GEF图形编辑框架开发指南:从新手到入门
需积分: 50 190 浏览量
更新于2024-07-18
收藏 2.22MB PDF 举报
GEF开发指南
GEF(Graphical Editing Framework,图形编辑框架)是一款功能强大且灵活的图形编辑框架,用于构建复杂的图形编辑应用程序。该指南旨在帮助开发者从新手到入门,详细讲解了如何使用GEF进行图形编辑。
**目录**
1. 导论(Introduction)
GEF是一个基于Eclipse RCP(Rich Client Platform)架构的图形编辑框架,旨在提供一个灵活、可扩展的图形编辑解决方案。该框架提供了一个通用的图形编辑模型,支持图形元素的创建、编辑、删除等操作。
2. 创建RCP插件(RCP Plug-in)
要开始使用GEF,首先需要创建一个RCP插件,该插件将作为GEF的宿主环境。GEF提供了一个名为GEF Runtime的插件,用于承载GEF框架。
3. 建立模型(Model)
在GEF中,模型是指图形元素的抽象表示。模型可以是简单的图形元素,如点、线、面,也可以是复杂的图形元素,如图表、流程图等。GEF提供了一个名为GMF(Graphical Modeling Framework)的模型编辑框架,用于构建和编辑模型。
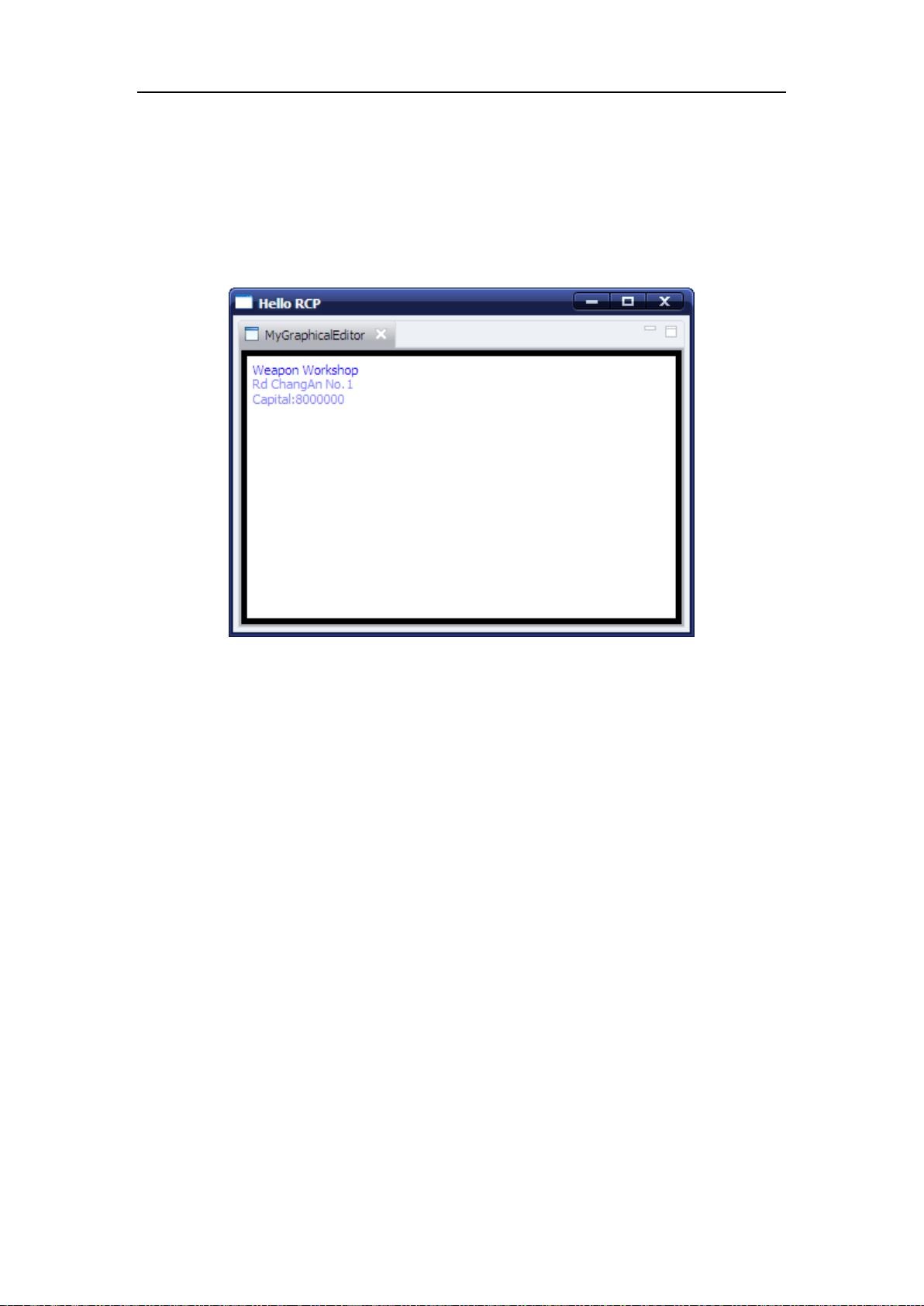
4. 与图形(Figure)的交互
图形是指图形元素的视觉表示。GEF提供了一个名为Draw2D的图形库,用于绘制和编辑图形元素。Draw2D支持多种图形格式,如SVG、EMF等。
5. 撤销/回复(Undo/Redo)
GEF提供了一个撤销/回复机制,用于记录和撤销图形编辑操作。该机制基于Eclipse的命令框架,支持多级撤销和回复。
6. 缩放(Zoom)和快捷键(Keyboard Shortcut)
GEF提供了一个缩放机制,用于对图形元素进行缩放和平移。同时,GEF也提供了一些快捷键,用于快速编辑图形元素。
7. 大纲(Outline)
大纲是指图形元素的树形结构表示。GEF提供了一个名为TreeViewer的组件,用于显示和编辑图形元素的大纲。
8. 缩小(鸟瞰,BirdView)视图
GEF提供了一个缩小视图,用于显示图形元素的缩小视图。该视图可以帮助用户快速浏览和定位图形元素。
9. 环境菜单(ContextMenu)
GEF提供了一个环境菜单,用于提供图形编辑操作的快捷方式。环境菜单可以根据图形元素的类型和状态进行动态更新。
