Android自定义View模仿支付宝芝麻信用分动画实现
125 浏览量
更新于2024-08-29
收藏 336KB PDF 举报
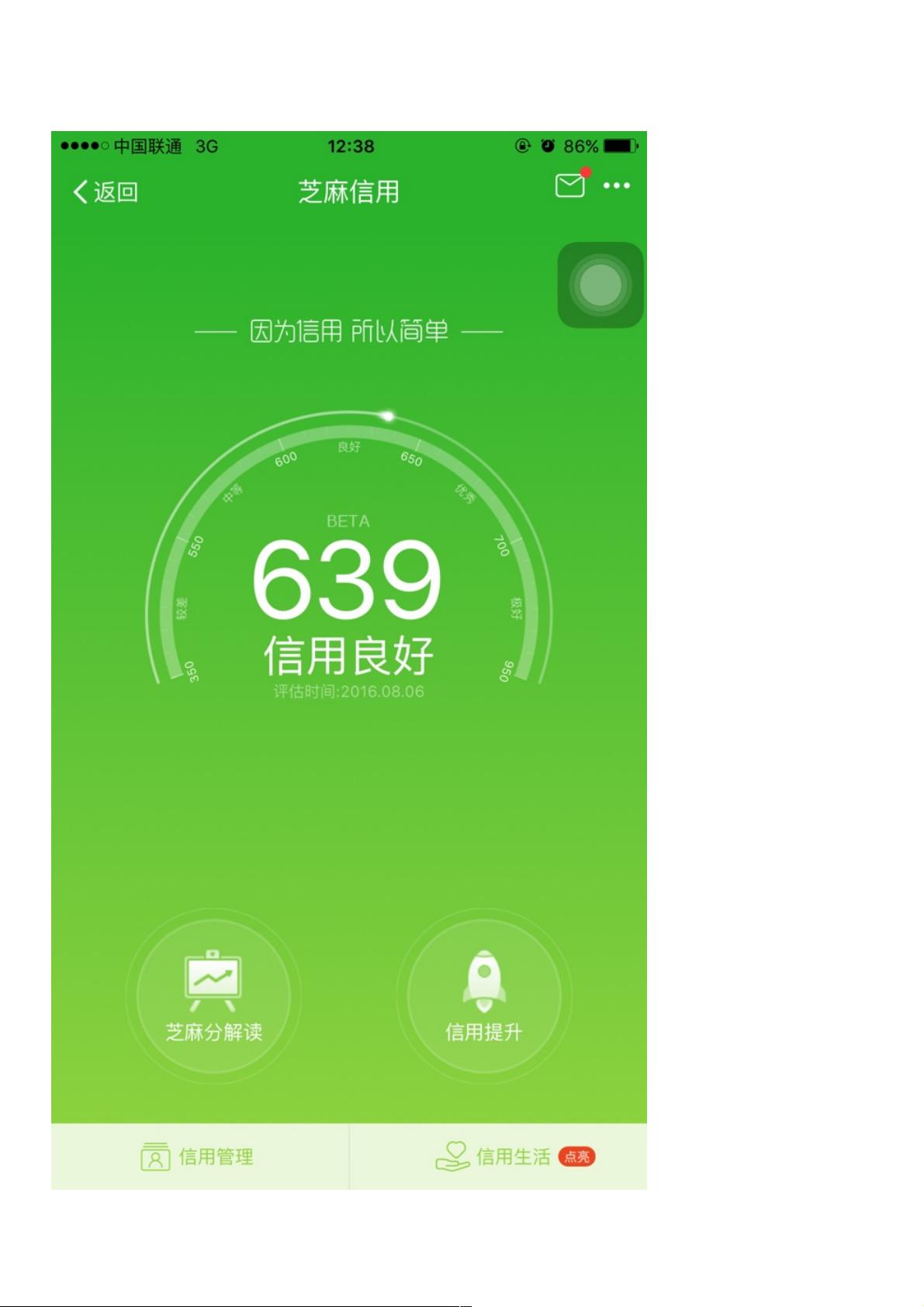
本文档主要介绍了如何在Android平台上通过自定义View来实现一个类似支付宝9.9版本中的芝麻信用分仪表盘。作者首先分享了iOS版芝麻信用分的截图作为参考,并强调了自己的实现虽然接近但还有些差距。为了实现这个功能,开发者细致地介绍了关键步骤和代码细节。
首先,开发过程中涉及到的主要组件包括:
1. 初始化画笔:
- **外层圆环画笔(mMiddleArcPaint)**: 使用`Paint`类创建,设置抗锯齿标志,宽度为8像素,颜色为白色,样式为stroke,透明度为80%。
- **内层圆环画笔(mInnerArcPaint)**: 类似地,宽度更大为30像素,样式保持stroke,颜色和透明度与外层相同。
- **中间字体画笔(mTextPaint)**: 用于显示信用分数的数值,颜色为白色,文本对齐方式为居中。
- **圆环大刻度画笔(mCalibrationPaint)**: 用于绘制主要的刻度线,宽度为4像素,颜色白色,透明度稍高。
- **圆环小刻度画笔(mSmallCalibrationPaint)**: 这部分代码未在给出的部分中列出,但可以推测是用来绘制更精细的刻度线或标记。
2. 设置View的基本属性:
- **默认大小(defaultSize)**: 设置为250 dp单位,然后转换为像素。
- **默认Padding(arcDistance)**: 设置为14 dp单位,同样转换为像素,这可能用于留出空间以容纳圆环和其他元素。
3. 由于找不到原版带有模糊效果的小圆点,开发者可能需要寻找替代方法或者手动实现模糊效果,这可能涉及到图形处理技巧或者使用第三方库。
整个过程涉及Canvas API的使用,开发者需要根据信用分数计算出内外圆环的弧度变化,然后在Canvas上绘制出相应的形状和文字。自定义View的灵活性使得开发者能够调整界面风格以匹配支付宝的设计,尽管可能需要反复调试和优化以达到预期效果。
通过这篇文章,读者可以了解到在Android开发中如何利用Canvas和Paint对象来创建自定义视图,以及如何模拟支付宝芝麻信用分的视觉表现。这对于希望模仿特定设计、提升UI定制能力的Android开发者来说是一份宝贵的参考资料。
2017-01-03 上传
2016-01-23 上传
2019-07-19 上传
2023-04-26 上传
2023-05-11 上传
2023-08-06 上传
2023-07-24 上传
2023-05-24 上传
2023-08-11 上传
weixin_38747211
- 粉丝: 12
- 资源: 901
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南