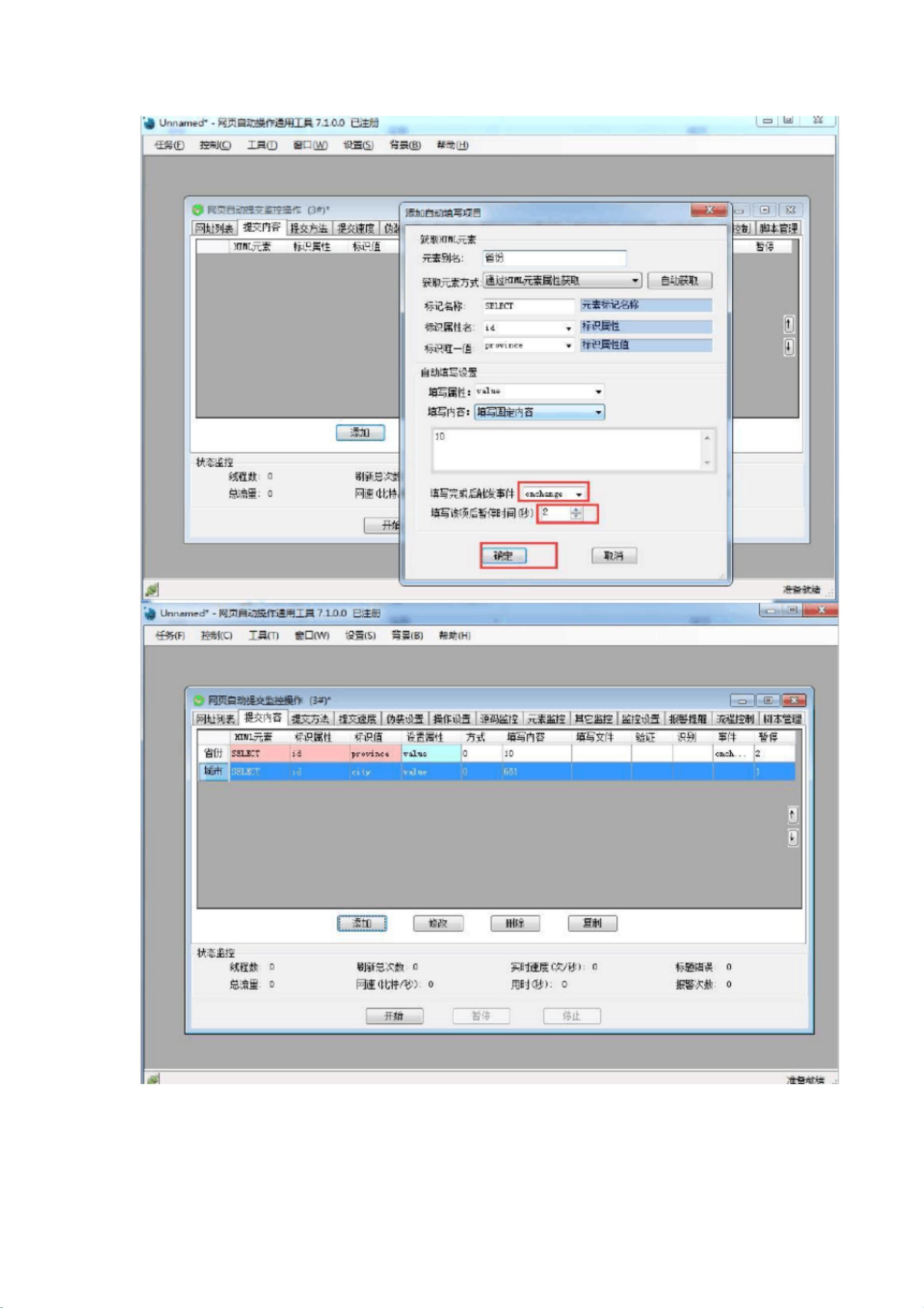
- **步骤一**:使用网页自动操作通用工具,打开工具并添加下拉表单的网址,自动获取页面元素。
- **步骤二**:在提交内容选项卡中,添加需要填充的省、市下拉框元素,并进行配置。
- **实现方法**:
- **方法一**:通过`value`值实现,如选择河南省(value=10),设置`onchange`事件触发城市选择。
- **方法二**:利用`selectedIndex`属性,如河南省在列表中为第11项。
- **方法三**:使用`text`属性,填写值为河南。
- **方法四**:模拟键盘操作,通过`keyboard`属性,河南在列表中为第11个元素,使用`{Down11}`。
2. **单选框自动填写**:
- **步骤一**:在网页自动提交监控操作界面添加单选框所在的网址,并自动获取元素。
- **步骤二**:在提交内容选项卡中添加单选框元素,通过分析源码手动设置元素属性。
- **设置方法**:选择元素时,元素别名如设为`input`,标记属性名根据单选框的`name`属性设置,如`[name]2`表示第二个同名元素。标识唯一值可以是`usertype`。设置`checked`属性为`true`,表示选中该单选框。
3. **注意事项**:
- 需要理解HTML源码结构,以便正确选取和设置元素属性。
- 对于不同类型的表单元素,如下拉列表和单选框,自动填写的方法会有所不同。
- 自动填写可能涉及的事件触发,如`onchange`,确保正确触发后续操作。
这份基础教程提供了一种高效且灵活的方式处理网页表单自动填写,无论是为了批量数据录入还是自动化测试,都能节省大量手动操作的时间。不过,实际应用时需注意浏览器兼容性以及网站的安全策略,避免被识别为恶意行为。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-02-08 上传
2021-10-30 上传
2014-11-29 上传
2017-05-25 上传
2022-03-07 上传
2017-09-27 上传
gy51338424
- 粉丝: 0
- 资源: 11万+
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