ExtJS4学习全攻略:环境配置与 HelloWorld 示例
需积分: 9 68 浏览量
更新于2024-07-26
收藏 2.17MB DOCX 举报
"EXTJS4学习文档提供了从获取EXTJS到搭建学习环境,再到编写基本示例的详细步骤,旨在帮助初学者入门EXTJS4。文档包含网络整理的内容,以EXTJS4 API文档为最终权威参考。"
EXTJS4是Sencha公司推出的一款强大的JavaScript框架,用于构建富客户端Web应用。在EXTJS4的学习过程中,首先需要了解如何获取EXTJS资源。EXTJS4的发布包可以从官方网站或者国内的EXTJS中文网站下载。在下载并解压EXTJS4的压缩包后,将其内容复制到MyEclipse创建的新Webproject项目的Webroot目录下。
接着,需要配置学习环境。确保已经安装了MyEclipse和Tomcat服务器。在MyEclipse中创建一个新的Web项目,并将EXTJS4的文件放入Webroot目录。然后,启动Tomcat服务器,通过访问`http://localhost:8080/Ext4/index.html`来检查环境是否正确配置。如果看到EXTJS的示例界面,表示环境搭建成功。同时,可以利用EXTJS4的API文档(`http://localhost:8080/Ext4/docs/index.html`)和示例页面(`http://localhost:8080/Ext4/examples/index.html`)进行学习和参考。
EXTJS4的基本示例通常从“Hello World”开始。创建一个名为`helloworld.js`的JavaScript文件,编写展示一个具有标题和内容的Panel的代码。同时,创建一个`helloworld.html`文件,引入必要的CSS和JavaScript文件。在HTML文件中正确设置文件引用路径后,通过浏览器访问`http://localhost:8080/Ext4/helloworld.html`,如果一切正常,将看到浏览器中显示的Panel。
EXTJS4的核心方法之一是`Ext.onReady`,它在DOM加载完成后自动调用,确保所有页面元素都可被脚本引用。另一个常用方法是`Ext.application`,它是EXTJS4应用程序的入口点,用于初始化应用和管理组件。初学者可以尝试在`Ext.onReady`中添加代码,观察运行效果。
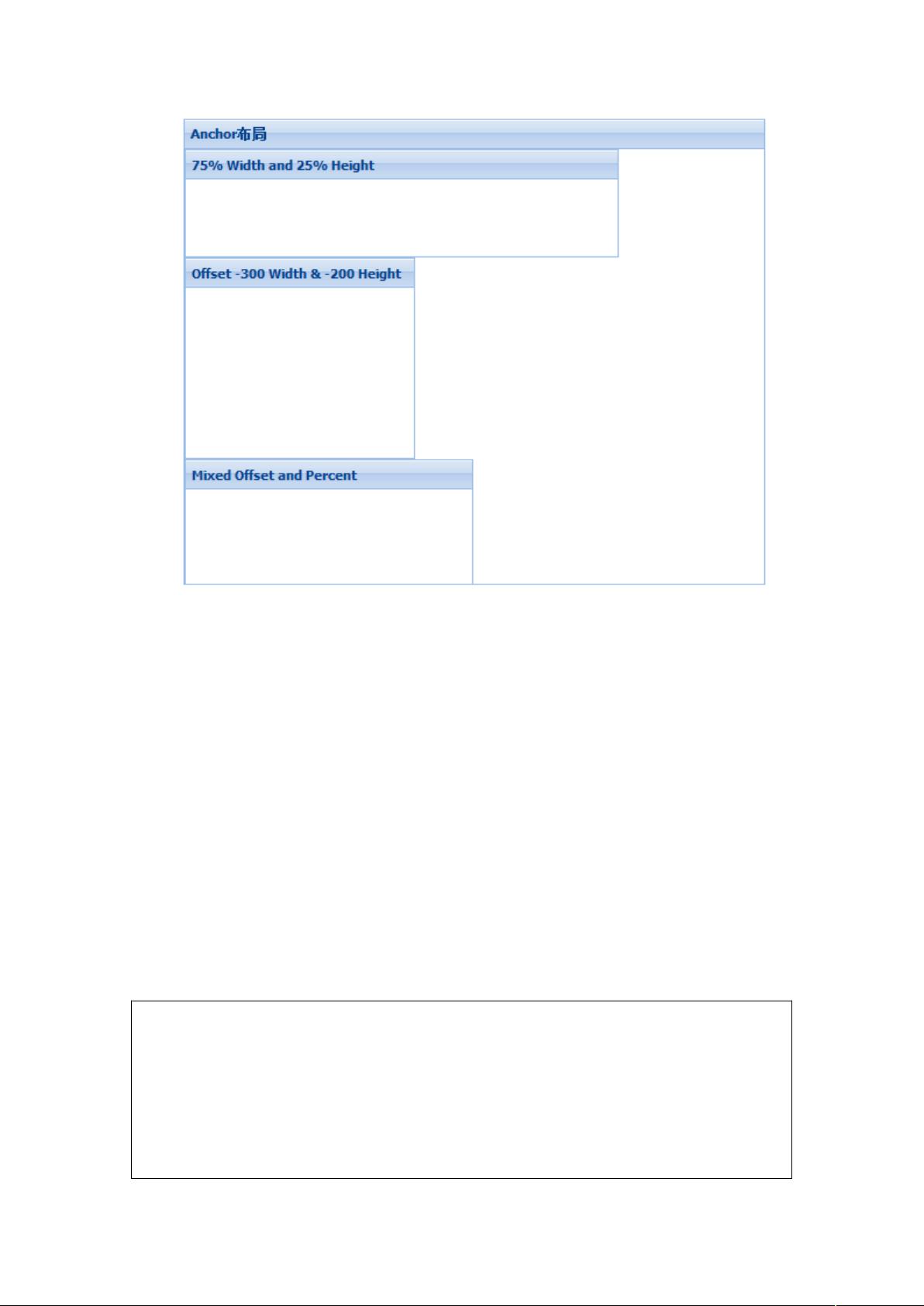
EXTJS4的学习不仅包括基本组件的使用,如Panel、Grid、Form等,还包括布局管理、数据绑定、事件处理、AJAX通信等多个方面。此外,EXTJS4还提供了丰富的主题和强大的图表功能,使得开发者能够创建出高度交互且美观的Web应用。深入学习EXTJS4,需要结合实际项目不断实践,熟悉API,理解其设计理念,才能真正掌握这一强大的前端框架。
点击了解资源详情
点击了解资源详情
点击了解资源详情
147 浏览量
2013-07-30 上传
2014-05-19 上传
bjssd
- 粉丝: 2
- 资源: 18
最新资源
- Struts2+pring+Hibernate+ExtJS开发实例(PDF)
- C++ standard
- 系统\Windows XP系统自带工具应用详解
- TOAD快速入门.pdf
- 电子技术基础 基础电路
- CAN控制器SJA1000的控制模块BCAN
- SJA1000应用指南
- 本科毕业论文-学生宿舍管理设计与实现
- Apress.Foundations.of.WF.An.Introduction.to.Windows.Workflow.Foundation.Oct.2006
- 搭建Eclipse+Myeclipse开发环境
- Microsoft.Press.Windows.Workflow.Foundation.Step.By.Step.Mar.2007.ebook-LiB
- .net 环境下ocx控件制作演示
- 网页超长文章自动分页
- Workflow Modeling—Tools for Process Improvement and Application Development
- 高质量C++编程指南
- Java毕业设计文献翻译