Vue构建高效购物车功能详解:增删改查操作演示
183 浏览量
更新于2024-08-28
收藏 119KB PDF 举报
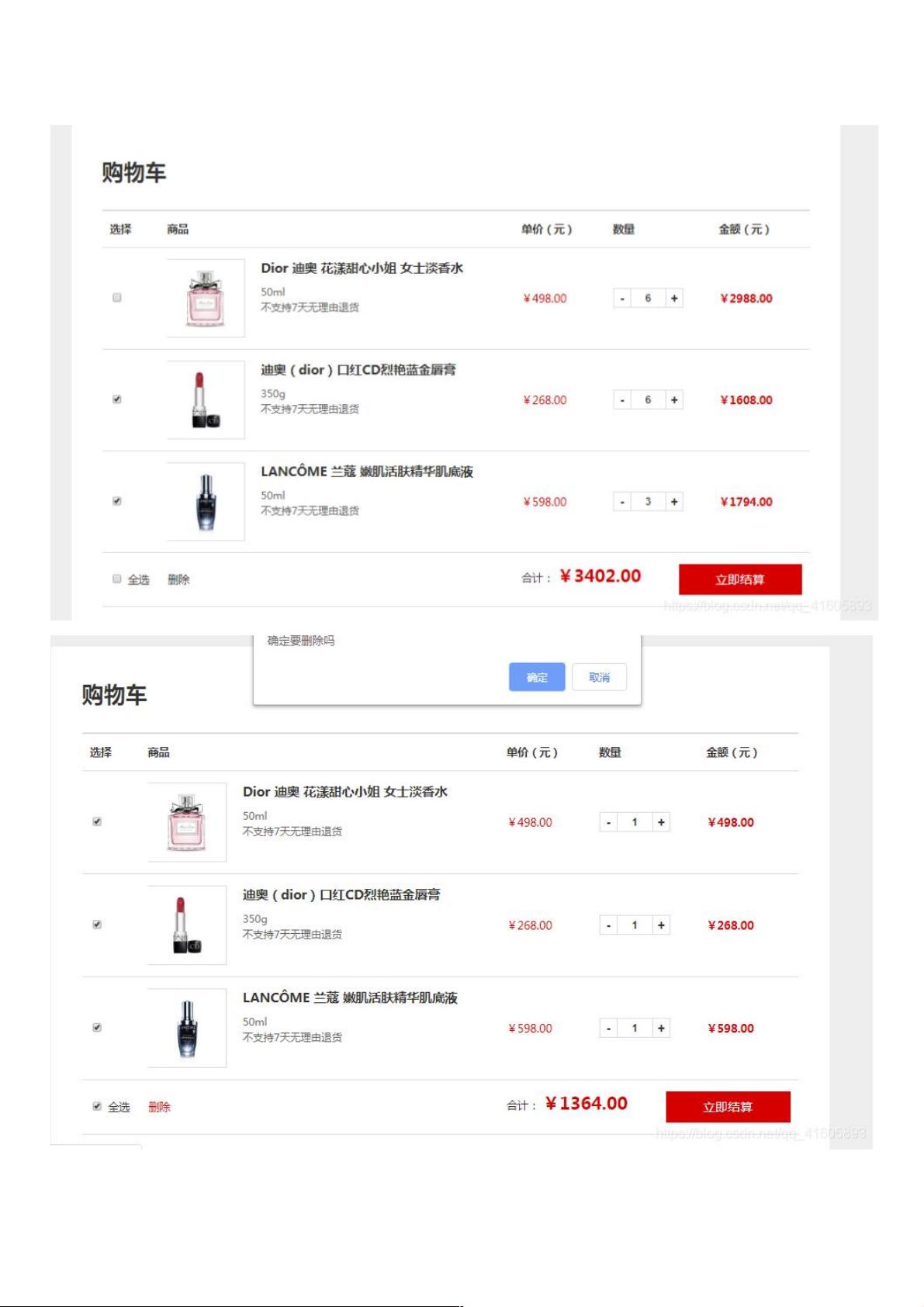
本篇文章主要介绍了如何使用Vue框架来实现一个基础的购物车功能,包括商品的增删改查操作以及价格计算。首先,我们从HTML结构开始,通过`<div id="cart">`和`<h1>购物车</h1>`创建了一个简单的购物车界面。页面上包含一个表单,用于显示商品列表,其中包括商品的选择项(复选框)、商品名称、单价、数量以及总价。
在Vue组件中,数据绑定和状态管理起着关键作用。通过`v-model`指令,我们将商品的选择状态与Vue实例的`cart`对象关联起来,这样当用户勾选或取消商品时,对应的`select`属性值会实时更新。商品信息如图片、名称、纯度和服务等则通过`{{ }}`语法渲染在页面上,`v-bind:src`用于动态绑定图片路径。
商品单价的显示采用了`<span class="price">¥<em class="price-em">{{cart.pro_price.toFixed(2)}}</em></span>`的结构,其中`toFixed(2)`确保了价格以两位小数的形式展示。为了实现商品数量的增减,`<input type="button" name="minus">`和`<input type="button" name="plus">`可能是两个按钮,分别对应于减少和增加数量的操作,这些按钮可能会通过JavaScript事件监听器来触发相应的Vue方法,更新商品的数量并重新计算总价。
全选/全不选功能可能涉及到循环遍历`productList`,为每个商品添加全选/全不选的复选框,并监听其状态变化,以便在所有商品都被选中或取消选中时更新其他商品的状态。
删除功能则涉及在每个商品行的末尾添加一个删除按钮,通过点击该按钮触发删除操作,这可能需要从`cart`数组中移除相应的商品,并相应地更新总价和表单状态。
在表单提交时,`form`的`action`属性通常指向服务器端处理购物车逻辑的URL,而`method`设置为`post`表示数据将通过HTTP POST方式发送。不过,这里的代码没有展示实际的删除、增加数量或总价更新方法,这些都需要在Vue实例中定义并绑定到相应的事件上。
总结来说,本文重点介绍了如何使用Vue的双向数据绑定、条件渲染以及事件处理机制来构建一个具备基本功能的购物车模块,包括商品的添加、选择、修改和删除操作,以及总价的动态计算。这展示了Vue在前端开发中的实用性和灵活性,特别是对于需要频繁更新UI状态的应用场景。
114 浏览量
218 浏览量
2059 浏览量
3745 浏览量
126 浏览量
287 浏览量
2902 浏览量
166 浏览量
1736 浏览量
weixin_38746018
- 粉丝: 8
- 资源: 942
最新资源
- 串 行 通 信 论 谈
- oracle集群完全配置手册
- AJAX In Action(中文版) .pdf
- IDL入门与提高(教程) 编程
- 计算机三级上机试题--南开一百题
- Joomla开发.PDF
- ATSC Standard:Program and System Information Protocol for Terrestrial Broadcast and Cable
- visual basic发展历程
- 新一代存储器MRAM
- JAVA电子书Thinking.In.Java.3rd.Edition.Chinese.eBook
- 经典算法(c语言),51个经典算法
- 高质量c/c++编程指南
- DSP基本知识学习入门
- C程序设计 第二版 PDF
- 操作系统课设 进程调度模拟程序
- 2008年4月计算机等级考试软件测试工程师试题