Unity NGUI教程:创建与使用基本UI控件
需积分: 9 109 浏览量
更新于2024-07-20
收藏 1.51MB DOC 举报
"Unity中NGUI基本控件的使用教程与实例"
在Unity引擎中,NGUI(Nifty GUI)是一个强大的用户界面系统,它允许开发者创建丰富的2D和3D界面。本教程将引导你了解如何在Unity中设置和使用NGUI的基本控件。
首先,我们需要创建一个新的场景。在Unity编辑器中,选择"File" -> "New Scene"来创建一个空白场景。然后,删除默认的MainCamera,因为NGUI会自定义设置UI所需的相机。
接下来,通过NGUI菜单来初始化UI系统。选择"NGUI" -> "Create New UI",这将打开UI创建向导。在向导中,你可以选择默认的UI层,例如"Default Layer",然后点击"Create Your UI"。如果你的项目已有NGUI设置,可以跳过删除MainCamera的步骤,但确保非GUI相机不会渲染UI层。
创建UI后,会发现有几个关键的游戏对象和脚本被添加到场景中:
1. **UIRoot (2D)**: 包含一个UIRoot脚本,它负责根据屏幕大小调整游戏对象,提供像素精确的定位,并管理UI元素的大小。
2. **Camera**: 包含Camera和UICamera脚本,UICamera是NGUI的事件系统,处理用户交互和输入。
3. **Anchor**: 通常包含UIAnchor脚本,用于防止在某些平台上出现像素对齐问题。
4. **Panel**: 携带UIPanel脚本,UIPanel是容器,优化了UI组件的绘制,减少渲染命令,同时管理其子对象。
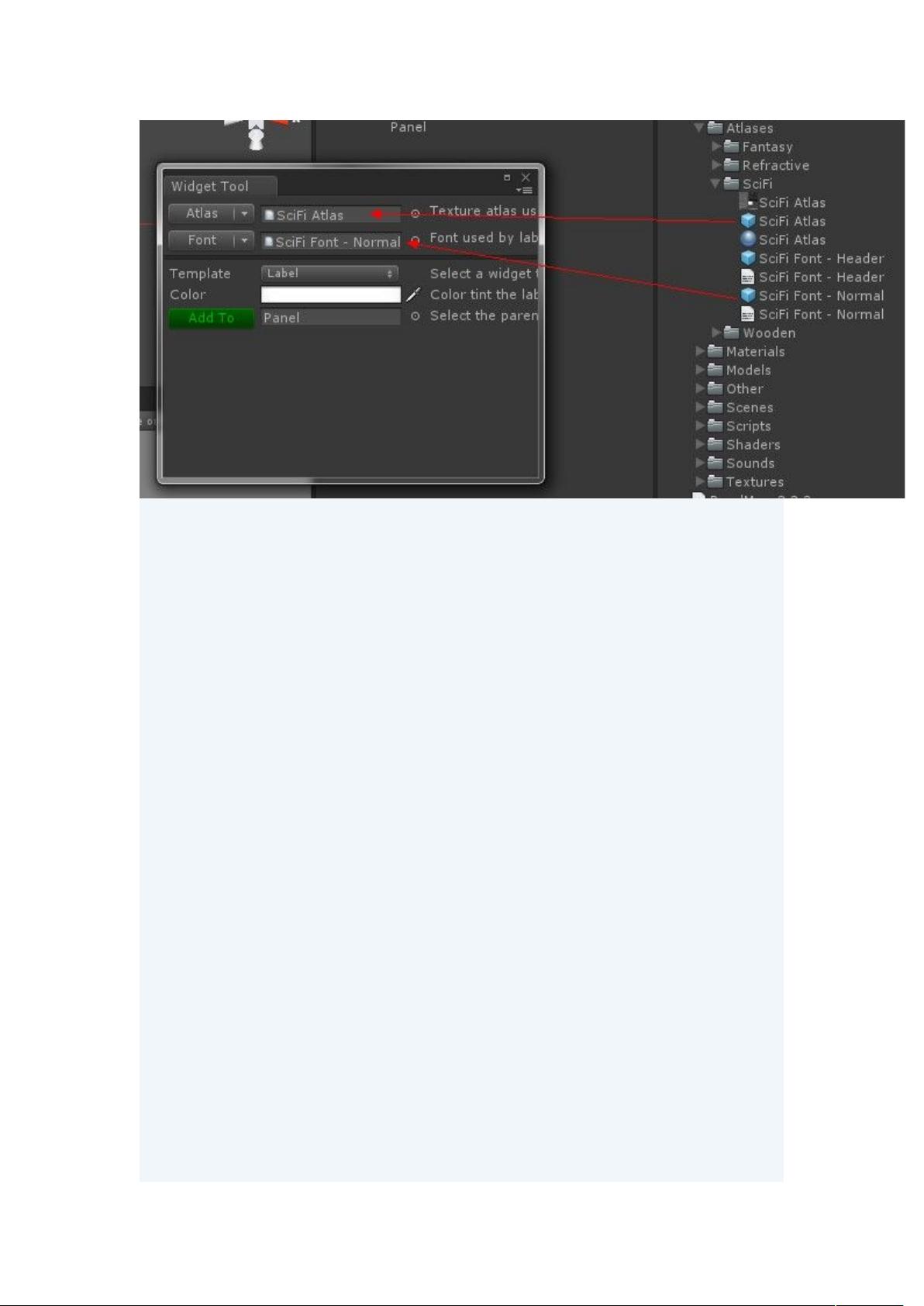
现在,我们可以开始添加控件。通过"NGUI" -> "Create Widget",你可以创建各种基础控件。在创建过程中,你需要指定使用的Atlas(图像集)和Font(字体集)。你可以通过拖放的方式选择或导入你的资源。
