Vue函数式组件封装Element UI表格实战解析
版权申诉
22 浏览量
更新于2024-09-11
收藏 114KB PDF 举报
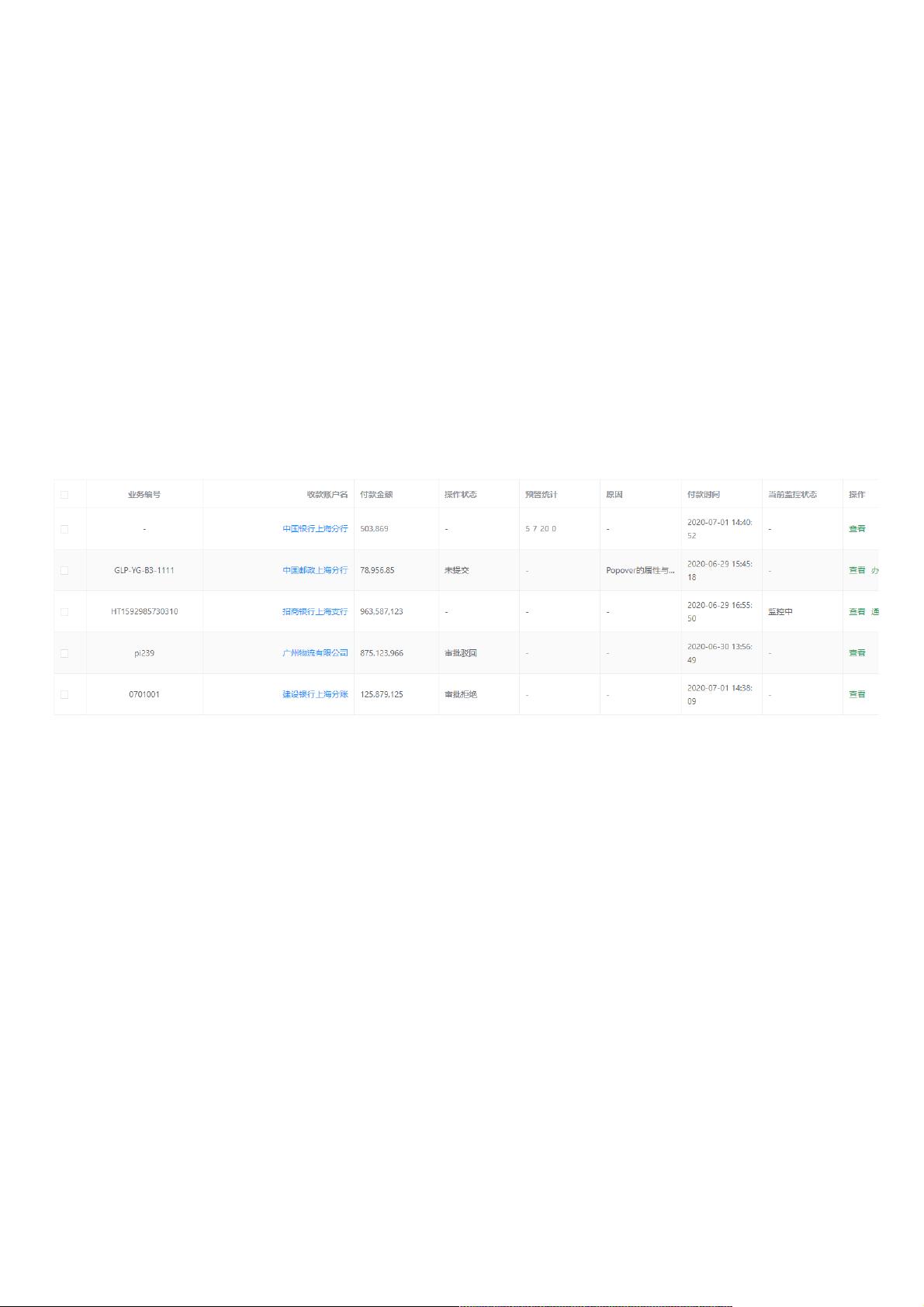
"Vue组件封装,特别是针对Element UI的table表格组件的示例"
在Vue.js开发中,封装组件是一种常见的优化代码和提高复用性的方式。Vue Element UI的table表格组件提供了丰富的功能,但在实际项目中,我们可能需要根据业务需求进行定制化封装,以更好地满足特定场景的使用。本文将深入探讨如何利用函数式组件来封装Vue Element的table表格组件。
函数式组件是Vue.js中一种轻量级的组件形式,它没有自己的状态和实例,而是纯粹依赖于输入参数进行渲染。在Vue中,通过将组件的`functional`属性设置为`true`,可以将其转换为函数式组件。这样的组件没有生命周期钩子,如`created`、`mounted`或`updated`,并且不维护任何响应式数据。这意味着它们的性能通常优于常规的Vue组件,因为它们避免了不必要的数据追踪和实例创建。
下面是一个简单的Vue函数式组件示例:
```javascript
export default {
functional: true,
props: {},
render(createElement, context) {
return createElement('span', 'hello world');
}
};
```
在这个例子中,`render`函数是关键,它接收两个参数:`createElement`和`context`。`createElement`是一个用于构建虚拟DOM(VNode)的函数,它接受三个参数:组件类型、组件属性和子VNode。例如,上述代码创建了一个包含文本“hello world”的`span`元素。
`createElement`的第一个参数可以是HTML标签字符串、Vue组件或者返回这些类型的函数。第二个参数是属性对象,用于传递组件的属性。第三个参数则是子级VNode,可以是字符串、组件、数组或者返回VNode的函数。
关于`createElement`的一些注意事项:
1. 当第一个参数是组件时,第三个参数通常用于传递子组件,但在这个情况下它是无效的,因为组件已经包含了自身的子元素。
2. 函数式组件的`render`函数中可以监听组件通过`$emit`触发的事件。
3. 在Vue 2.3.0之前,函数式组件需要显式声明`props`选项来接收属性。自2.3.0版本后,所有属性会被自动解析为prop,除非显式禁用。
在封装Vue Element的table组件时,我们可以利用函数式组件来处理数据绑定、列定义、排序、筛选等功能,同时根据业务需求调整样式和交互。由于函数式组件不涉及状态管理,我们可以将状态和逻辑放在父组件中,通过props传递给表格组件,从而实现灵活的定制。
总结来说,封装Vue Element的table表格组件结合函数式组件,可以有效地减少代码复杂度,提升性能,并提供高度定制化的解决方案。理解并熟练运用函数式组件,对于提升Vue项目的开发效率和代码质量具有重要意义。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-29 上传
2021-12-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38692202
- 粉丝: 3
- 资源: 951