CSS布局深入理解:相对定位与绝对定位
需积分: 19 76 浏览量
更新于2024-07-17
收藏 504KB DOCX 举报
“前端布局-Position详解,本文主要介绍XHTML中的相对定位和绝对定位,以及如何使用CSS的偏移属性和外边距进行布局。”
在前端开发中,CSS布局是至关重要的,特别是对于页面元素的定位。本文深入探讨了两种关键的定位方式:相对定位和绝对定位,以及如何利用CSS的Left、Right、Top、Bottom属性和Margin属性来调整元素的位置。
1. 相对定位(Relative Positioning)
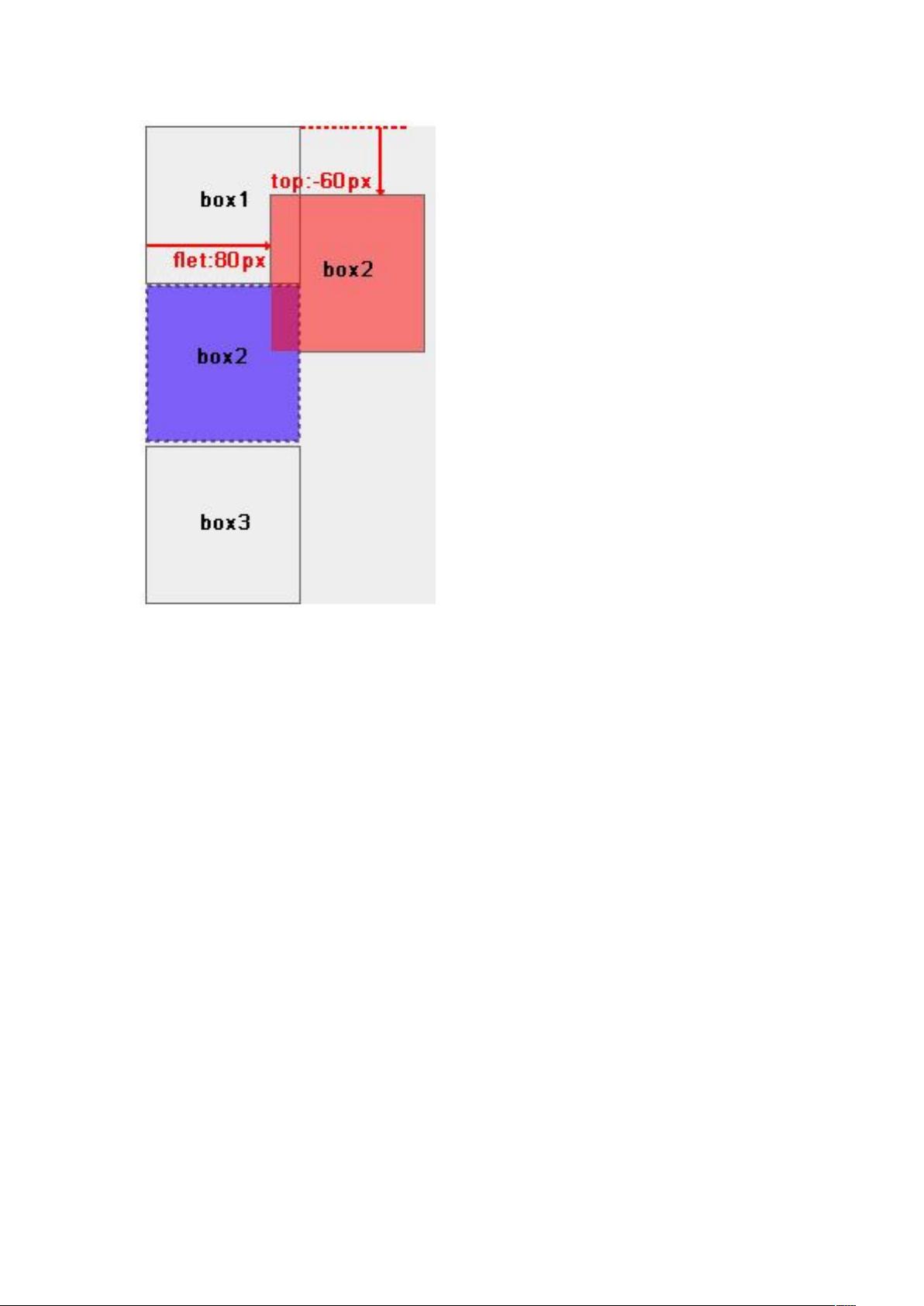
相对定位允许元素相对于其在正常文档流中的位置进行偏移。设置`position: relative;`后,使用`left`, `right`, `top`, `bottom`属性可以改变元素的位置,但不会影响其他元素的位置。元素仍然占据原有的空间,只是视觉上发生了偏移。例如,`top: -60px; left: 80px;`会使元素向上移动60像素,向左移动80像素,而它原来所在的位置依然保留,不会影响到后续元素。
2. 绝对定位(Absolute Positioning)
绝对定位则将元素从正常文档流中完全移除,它的位置基于最近的已定位祖先元素(如果没有这样的祖先,则相对于body)。设置`position: absolute;`后,同样使用`left`, `right`, `top`, `bottom`属性确定元素的具体位置。绝对定位的元素不再影响其他元素的布局,因为它不再占用文档流中的空间。
3. CSS布局案例
- 只使用偏移属性布局:如图2所示,只使用`left`和`top`属性进行相对定位,元素的位置发生偏移,但其占位空间不变,不影响其他元素布局。
- 只使用外边距布局:`margin`属性可以调整元素与其他元素的距离,但不适用于定位,因为它会改变元素在文档流中的位置,影响其他元素布局。
- 混合使用偏移属性和外边距:开发者可以结合使用这两种方法,灵活控制元素的位置和与其他元素的间距,实现复杂的布局设计。
4. 层级关系与Z轴排序
在绝对定位中,元素的堆叠顺序由`z-index`属性决定,数值越大,元素越位于前面。这在处理重叠元素时尤其重要。
总结,理解和掌握相对定位与绝对定位以及它们的偏移属性和外边距使用,是前端开发者必备的技能之一。通过这些技术,可以创建出响应式、动态且富有层次感的网页布局。在实际应用中,根据需求选择合适的定位方式,能够有效地提高页面的可读性和用户体验。
2019-09-03 上传
425 浏览量
310 浏览量
147 浏览量
2023-06-06 上传
168 浏览量
点击了解资源详情
点击了解资源详情
303 浏览量
yingmuhuadao1
- 粉丝: 0
- 资源: 8
最新资源
- 英语常用3500词音频+PDF文件(含音频).zip
- 老板计时器
- Honey Boo Boo的算法和功能分解
- ember-addon-config
- 1.8wUA库.zip
- reading-notes:在这里您可以找到我的阅读资料库,主要用于总结我在编程方面的学习历程,希望您能找到一些有用的信息<3
- 视频播放可弹出弹幕,关闭弹幕
- simple-spawner:生成一个命令并将输出通过管道返回到 std{in,out,err}
- CSS_Assignment_2
- 使用注释将JDBC结果集映射到对象
- curious-blindas-api:CuriousCat克隆
- PRO-C21-BULLETS-AND-WALLS
- ff35mm:Flickr 的全画幅 (35mm) 焦距
- C#解析HL7消息的库
- 将Java System.out定向到文件和控制台的快速简便方法
- 库索逻辑-葡萄牙语