HTML5 2D游戏开发:图形与动画实战指南
184 浏览量
更新于2024-09-02
收藏 527KB PDF 举报
在"HTML52D游戏开发:图形和动画"这一系列教程中,HTML5专家David Geary引领读者深入了解如何利用HTML5技术构建2D游戏。本篇文章重点关注Canvas图形和HTML5动画的实现,这是任何视频游戏设计的基础。作者首先介绍了Canvas 2D API,它是HTML5中用于2D图形渲染的核心工具,类似于Cocoa(Apple)和Illustrator(Adobe)的绘图环境。
通过学习,开发者将掌握以下关键技能:
1. Canvas基础:如何将图像和基本图形元素绘制到画布上,这是游戏视觉元素的基础构建步骤。
2. 动画实现:创建流畅且无闪烁的动画,包括游戏循环,确保游戏画面稳定运行。这涉及到监控动画速度,例如以帧每秒为单位。
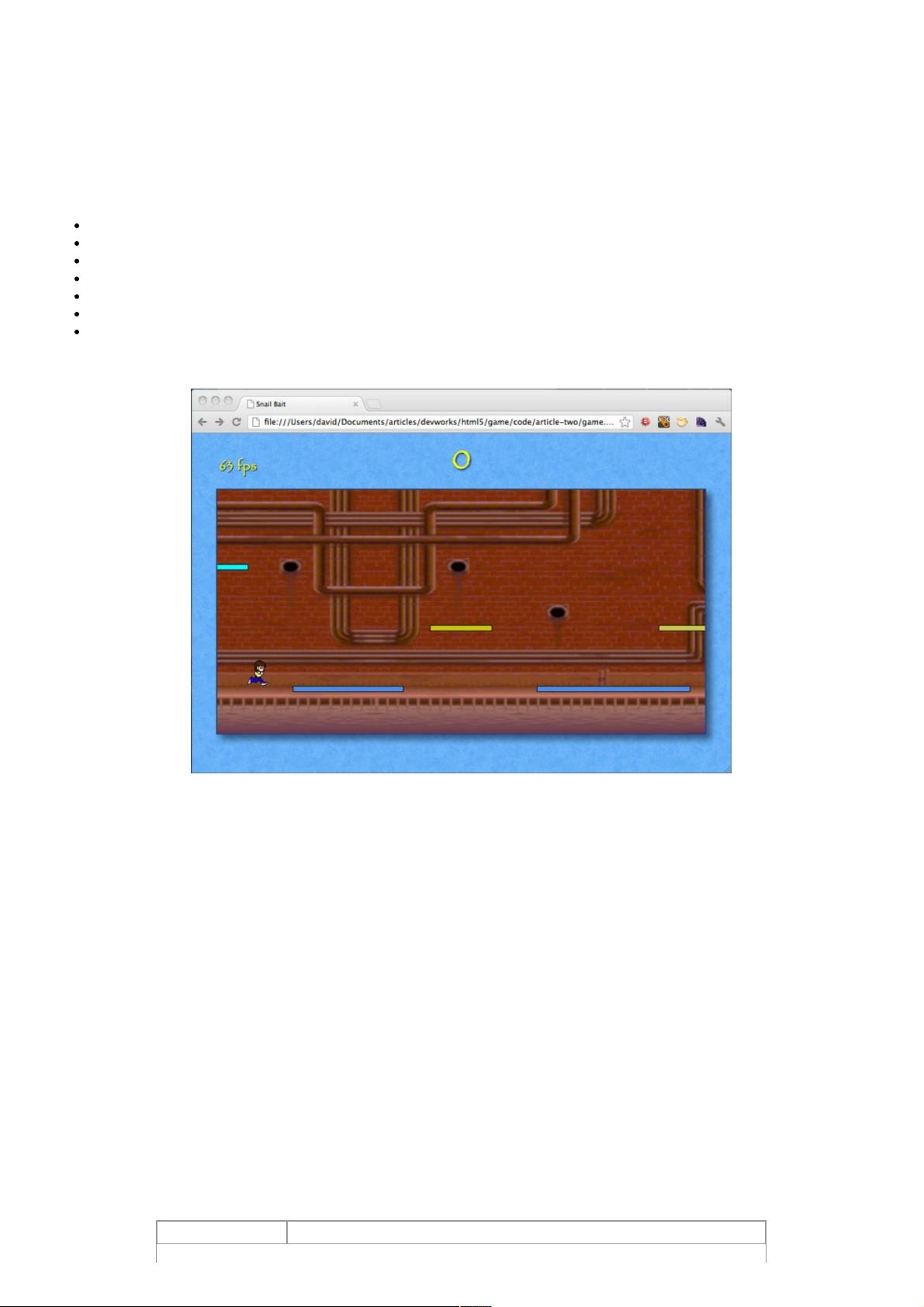
3. 背景滚动和视差效果:学会如何使背景和游戏元素动态滚动,以模拟三维效果,如图1所示的滚动背景和视差运动。
4. 基于时间的运动:理解如何根据时间来控制游戏对象的运动,如跑步者的运动轨迹和生命计数器的显示。
5. 即时模式与保存:Canvas作为即时模式图形系统,其优势在于实时渲染,但若需要用户交互的对象列表,则需要开发者自行实现。
6. Canvas API应用:SnailBait游戏仅使用了Canvas2D API中的一部分功能,比如指定的几个核心方法,如表1所示,这对于理解实际游戏开发中的代码运用至关重要。
通过实践SnailBait项目的开发,读者将能深入理解这些概念,并将其应用到实际的2D游戏制作中。通过一步步的学习,不仅能够提升图形绘制和动画处理能力,还能体会到HTML5在游戏开发中的强大潜力。
2019-04-23 上传
2018-12-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-01-02 上传
2019-04-29 上传
weixin_38595690
- 粉丝: 6
- 资源: 942
最新资源
- Accuinsight-1.0.21-py2.py3-none-any.whl.zip
- 基于PN序列的信道估计和OFDM中Reed Solomon码的实现:PN_sequence_based_channel_estimation_and_implementation_of_Reed_Solomon_code_in_OFDM-matlab开发
- jackson-zhipeng-chang:我的个人资料库
- Proyecto_Adsi
- circleci-demo-javascript-react-app
- 模糊控制程序2.rar
- notion:概念小部件
- Access-Form-Creator:该项目的目的是使不了解访问或vba的人能够访问数据库,该数据库仅包含允许他们根据提供的表格中填写的信息来创建表格,报告,链接表所需的内容给他们。 项目完成后,他们应该能够选择是隐藏还是删除用于创建所需后端的所有内容
- translator.github.io
- testhexo
- 基于PHP的最新仿米兰站微购(购物导航)php版源码.zip
- galicia:加利西亚银行的实际考试
- React游戏
- ansible-nginx:在类似Debian的系统中设置(最新版本的)NGINX的角色
- 参考资料-2M.02.06.05 AS-IS现状流程图绘制工具包.zip
- coolguy4ever.github.io:这是我的网站的仓库