微信小程序左右联动列表代码示例与实现详解
108 浏览量
更新于2024-08-30
收藏 178KB PDF 举报
"微信小程序实现左右列表联动教程"
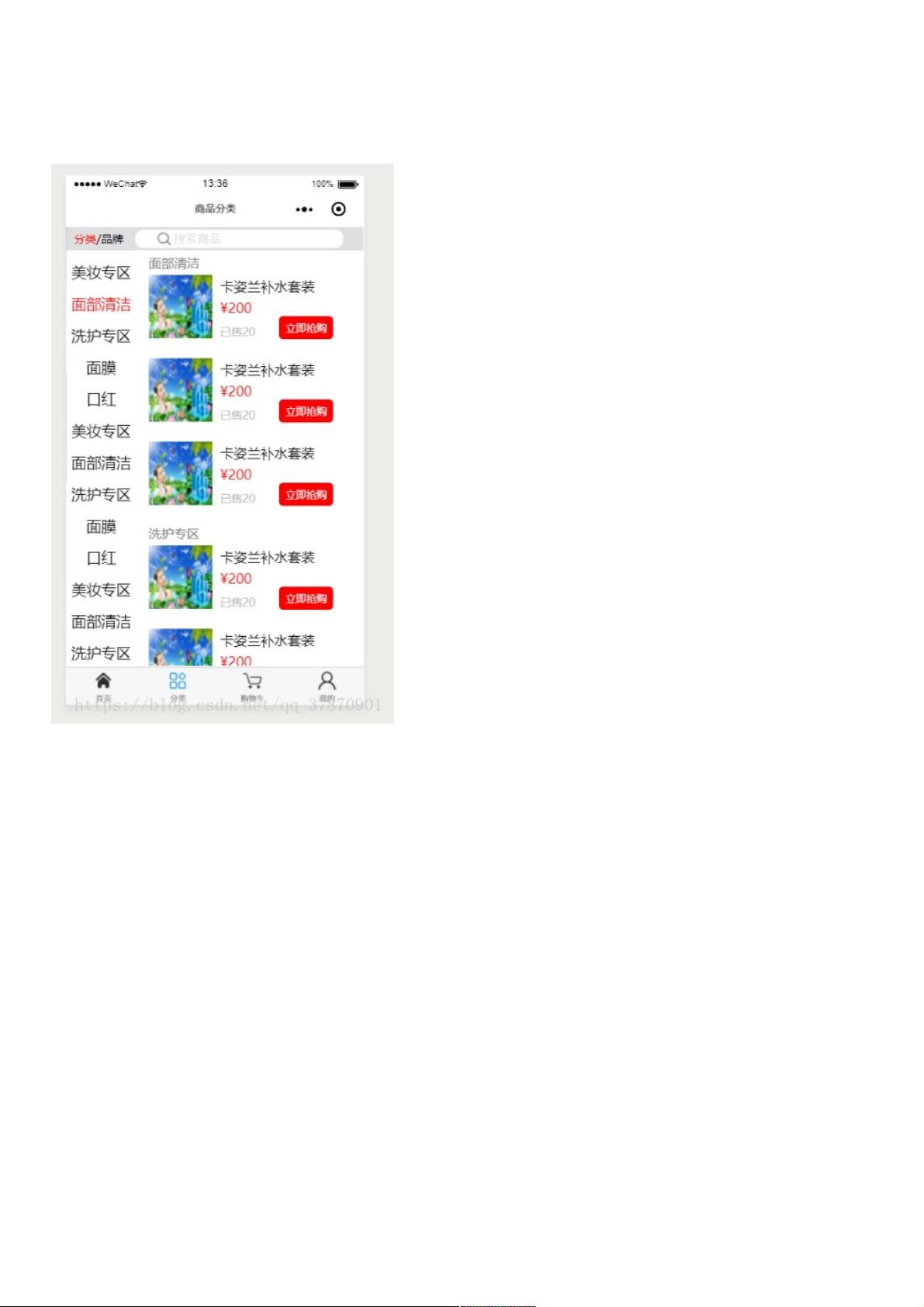
在微信小程序开发中,实现左右列表联动是一种常见的交互设计,常用于展示信息或者切换相关选项。本文将通过一个具体的实例,教你如何在WXML和JS部分编写代码来实现在一个界面上,左侧滑动列表与右侧内容区域的联动效果。以下是详细的步骤:
**一、WXML结构**
首先,我们看到的是wxml部分的代码,这部分构建了小程序的基本布局。在页面顶部有一个包含导航栏(header)的视图,其中包括分类标题、品牌标识以及搜索功能。主要的界面是`<view class='main'>`,它分为两个主要的滚动视图:`<view class='left'>` 和 `<view class='right'>`。
1. **左侧列表**
- `<scroll-view>`组件表示一个可滚动的视图,`scroll-y="true"`表示允许垂直滚动。
- `wx:for="{{leftText}}"`是微信小程序特有的数据绑定,遍历`leftText`数组中的每个元素。
- 每个列表项(`<view>`)使用`classifiySelect==item.id?'active':''`判断当前选中状态,并绑定了点击事件`left_list`,当用户点击时可能触发相应的数据处理或界面跳转。
2. **右侧内容区域**
- 同样,右侧也是一个滚动视图,`scroll-top="{{scrollTop}}"`表示会根据`scrollTop`值调整滚动位置。
- `wx:for="{{rightData}}"`遍历右侧数据`rightData`。
- `id="{{'inToview'+item.id}}"`为每个列表项设置唯一ID,用于`scroll-into-view`属性,使滚动到指定项时自动滚动到可视区域。
**二、JS逻辑**
在JS文件中,你需要定义左侧列表的滚动监听函数`scroll`,并维护滚动位置的状态变量`scrollTop`。具体代码可能包括以下部分:
1. **左侧列表滚动处理**
- 当用户在左侧列表滚动时,监听`scroll`事件,更新`scrollTop`值,以便右侧视图相应调整。
- 可能还会根据滚动位置动态改变选中的列表项(如激活样式)。
2. **右侧内容区域的显示逻辑**
- 当左侧列表项被点击时,可能通过`data-id`值从`rightData`中找到对应的数据项,然后将`scroll-into-view`设置为该项的ID,使得右侧内容滚动到指定内容。
3. **事件处理函数`
- 如`left_list`事件,用于响应左侧列表项的点击,可能涉及数据处理、页面跳转或右侧内容的更新。
实现左右联动的关键在于两个滚动视图之间的通信,通过监听滚动事件和数据绑定,确保当用户在左侧列表滑动时,右侧内容能够准确地跟随滚动。这个例子展示了基础的联动逻辑,实际项目中可能还需要根据需求进行更复杂的交互设计,比如动画效果、状态管理等。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-04 上传
2020-11-20 上传
2020-08-27 上传
2020-10-17 上传
2020-10-17 上传
2023-07-27 上传
weixin_38704565
- 粉丝: 6
- 资源: 944