canvas高级贝塞尔曲线生成器:N阶曲线实现与试验场
97 浏览量
更新于2024-09-01
1
收藏 149KB PDF 举报
本文档详细介绍了如何在HTML5的Canvas API中实现高阶贝塞尔曲线(N阶贝塞尔曲线生成器)的功能。Canvas原生支持的贝塞尔曲线是有限的,通常为三阶,但这并不满足所有复杂的曲线需求。为了解决这个问题,作者开源了一个名为bezierMaker.js的JavaScript库,它旨在扩展Canvas的能力,支持N阶贝塞尔曲线的生成。
bezierMaker.js的核心特性包括:
1. N阶贝塞尔曲线生成:该库允许用户创建任意阶数的贝塞尔曲线,不再受限于原生的三阶。这意味着开发者可以根据需要精确控制曲线的形状,而不仅仅是简单的直线或圆弧。
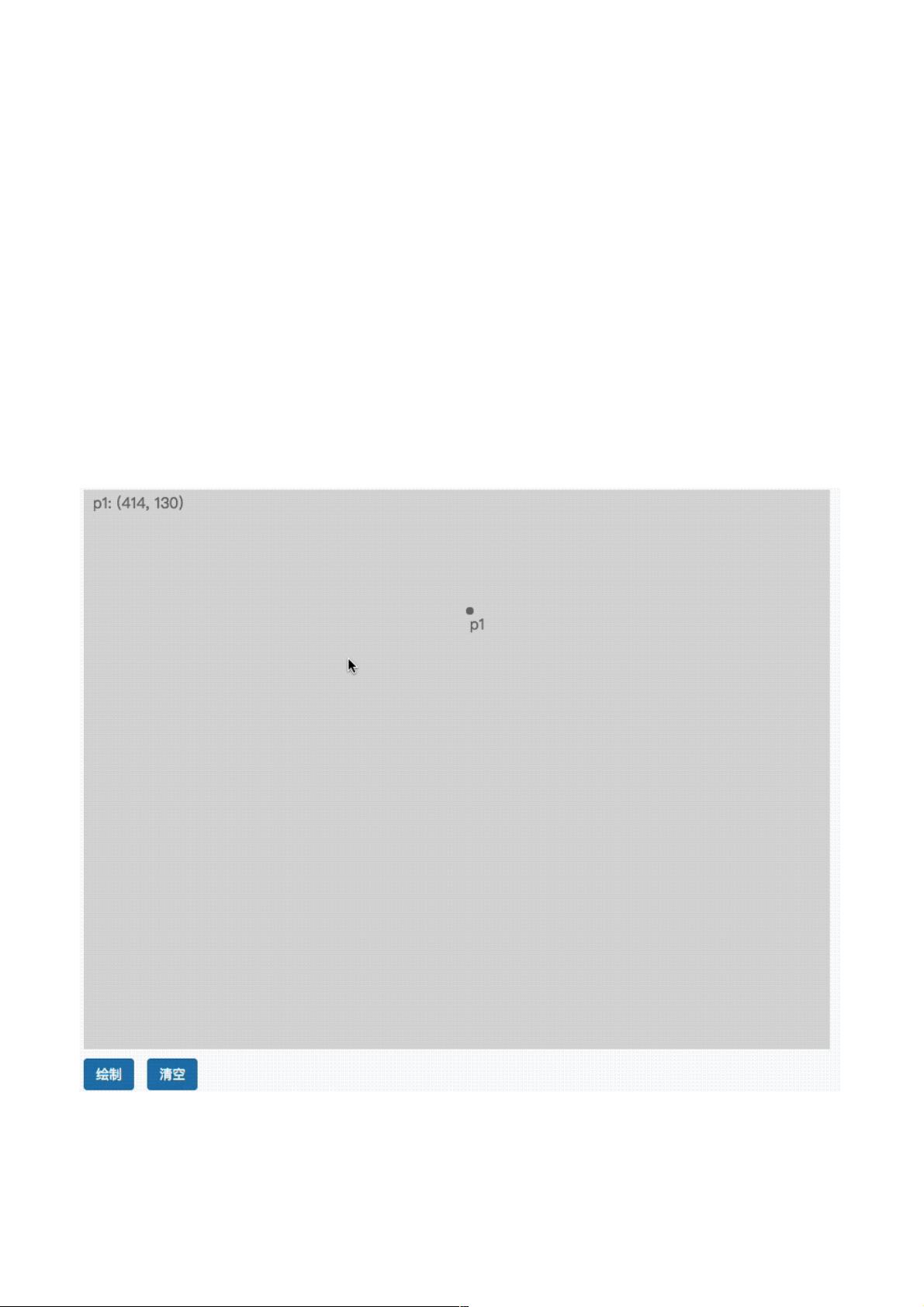
2. 直观的试验场:库内包含一个可视化的试验场,用户可以直接在其中添加、拖拽控制点,并实时观察曲线的变化。这有助于找到所需曲线所需的控制点精确位置,从而更好地理解和控制曲线生成。
3. 动态动画:试验场提供曲线绘制形成动画,使得过程更加生动,便于理解控制点如何影响曲线的变化。
4. 灵活控制:控制点可以自由调整,用户可以轻松改变每个点的坐标,观察对曲线影响的即时反馈。
5. 兼容性与优化:对于3阶及以下的贝塞尔曲线,bezierMaker.js会利用原生Canvas API,确保性能上的高效和兼容性。
6. 代码示例:文档提供了实际的引入和使用示例,如使用`bezierCtrlNodesArr`数组来存储控制点的坐标,以及指定曲线的颜色,以便在`canvas`元素上绘制。
通过这篇文章,开发者不仅可以学习到如何利用bezierMaker.js来实现高阶贝塞尔曲线,还能掌握如何根据实际需求调整控制点,以生成所需的复杂图形。这对于Web开发中需要精细控制曲线路径的场景尤其实用,例如动画效果、交互设计等。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-28 上传
2021-05-02 上传
2021-05-26 上传
2019-08-10 上传
2017-12-06 上传
2020-09-27 上传
weixin_38690407
- 粉丝: 1
- 资源: 943
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录