Firebug入门教程:网页调试与优化利器
"Firebug入门指南是一篇由Estelle Weyl撰写并由阮一峰翻译的文章,旨在向初学者介绍Firebug的基本功能和使用方法。Firebug是一款专为Firefox浏览器设计的开发者工具,用于网页调试、CSS管理、DOM查看、JavaScript调试以及AJAX分析。"
1. **安装Firebug**
要安装Firebug,你需要访问其官方下载页面或Mozilla的Firefox Add-ons站点。安装后只需重启Firefox即可开始使用。确保定期检查更新以保持最新版本。
2. **打开和关闭Firebug**
- 打开Firebug可以使用F12快捷键,或点击浏览器状态栏的绿色图标。
- 关闭Firebug同样使用F12快捷键,点击绿色图标,或选择Firebug窗口右上角的红色关闭按钮。
- 若要在独立窗口中打开Firebug,点击Firebug窗口右上角的红色箭头图标,或使用Ctrl+F12/⌘+F12组合键。
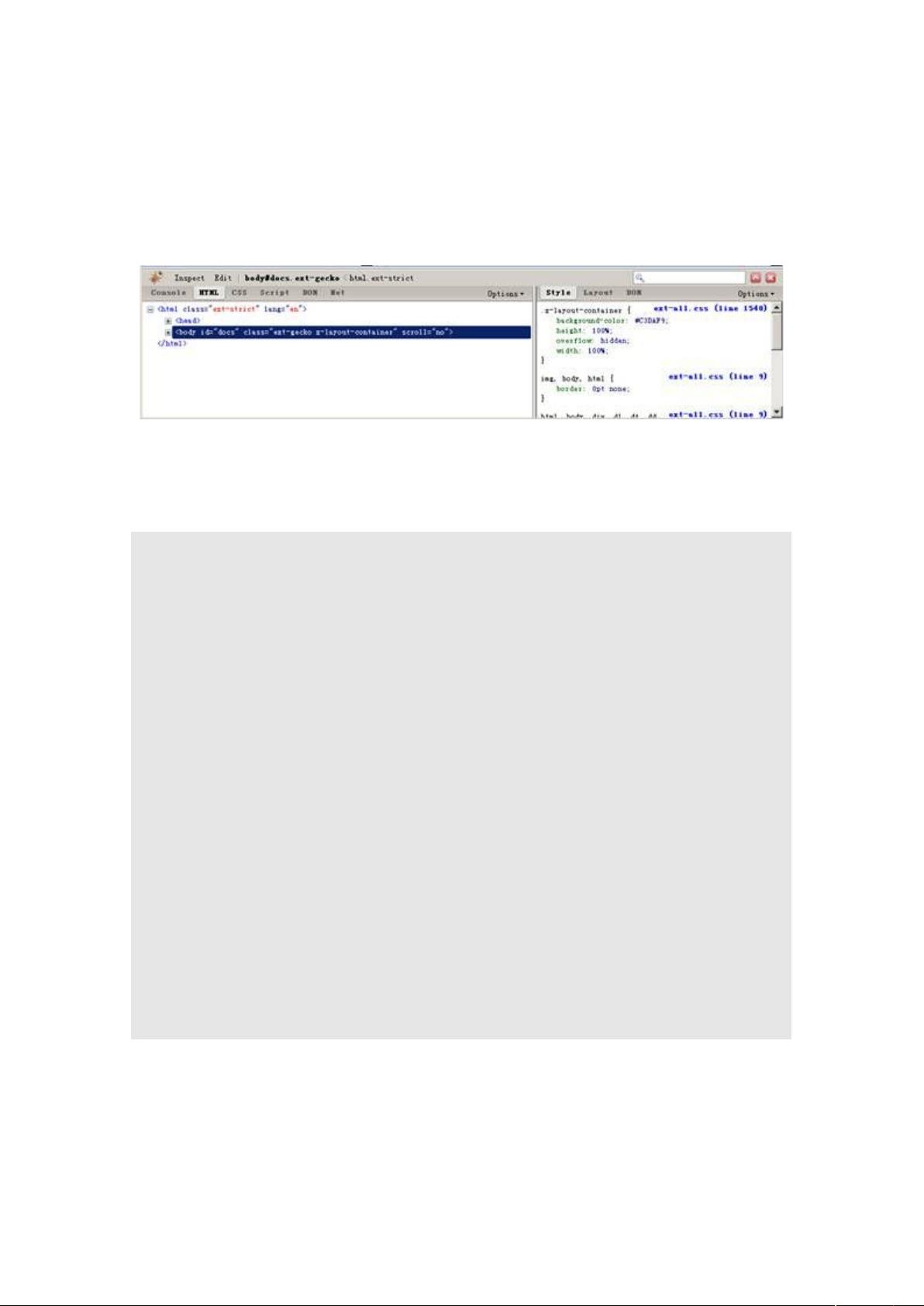
3. **Firebug窗口概览**
Firebug窗口分为多个面板,包括HTML、CSS、DOM、Script、Net等,每个面板都对应着不同的网页开发和调试任务。
4. **随时编辑页面**
Firebug允许用户直接在浏览器中编辑HTML和CSS,实时查看更改的效果,极大地提高了开发效率。
5. **用Firebug处理CSS**
在CSS面板中,你可以查看、修改、启用或禁用样式规则,理解元素的盒模型,以及查找样式冲突。
6. **盒状模型**
Firebug显示每个元素的盒模型,包括内容、内边距、边框和外边距,帮助理解元素布局。
7. **评估下载速度**
Net面板能够监控页面加载时间,分析每个资源的下载速度,有助于优化网页性能。
