Unity3D NGUI教程:基础控件创建与使用
下载需积分: 10 | DOC格式 | 1.51MB |
更新于2024-07-23
| 128 浏览量 | 举报
"这篇教程详细介绍了如何在Unity3D(简称u3d)中使用NGUI这个UI插件,创建和设置基本的UI控件。NGUI是一个强大的用户界面工具,适用于2D和3D游戏的开发。"
NGUI是Unity3D中广泛使用的第三方UI系统,提供了一套完整的解决方案来构建复杂且高性能的游戏界面。在本教程中,我们将学习如何从头开始设置NGUI,以及如何利用其内置的功能创建和管理UI控件。
首先,我们创建一个新的场景——NewScene。删除场景中的MainCamera,因为NGUI有自己的相机系统用于处理UI的渲染。通过NGUI菜单,选择Create a New UI来启动UI创建向导。在向导中,你可以设置UI的基础参数,如选择Default layer,然后点击Create Your UI。这样就完成了UI的初步设置。如果在已有NGUI项目的场景中,你只需确保非GUI相机不会渲染UI层。
创建的UI包括以下几个关键组件:
1. UIRoot (2D) 对象,带有UIRoot脚本,负责根据屏幕尺寸调整游戏对象,支持像素精确布局,并与3D游戏世界中的其他对象保持相对比例。
2. Camera对象,内含Camera和UICamera脚本,UICamera提供了NGUI的事件系统,处理用户交互。
3. Anchor对象,包含了UIAnchor脚本,主要用于解决Windows平台上的半个像素偏移问题。
4. Panel对象,附带UIPanel脚本,充当一个容器,优化包含的UI元素,减少绘制调用,提高性能。
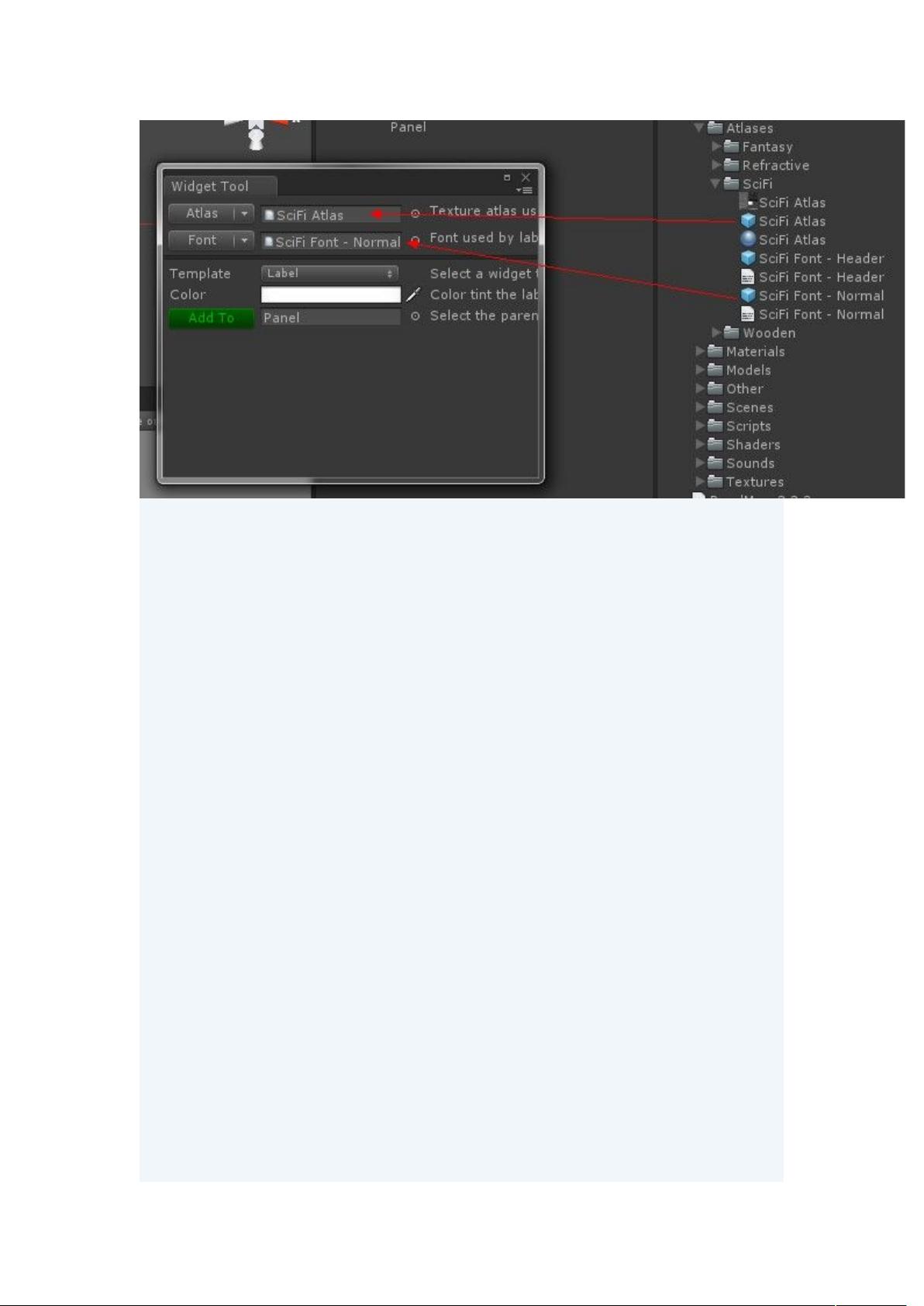
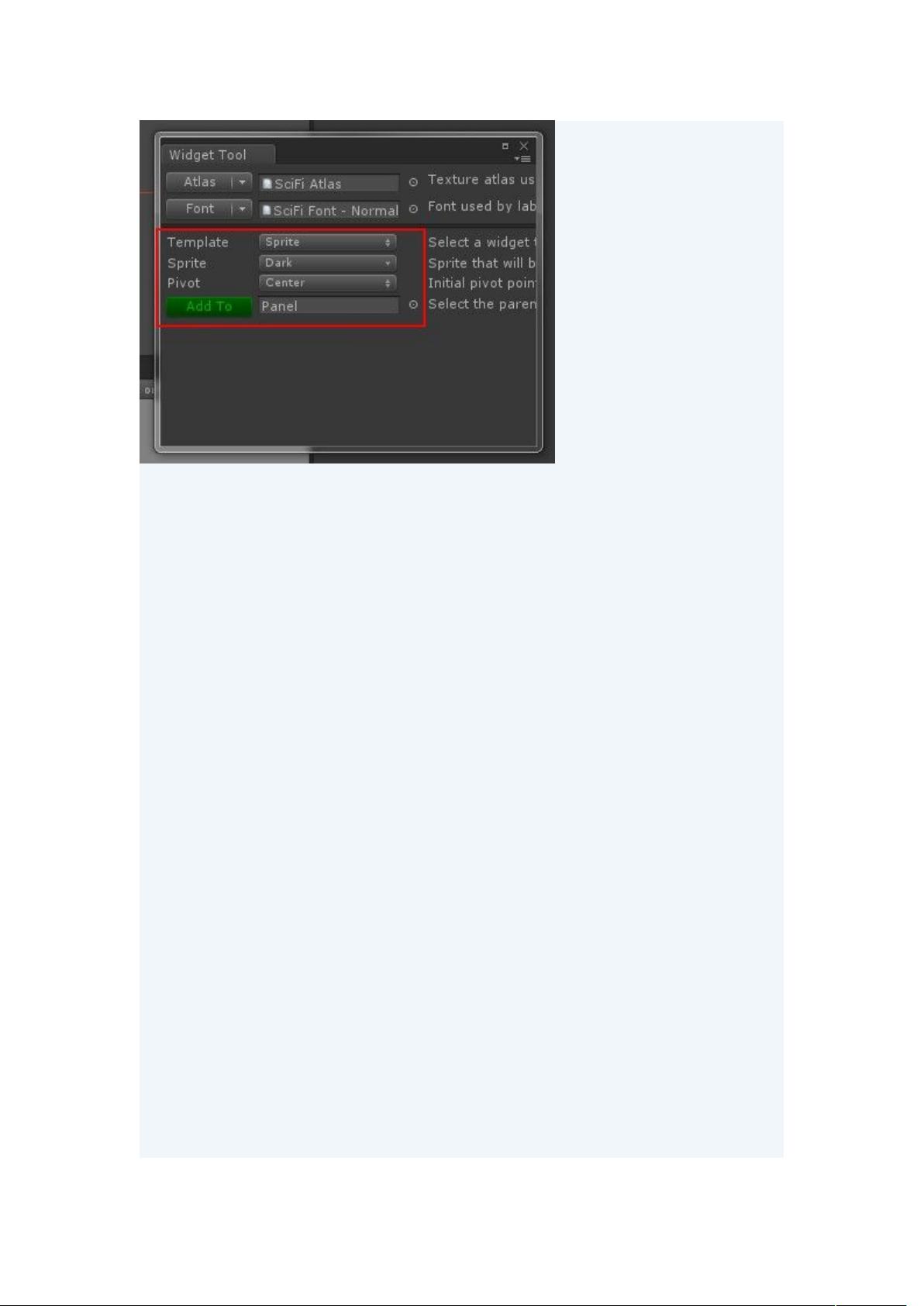
