Vue 2.0移除$index与$key:升级要点解析
96 浏览量
更新于2024-08-30
收藏 133KB PDF 举报
在Vue 2.0版本更新中,开发者需要注意两个重要的结构调整:移除`$index`和`$key`属性以及对`$refs`和`$els`使用方式的改变。
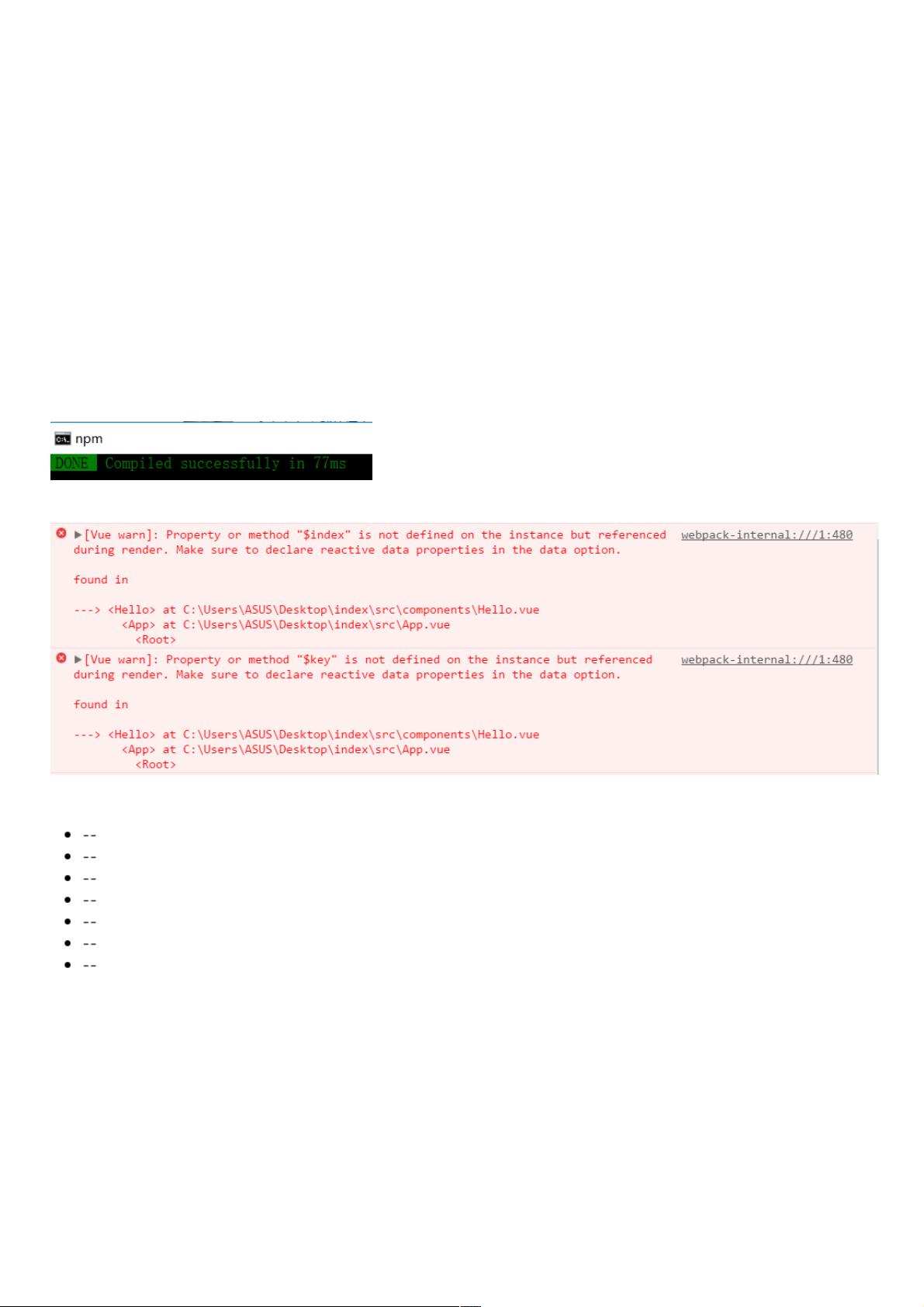
首先,关于`$index`和`$key`的移除。在Vue 1.x中,当使用`v-for`指令遍历数组渲染列表时,`$index`代表当前项的索引,而`$key`通常用于设置每个元素的唯一标识。然而,在Vue 2.0及后续版本中,这些内置变量已被弃用,因为它们与现代模板编译器的优化相冲突,同时也鼓励开发者更直接地使用`v-for`的迭代特性。在2.0的`v-for`语法中,应使用括号`()`而不是美元符号`$`来访问索引和值,如`<li v-for="(index, item) in list">{{index}}--{{item}}</li>`,这样既能访问到索引(index)也能访问到当前项(item)。
其次,`$refs`和`$els`在Vue 2.0中的使用也有所变化。在早期版本中,开发者可能会使用`v-el`指令和`$els`属性来动态绑定元素,但在某些版本之后,尤其是Vue 2.8.2及以后,这种方式可能会遇到兼容性问题。建议使用更为推荐的方式,即通过`ref`属性创建一个引用,然后在组件内部通过`this.$refs.refName`来访问对应的DOM元素。例如:
```html
<template>
<div class="hello">
<div class="v-t" ref="vT">
<button @click="getElement">测试</button>
</div>
</div>
</template>
<script>
export default {
methods: {
getElement() {
let element = this.$refs.vT;
console.log(element);
}
}
}
</script>
```
总结来说,升级到Vue 2.0后,开发者需要熟悉新的模板语法和API,避免使用已移除的特性,以便充分利用Vue 2.0的性能优化和增强功能。同时,针对特定版本可能出现的问题,及时查阅官方文档或者社区资源以确保代码的稳定性和兼容性。
2020-09-01 上传
2020-12-10 上传
点击了解资源详情
点击了解资源详情
2024-09-15 上传
2019-06-03 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
weixin_38717359
- 粉丝: 7
- 资源: 904
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南