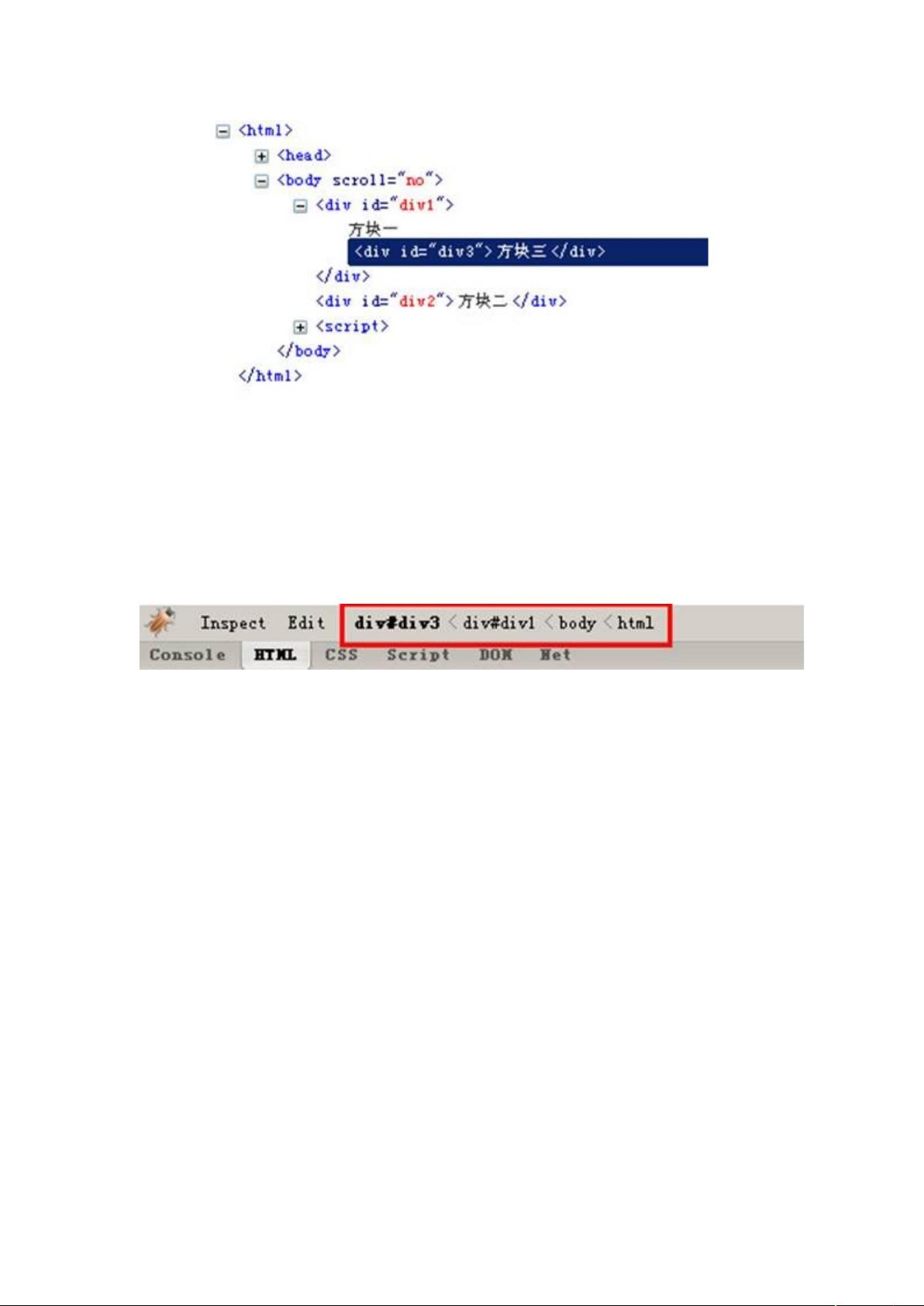
8. **DOM**
DOM面板展示了网页的结构,可以查看、修改和操作DOM节点,便于动态网页开发。
9. **JavaScript调试**
Script面板提供了JavaScript断点、步进执行、查看变量值等功能,方便调试代码。
10. **AJAX**
对于使用AJAX技术的网页,Firebug可以跟踪异步请求,查看请求和响应数据,以及相关脚本的执行情况。
11. **附注**
另外,Firebug Lite是一个轻量级版本,可以在非Firefox浏览器中运行,但本文未详细介绍。
Firebug是Web开发者不可或缺的工具,它提供了一整套功能,使得在Firefox中调试和优化网页变得直观且高效。了解和熟练使用Firebug,将极大提升开发效率和问题排查能力。
111 浏览量
2011-01-01 上传
127 浏览量
116 浏览量
点击了解资源详情
112 浏览量
miracle4434
- 粉丝: 3
最新资源
- 数据流图绘制实践与软件设计应用
- Struts 实现分页示例与详解
- InfoQ中文站:Struts2.0开发技巧与整合策略PDF免费下载
- 深入理解Jakarta Struts:MVC框架解析
- Oracle9i数据库管理实务讲座全解
- Java与XML技术在企业级平台的应用
- 基于Web Service的分布式工作流管理系统实现
- 《算法导论》习题解答:优化排序方法与注意事项
- 数据结构教程:从基础到实践
- 面向对象分析与设计:创建健壮软件系统的基石
- JPA注解:简化Java EE 5 EJB持久化,POJO转实体
- 理解LDAP:轻量级目录访问协议详解
- Linux基础命令与管理工具操作指南
- Linux Apache配置指南:搭建Web服务器
- MFC程序设计入门解析
- VC入门捷径:扎实基础与策略建议