Vue-cli3中动态图片404问题解决策略
在vue-cli3项目中处理动态引入图片img404问题是一项常见的开发挑战,特别是在构建过程中,动态路径可能会导致Webpack打包时找不到正确的资源。本文重点介绍了解决这个问题的方法。
首先,理解问题的关键在于Vue CLI 3中默认的Webpack配置方式。对于静态资源,Webpack将其视为模块进行处理,这意味着动态路径可能导致资源被错误地打包和路径解析错误,从而导致404。传统的静态图片路径无论是相对或绝对,Webpack都能正确找到,但动态路径由于依赖于运行时变量,其行为与静态不同。
为了解决这个问题,官方提供了以下解决方案:
1. **引入项目根路径前缀**:通过引入`process.env.BASE_URL`,你可以获取项目的根URL前缀,这对于动态生成的路径至关重要。这将帮助Webpack正确识别资源的来源。
2. **将动态图片放置在public目录下**:Vue CLI 3推荐将静态资源如图片放置在`public`目录下,确保它们不会被Webpack打包,而是直接复制到服务器的根目录,从而避免路径混淆。
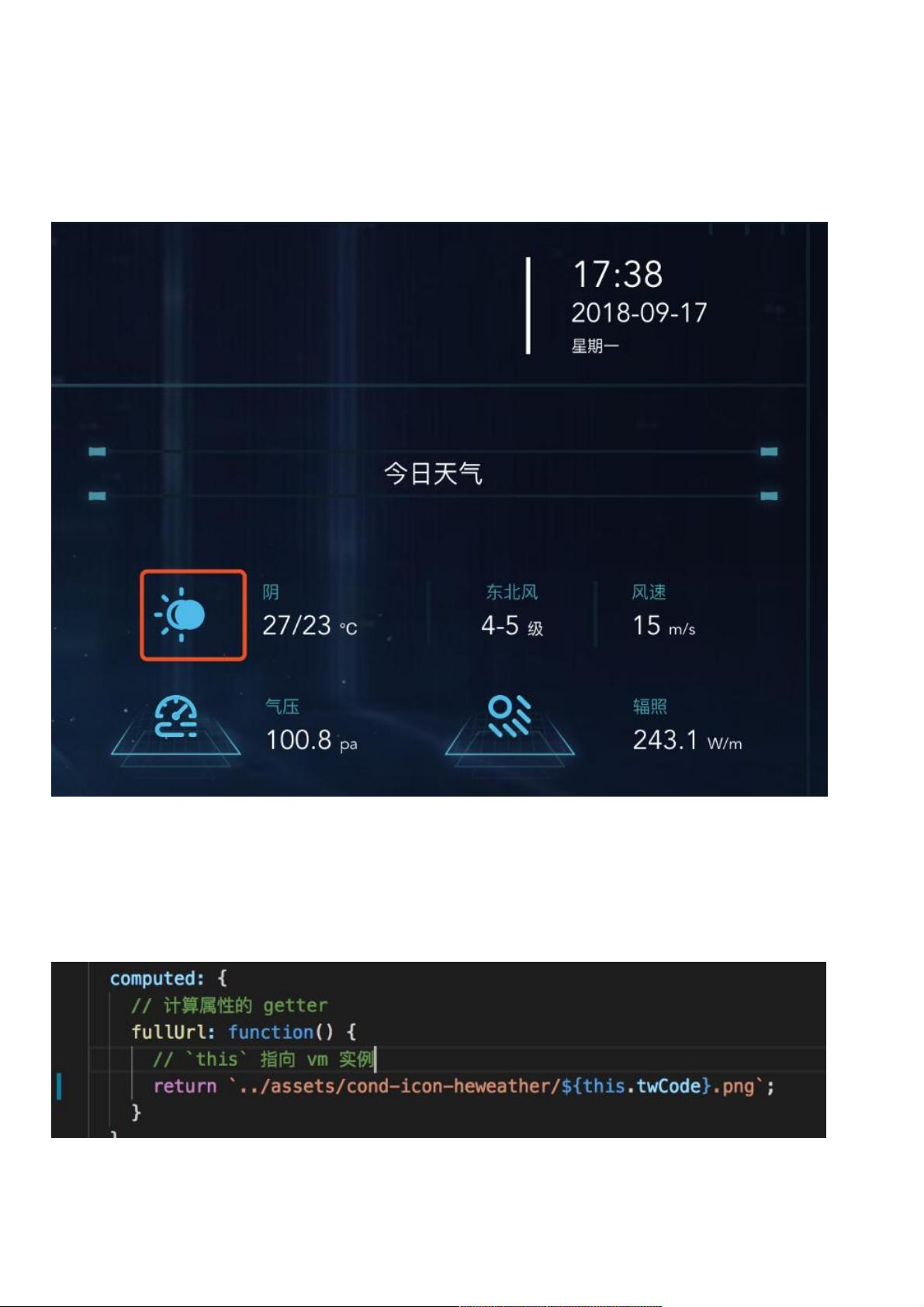
3. **修改动态路径生成函数**:使用计算属性`fullUrl`,在这个函数中,结合`baseUrl`和当前的动态数据(如`this.twCode`)生成完整的图片URL。例如:
```
fullUrl: function() {
return `${this.baseUrl}cond-icon-heweather/${this.twCode}.png`;
}
```
4. **使用sync修饰符**:在绑定动态图片路径时,添加`synchronized`(通常简写为`sync`)修饰符,这告诉Vue在设置属性值时同步更新DOM,而不是等待异步操作完成,这样可以确保图片能够立即加载。
遵循这些步骤后,动态图片的404问题应该得到解决,Vue CLI 3的Webpack配置能够正确处理静态资源,并且通过调整路径生成和文件组织,保证了图片在运行时能被正确加载。
总结来说,解决Vue CLI 3项目中动态引入图片的img404问题涉及到理解Webpack的打包机制、合理使用Vue的特性以及遵循官方建议的最佳实践。通过这些方法,开发人员可以避免常见问题,提升项目构建的稳定性和用户体验。
4848 浏览量
816 浏览量
1112 浏览量
1437 浏览量
837 浏览量
757 浏览量
1108 浏览量
735 浏览量
weixin_38529397
- 粉丝: 5
最新资源
- React.js实现的简单HTML5文件拖放上传组件
- iReport:强大的开源可视化报表设计器
- 提升代码整洁性:Eclipse虚线对齐插件指南
- 迷你时间秀:个性化系统时间显示与管理工具
- 使用ruby-install一次性安装多种Ruby版本
- Logality:灵活自定义的JSON日志记录器
- Mogre3D游戏开发实践教程免费分享
- PHP+MySQL实现的简单权限账号管理小程序
- 微信支付统一下单签名错误排查与解决指南
- 虚幻引擎4实现的多边形地图生成器
- TouchJoy:专为触摸屏Windows设备打造的屏幕游戏手柄
- 全方位嵌入式开发工具包:ARM平台必备资源
- Java开发必备:30个实用工具类全解析
- IBM475课程资料深度解析
- Java聊天室程序:全技术栈源码支持与学习指南
- 探索虚拟房屋世界:house-tour-VR应用体验