HTML5游戏开发:Canvas图形与动画实战
6 浏览量
更新于2024-08-28
收藏 527KB PDF 举报
"HTML52D游戏开发:图形和动画"
在HTML5的2D游戏开发中,Canvas2D API是一个核心工具,它提供了强大的图形绘制和动画制作能力。Canvas作为一个即时模式图形系统,允许开发者直接在画布上绘制图形,并在需要时立即更新,而不是保存一个图形对象列表。这种特性使得Canvas在性能上优于SVG,但在处理复杂的交互式对象时,开发者需要自行管理对象的状态。
首先,我们来看如何在Canvas上绘制图像和图形基元。开发者可以使用`drawImage()`方法加载和绘制图像,同时利用`fillRect()`, `strokeRect()`, `arc()`, `lineTo()`, `moveTo()`等方法绘制矩形、圆形、线条和其他几何形状。这些基本图形是构建游戏世界的基础元素。
动画的实现是通过不断重绘帧来完成的,通常涉及游戏循环。游戏循环负责处理输入、更新游戏状态和渲染画面。在HTML5中,开发者可以使用`requestAnimationFrame()`函数来创建流畅的、无闪烁的动画,确保浏览器以最佳的方式在每一帧之间进行同步。通过监控`requestAnimationFrame()`的调用频率,可以计算出游戏的帧率,这对于调试和优化至关重要。
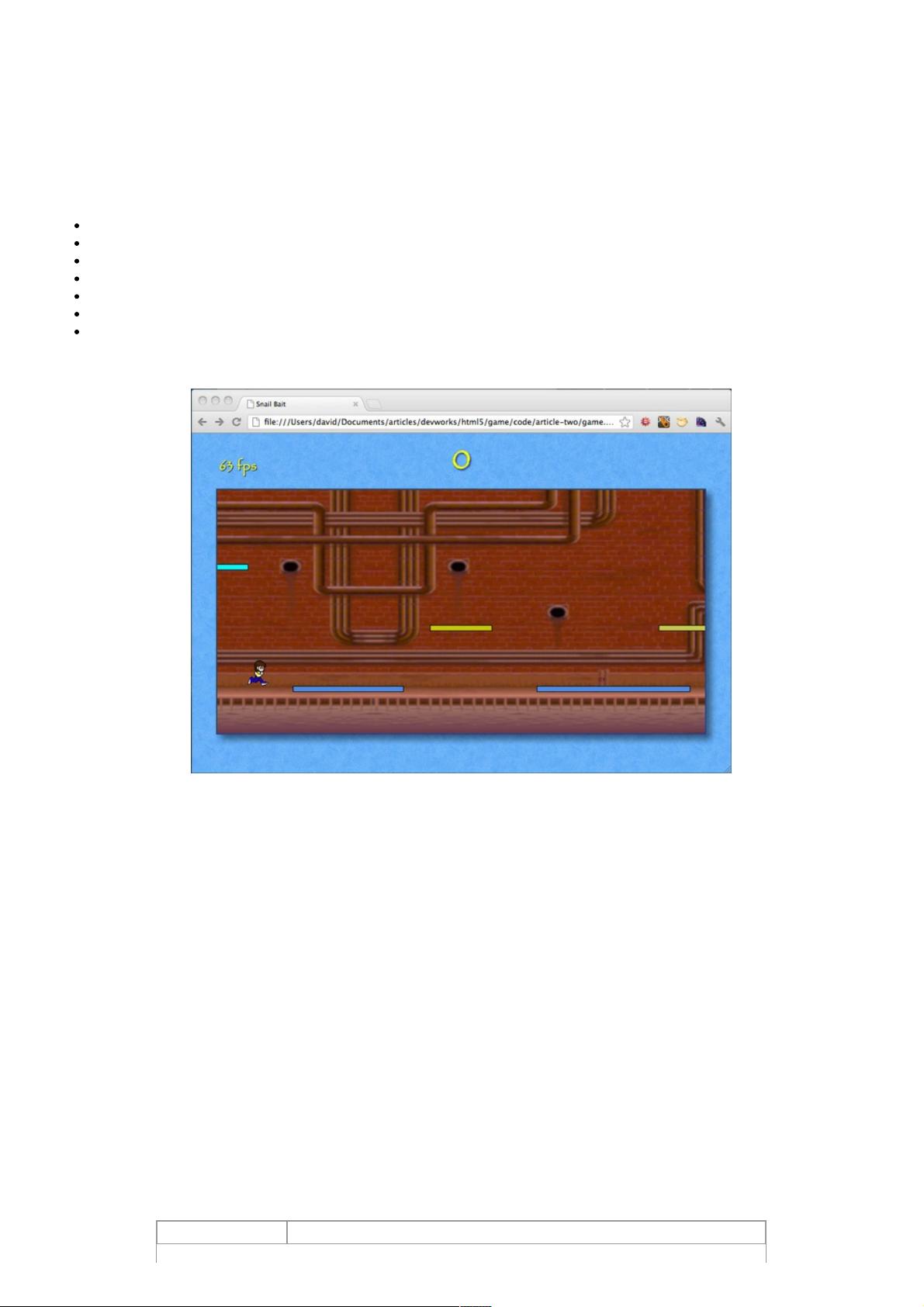
在本系列文章中,作者还提到了如何实现背景滚动和视差效果。背景滚动是通过改变背景图像的位置来实现的,而视差效果则通过让不同层的背景以不同的速度移动,模拟出深度感,增加游戏的视觉吸引力。例如,图1展示了背景和平台的水平滚动,平台在前景中移动速度较快,与背景形成视差,从而营造出3D空间的错觉。
此外,文章讨论了基于时间的运动,这是游戏动画中的一个重要概念。基于时间的运动意味着物体的移动速度与其在屏幕上移动的距离成正比,不受浏览器刷新率的影响,从而保证了运动的平滑性。
在开发过程中,开发者需要实现各种功能,例如生命值的显示和动画速度的监控。例如,游戏画布上方的图标会显示当前的帧率,这有助于开发者评估游戏性能并进行优化。
HTML5的Canvas2D API为2D游戏开发提供了丰富的图形绘制和动画功能。通过掌握这些技术,开发者可以创建出具有高质量图形和流畅动画的游戏,同时利用视差滚动等技巧提升游戏的沉浸感。在实际开发中,理解并熟练运用这些方法对于构建成功的HTML5游戏至关重要。
218 浏览量
131 浏览量
点击了解资源详情
132 浏览量
点击了解资源详情
点击了解资源详情
205 浏览量
111 浏览量
点击了解资源详情
weixin_38747592
- 粉丝: 7
最新资源
- Ruby-Kashmir DSL简化对象序列化与缓存
- 嵌入式学习必备工具:lrzsz-0.12.20详细研究
- bazel_nvcc: 使用nvcc编译器在bazel中构建CUDA项目指南
- 物流进销存管理系统:仓库管理的革新
- 实用pb工资管理系统适合毕业设计
- C#基础教程:创建简单登录及主界面
- 源码揭秘:.NET AJAX个人博客系统全面解析
- 前端工程师的Typora学习笔记汇总
- 掌握Android数据库操作:增删查改及数据展示
- 深入TypeScript:掌握类型挑战与类型系统的实操
- 构建PHP网上购物平台:源码解析与功能实现
- React视差滚动组件:弹性与组合性解析
- 专业中式3D模型下载资源
- C#实现XLS导入SQL Server数据库的高效工具
- Ruby on Rails集成Cassandra教程与指南
- 深入解析嵌入式系统构建的清华教材