选择合适的Atlas和Font后,你可以从一系列模板中选择,这些模板提供了快速创建常见UI元素的起点,如按钮、文本框等。尽管模板是预设的,但你可以根据实际需求自由定制和修改它们的属性。
在NGUI中,每个控件都有自己的属性,如尺寸、位置、颜色、透明度等,可以通过Inspector窗口进行调整。此外,还可以通过连接脚本来实现交互逻辑,例如点击按钮触发特定功能。
NGUI提供了一个强大而灵活的框架,用于构建复杂的游戏界面。通过熟练掌握NGUI的基本控件和设置,开发者可以创建出美观且高效的用户界面,提升游戏的用户体验。在实践中,不断尝试和学习,你将能够充分利用NGUI的全部潜力。
123 浏览量
220 浏览量
点击了解资源详情
点击了解资源详情
220 浏览量
250 浏览量
点击了解资源详情
2015-12-07 上传
fengyefeiyang
- 粉丝: 0
最新资源
- nitroproof:伪造硝基服务器防弹命令与操作指南
- Flash 8 中文教程手册:全面入门指南
- USB Redirector 6.0 汉化版:实现USB设备远程共享
- C#实现:在Windows窗体下探索生命游戏的奥秘
- 7805与7905封装的Tob263:深入解析与应用
- STM32旋转倒立摆控制源码解析
- z-tree增删改查实现与右键菜单仿IMO办公软件教程
- 深入解读EXFAT文件系统及其存储原理
- Extjs4中文API文档发布:汉化80%快速易用
- 摇不停DJ舞曲网:官方免费高音质在线播放器
- TortoiseSVN 1.8.8.25755版本发布:免费开源的版本控制客户端
- Python网络编程:掌握socket编程的要点
- MATLAB如何高效读取txt文件方法详解
- Unigui按钮特效实现与Delphi应用技巧
- Android界面优化:深入应用XML Shape技术
- 霹雳游侠制作的绿色网络电台软件体验