iOS PNChart与UITableView联动实现及示例
7 浏览量
更新于2024-08-28
收藏 77KB PDF 举报
"iOS中PNChart与UITableView的联动示例详解"
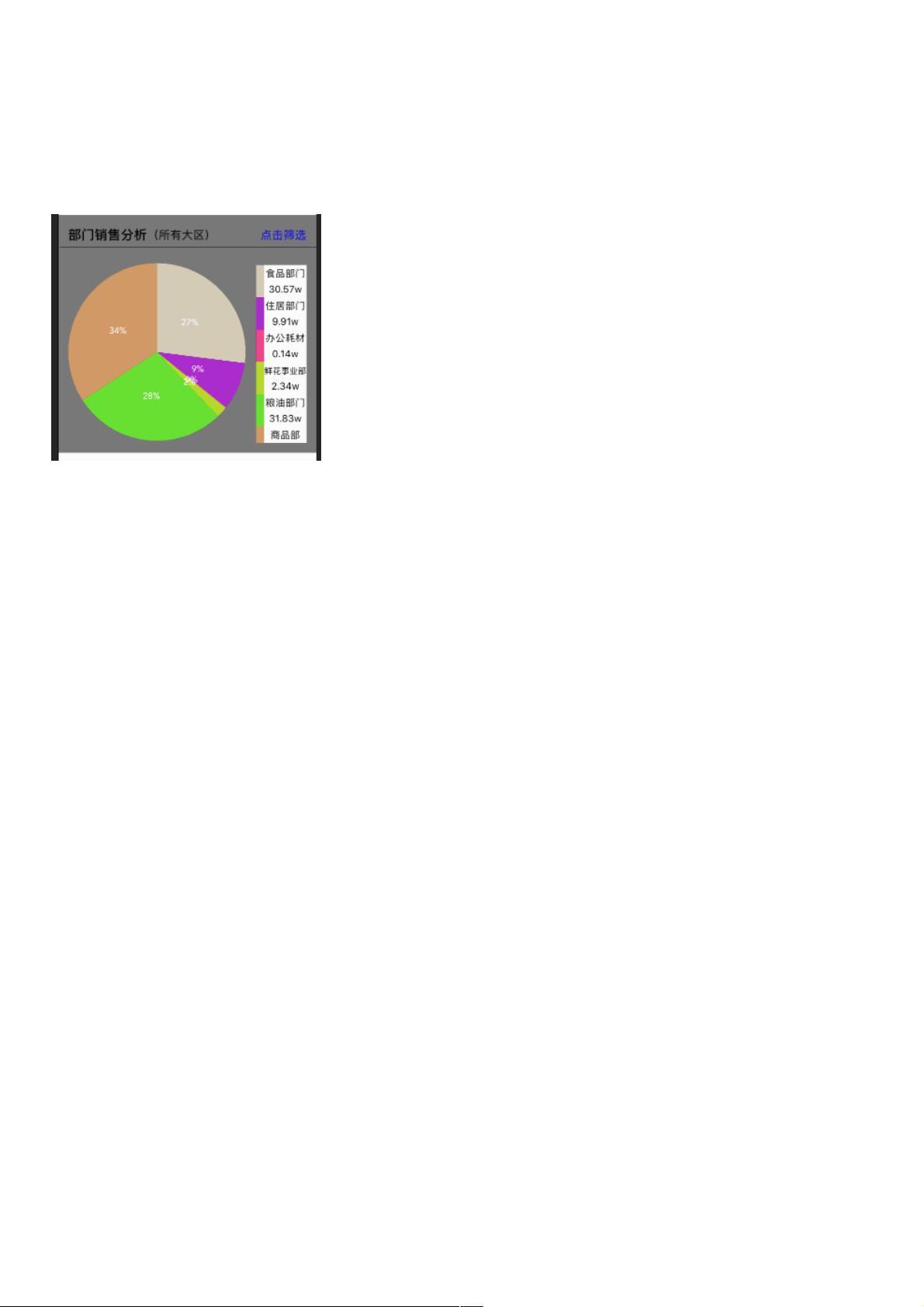
在iOS应用开发中,尤其是在涉及数据分析和展示的场景下,PNChart和UITableView的联动是常见的一种设计模式。PNChart是一个流行的数据可视化库,用于绘制图表,如饼图、线图等;而UITableView则用于显示列表数据,两者结合可以实现数据的直观展示和交互。本文将详细介绍如何在iOS项目中实现PNChart与UITableView的联动,以便在用户点击图表时,相应的表格数据能够高亮显示。
1. 点击chart,tableView对应模块高亮
当用户点击PNChart中的饼图模块时,PNChart提供了`PNChartDelegate`协议中的`userClickedOnPieIndexItem:`代理方法来捕获用户的点击事件。在这个方法里,我们可以遍历UITableView的数据源,将当前被点击的模块对应的模型设置为选中状态,然后刷新表格数据。同时,利用`scrollToRowAtIndexPath:atScrollPosition:animated:`方法,让表格滚动到对应选中的行,实现高亮效果。
```swift
// Swift版本示例
func userClickedOnPieIndexItem(pieIndex: Int) {
for i in 0..<self.model.department_sale.count {
let model = self.model.department_sale[i]
model.selected = (i == pieIndex)
}
tableView.reloadData()
tableView.scrollToRow(at: IndexPath(row: pieIndex, section: 0), at: .middle, animated: true)
}
```
2. 点击cell,chart对应模块高亮
当用户点击UITableView中的单元格时,我们需要让PNChart中的相应模块高亮。由于PNChart自身没有提供直接的高亮模块方法,我们可以自行实现。首先,我们需要跟踪用户点击的cell,获取其对应的模型数据,然后根据这个数据更新饼图。这通常涉及到对PNChart源码的修改,比如在`PNPieChart`的`touchesBegan:`方法中添加自定义逻辑,定位到用户点击的模块并设置其高亮状态。
```swift
// 自定义PNPieChart
- (void)didTouchAt:(CGPoint)point {
// 原始代码...
// 添加自定义逻辑,根据点击位置计算出对应模块并高亮
// ...
}
```
在实现过程中,我们需要注意性能优化,避免频繁地刷新图表和表格,以免影响应用的流畅性。同时,为了提供良好的用户体验,可以在图表和表格之间建立双向绑定,即在点击图表或表格时,双方都能及时反映出用户的选择。
总结来说,iOS开发中,PNChart与UITableView的联动通过代理方法和自定义事件处理可以实现数据展示和用户交互的同步,让应用变得更加生动和实用。开发者需要理解这两个组件的工作原理,并根据实际需求灵活调整和扩展它们的功能。
2019-07-18 上传
2019-07-11 上传
2014-12-14 上传
2013-11-12 上传
2020-08-30 上传
2013-05-04 上传
点击了解资源详情
weixin_38679276
- 粉丝: 2
- 资源: 911
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载