Vuex深度解析:actions与mutations的协同使用
193 浏览量
更新于2024-09-02
收藏 169KB PDF 举报
"浅谈vuex actions和mutation的异曲同工"
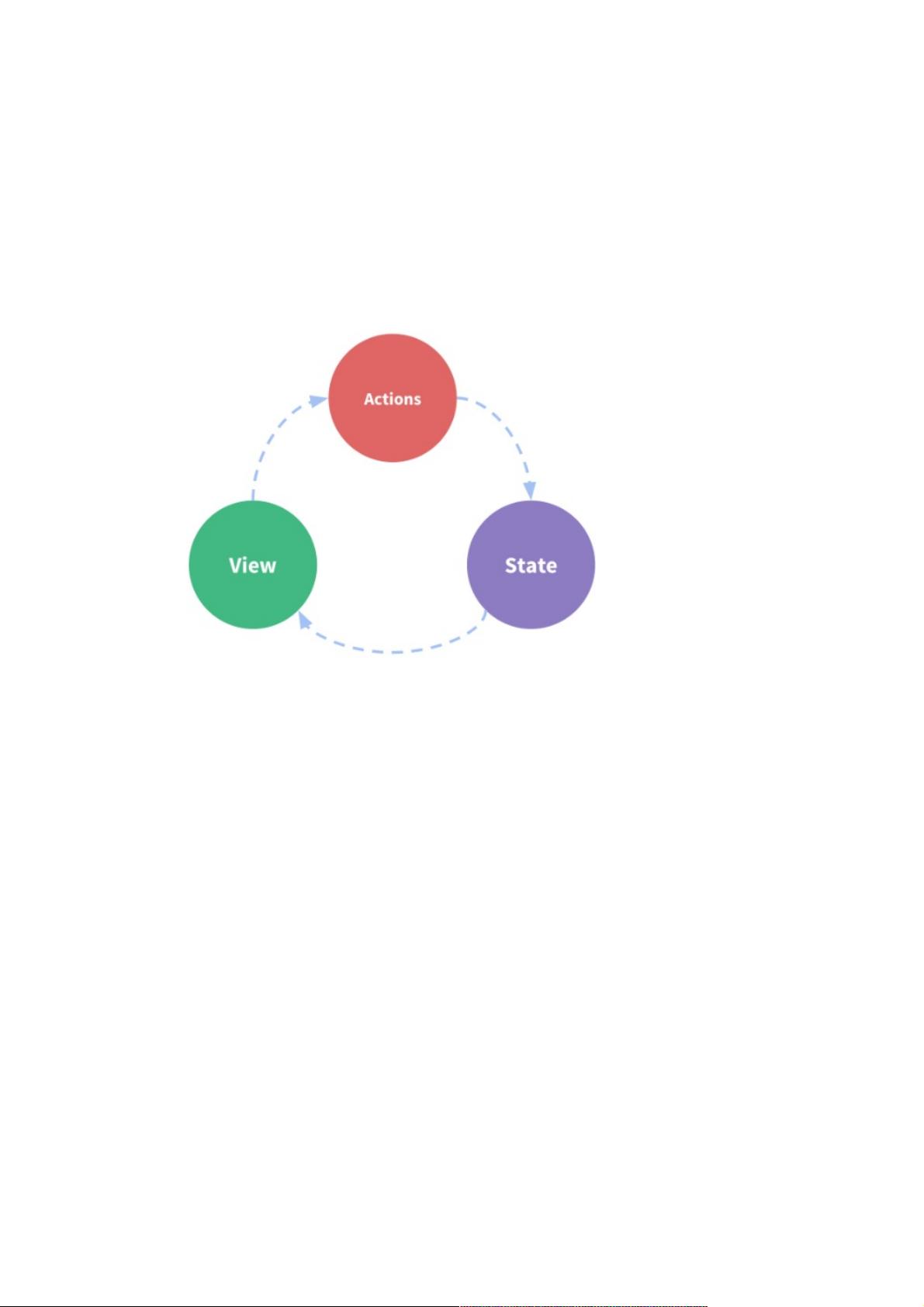
在Vuex中,管理和维护状态变得有序而高效。Vuex提供了三个核心概念:state、actions和mutations,它们共同协作来处理Vue应用中的状态变化。当我们面临多个组件共享状态的情况时,传统的组件通信方式可能会变得混乱不堪,而Vuex则提供了解决这一问题的有效框架。
首先,state 是Vuex的核心,它是驱动应用数据的源头。所有组件都可以访问和依赖这个单一的全局状态对象。但直接修改state是不被允许的,因为这将破坏状态的可预测性。
其次,view 是与state紧密关联的部分,它将state中的数据映射到视图上,当state改变时,视图会自动更新。这是Vue单向数据流原则的体现,确保了数据流向的清晰。
然后,actions 是用来处理用户在视图上的交互。当用户触发某个操作时,actions会被调用,它可以异步地执行任务,比如发送网络请求。actions接收一个context对象,这个对象包含了store的所有方法和属性,包括commit,这意味着在actions中可以提交mutation来改变state。例如:
```javascript
actions: {
increment(context, payload) {
context.commit('ADD_NUM', payload.amount);
}
}
```
这里,`increment` action 接收了payload,然后通过`context.commit`提交了一个名为'ADD_NUM'的mutation,传入了payload的amount字段来更新state。
mutations 是改变state的唯一途径,它们必须是同步函数。每个mutation都有一个type和一个处理函数,处理函数接收state作为参数。mutation的提交通常是通过actions来触发的,以确保异步操作完成后安全地更新state。例如:
```javascript
mutations: {
ADD_NUM(state, amount) {
state.num += amount;
}
}
```
在组件中,我们可以调用`this.$store.dispatch('increment', { amount: 1 })`来触发action,从而间接地提交mutation并改变state。这种方式使得状态管理变得有条理,也方便了日志记录和调试。
Vuex的这种设计模式特别适用于复杂的单页应用(SPA),它使得组件间的通信和状态管理变得有序,避免了直接引用或事件广播等传统方法可能导致的混乱。通过规范化的状态管理,开发者可以更好地组织代码,提高应用的可维护性和扩展性。
安装Vuex可以通过运行`npm install vuex`命令,然后在项目中创建一个名为`store`的文件夹,放置所有的状态管理和逻辑。当应用规模扩大,还可以引入modules来分模块管理state,进一步提升代码的可读性和可复用性。
总结来说,Vuex通过actions和mutations的配合,提供了一种有效管理状态和处理复杂交互的机制,解决了多组件共享状态时可能出现的问题,使得Vue应用的状态管理更加有序、可控。在实际开发中,合理地运用Vuex能够极大地提高代码的可维护性,降低项目后期的维护成本。
2253 浏览量
842 浏览量
471 浏览量
445 浏览量
1169 浏览量
101 浏览量
2021-01-19 上传
2316 浏览量
3273 浏览量
weixin_38517892
- 粉丝: 3
- 资源: 950
最新资源
- servlet动态生成登陆验证图片
- 线性代数 第四版 同济大学
- Essential MATLAB for Engineers and Scientists 3nd
- 视频捕获 之 如何使用系统设备枚举器
- Java Persistence with Hibernate
- DirectShow编程捕捉WDM与VFW
- 全国计算机等级考试南开100题分类版
- Linux网络编程.pdf
- 经典C程序100例--Doc整理版
- 周立功公司的I2C协议标准中文
- 应急通信网络管理论文
- geoserver-openlayer.doc
- 程序员的十层楼 网上流传 思想很有高度
- 获取系统图标解决方案
- 555定时器数字钟设计
- Gps开发资料 MTK系列芯片的设置指令