Vue2.0更新详解:移除$index与$key
112 浏览量
更新于2024-09-02
收藏 135KB PDF 举报
"Vue2.0中移除或更改的功能,主要涉及$index和$key的移除以及$refs和$els的使用变化。"
在Vue2.0中,框架进行了一些重要的更新和优化,以提供更好的性能和开发体验。以下是关于Vue2.0中移除或更改的一些关键点的详细说明:
一、$index和$key的移除
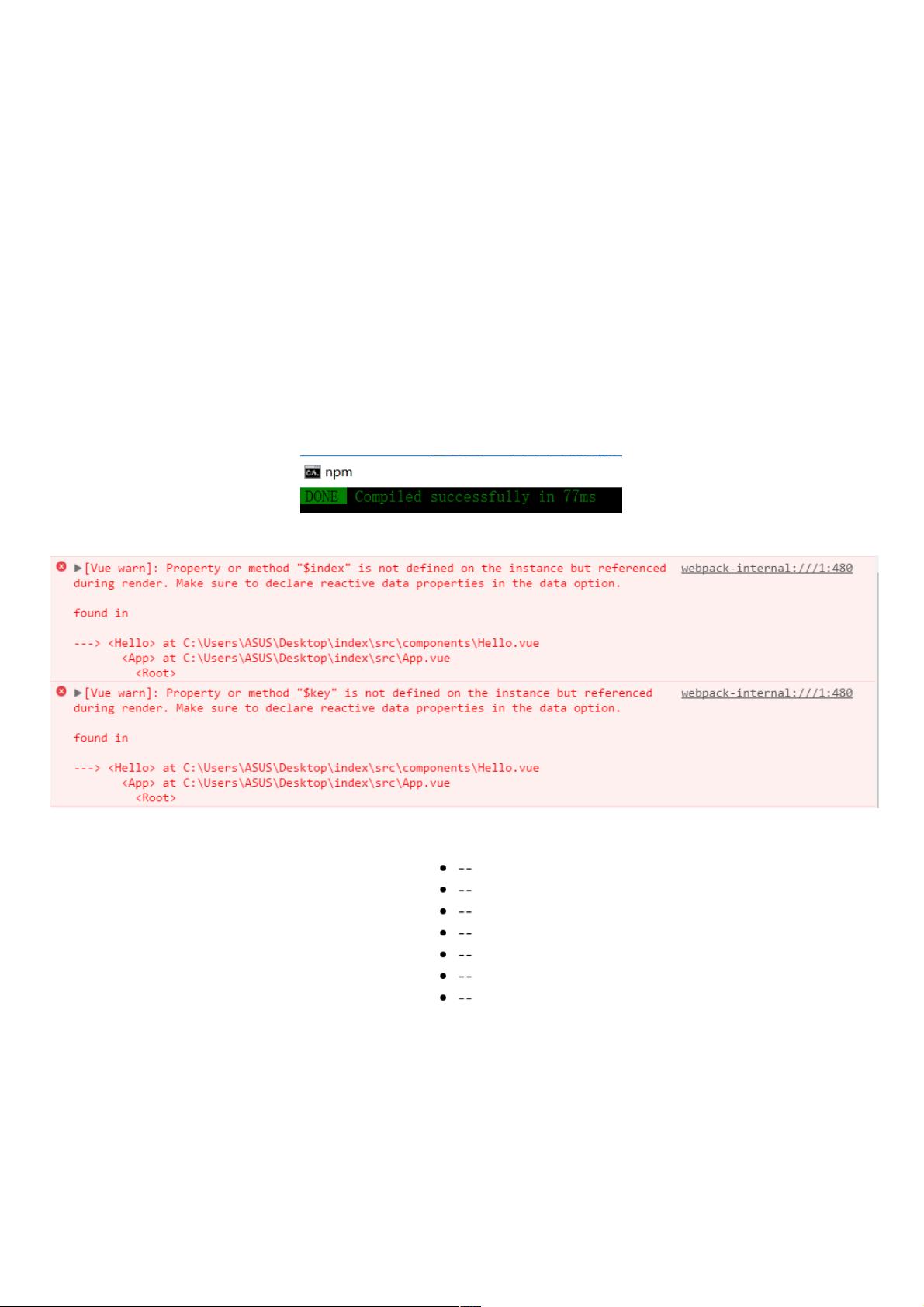
在Vue1.x版本中,`$index`和`$key`是在列表渲染(`v-for`)时用于标识每个循环项的特殊变量。`$index`提供了当前项的索引,而`$key`则提供了唯一标识符。然而,在Vue2.0中,这两个变量被移除,以更清晰和规范的方式来处理循环中的数据。
在Vue2.0中,`v-for`指令的语法发生了变化。现在,你可以直接通过循环变量和`index`来访问这些信息。例如,以前使用`$index`的方式:
```html
<template>
<div class="hello">
<ul>
<li v-for="item in list">{{$index}}--{{$key}}</li>
</ul>
</div>
</template>
```
在Vue2.0中,应改为:
```html
<template>
<div class="hello">
<ul>
<li v-for="(index, item) in list">{{index}}--{{item}}</li>
</ul>
</div>
</template>
```
这样,`index`将代表索引,`item`则代表当前循环的值。
二、$refs和$els的变化
在Vue2.0中,`$refs`仍然是用来引用挂载到Vue实例上的DOM元素或组件实例的,但`$els`已被移除。`$els`在Vue1.x中是一个数组,包含了所有具有`v-ref`属性的元素的DOM节点。在Vue2.0中,`$refs`直接指向被引用的元素或组件,而不是一个数组。这意味着如果你有一个单一的`v-ref`,`$refs`将直接指向那个元素或组件,如果是多个,它会是一个包含所有引用对象的对象。
例如,在Vue2.0中,如果你有以下模板:
```html
<template>
<div class="hello">
<div ref="v-t" class="v-t">
<button @click="getElement">测试</button>
</div>
</div>
</template>
```
你可以通过`this.$refs`来访问这个元素,而不是`this.$els`:
```javascript
export default {
methods: {
getElement() {
let element = this.$refs.vT;
// ...
}
}
}
```
总结来说,Vue2.0对`$index`和`$key`的移除以及`$els`的替换,是为了提供更清晰的API和更强大的功能。开发者现在可以直接使用`index`和`item`来处理列表数据,同时`$refs`提供了更灵活的元素和组件引用方式。理解这些变化对于顺利过渡到Vue2.0并充分利用其新特性至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2020-09-01 上传
点击了解资源详情
2024-09-15 上传
2019-06-03 上传
2020-10-16 上传
weixin_38688890
- 粉丝: 6
- 资源: 964
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南