接下来,我们开始添加UI控件。在NGUI菜单中选择NGUI -> Create a Widget,向导会引导我们创建基本控件。我们需要指定使用的Atlas(图片集)和Font(字体集),这些可以通过拖放的方式导入。在本例中,我们选择了SciFiAtlas和SciFiFont-Normal。然后,从模板中选择适合的控件类型,尽管模板只是起始点,后续可以根据需要自定义和调整。
NGUI提供了多种控件类型,如Text、Button、Toggle、Slider等,可以满足各种界面需求。通过这种方式,开发者可以快速创建出美观且功能丰富的用户界面。
在教程的后续部分,我们预计会深入探讨每个控件的属性设置、事件处理、动画效果,以及如何组织和管理UI层次结构。此外,还会涉及到 Atlas 和 Font 的管理,以及如何使用NGUI的布局系统实现动态适应不同屏幕尺寸的界面。
NGUI教程通过步骤化的实例教学,帮助开发者熟悉NGUI的基本操作和特性,从而能够高效地在Unity3D项目中构建高质量的用户界面。
相关推荐







youhomeye
- 粉丝: 0
最新资源
- ASP.NET集成支付宝即时到账支付流程详解
- C++递推法在解决三道经典算法问题中的应用
- Qt_MARCHING_CUBES算法在面绘制中的应用
- 传感器原理与应用课程习题解答指南
- 乐高FLL2017-2018任务挑战解析:饮水思源
- Jquery Ui婚礼祝福特效:经典30款小型设计
- 紧急定位伴侣:蓝光文字的位置追踪功能
- MATLAB神经网络实用案例分析大全
- Masm611: 安全高效的汇编语言调试工具
- 3DCurator:彩色木雕CT数据的3D可视化解决方案
- 聊天留言网站开发项目全套资源下载
- 触摸屏适用的左右循环拖动展示技术
- 新型不连续导电模式V_2控制Buck变换器研究分析
- 用户自定义JavaScript脚本集合分享
- 易语言实现非主流方式获取网关IP源码教程
- 微信跳一跳小程序前端源码解析