10. 创建用户自定义操作(Custom Action)
GEF提供了一个名为Action的机制,用于创建用户自定义操作。用户可以使用该机制来创建自定义的图形编辑操作。
11. 属性页(Property Sheet)
GEF提供了一个属性页,用于显示和编辑图形元素的属性。属性页可以根据图形元素的类型和状态进行动态更新。
12. 添加新的图形元素
GEF提供了一个名为Palette的组件,用于添加新的图形元素。Palette支持多种图形元素类型,如点、线、面等。
13. 拖放(Drag and Drop,DnD)
GEF提供了一个拖放机制,用于拖放图形元素。该机制支持多种拖放模式,如从Palette中拖放图形元素到图形编辑区。
14. 剪切和粘贴(Cut and Paste)
GEF提供了一个剪切和粘贴机制,用于剪切和粘贴图形元素。该机制支持多种剪切和粘贴模式,如剪切到剪贴板、粘贴到图形编辑区等。
15. 总结(Conclusion)
GEF是一个功能强大且灵活的图形编辑框架,提供了一个通用的图形编辑解决方案。该指南旨在帮助开发者快速上手使用GEF,详细讲解了如何使用GEF进行图形编辑。
点击了解资源详情
点击了解资源详情
112 浏览量
156 浏览量
242 浏览量
点击了解资源详情
点击了解资源详情
119 浏览量
604 浏览量
jerry_mr
- 粉丝: 2
最新资源
- MATLAB实现ART与SART算法在医学CT重建中的应用
- S2SH整合版:快速搭建Struts2+Spring+Hibernate开发环境
- 托奇卡项目团队成员介绍
- 提升外链发布效率的SEO推广神器——搜易达网络推广大师v2.035
- C#打造简易记事本应用详细教程
- 探索虚拟现实地图VR的奥秘
- iOS模拟器屏幕截图新工具
- 深入解析JavaScript在生活应用开发中的运用
- STM32F10x函数库3.5中文版详解与应用
- 猎豹浏览器v6.0.114.13396 r1:安全防护与网购敢赔
- 掌握JS for循环输出的最简洁代码技巧
- Java入门教程:TranslationFileGenerator快速指南
- OpenDDS3.9源码解析及最新文档指南
- JavaScript提示框插件:鼠标滑过显示文章摘要
- MaskRCNN气球数据集:优质图像识别资源
- Laravel日志查看器:实现Apache多站点日志统一管理