FlexViewer开发详解:打造自定义Widget与交互
需积分: 10 96 浏览量
更新于2024-07-27
收藏 1.18MB PDF 举报
“FlexViewer开发教程,作者ropp,邮箱fromirsa@gmail.com,文档版本1.0,主要介绍了FlexViewer的配置文件、Widget配置、Widget与Map及Widget之间的交互,以及与服务器的通信等内容。”
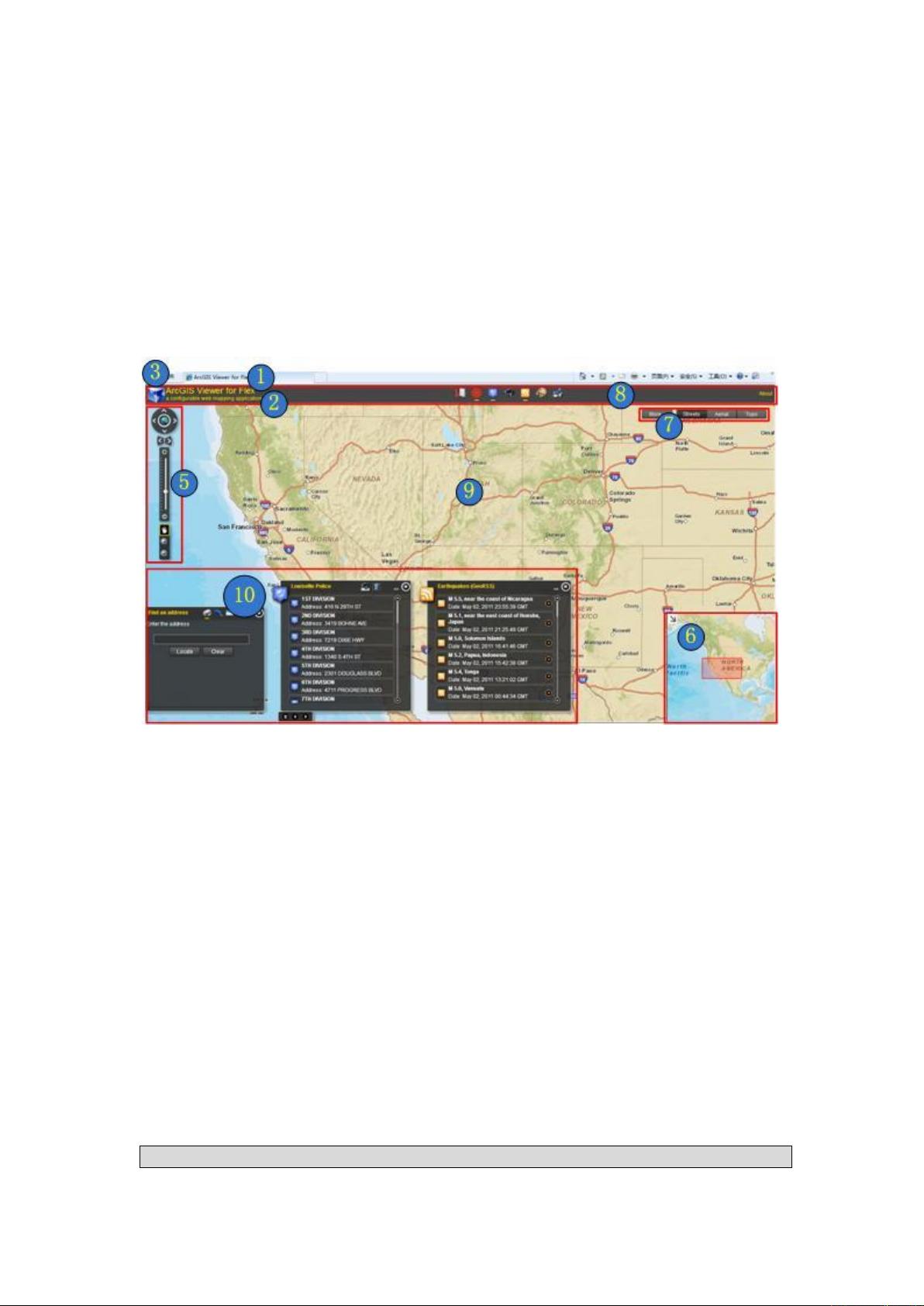
FlexViewer是一款基于Adobe Flex构建的轻量级Web地图应用框架,它的核心设计原则是“简单”,这使得它易于部署、配置和扩展。FlexViewer不依赖任何第三方框架,但在设计上借鉴了Flex框架的最佳实践,如事件处理机制类似于PureMVC的Notification机制。
1. FlexViewer配置文件
FlexViewer的配置是通过XML文件完成的,该文件定义了应用的基本信息,如标题、副标题、logo图片地址以及样式设置。例如:
- `<title>`标签定义应用的主标题。
- `<subtitle>`标签用于显示应用的次级描述。
- `<logo>`标签指定应用的logo图像路径。
- `<style>`部分则允许定制应用的颜色方案和透明度。
2. Widget配置文件
Widget是FlexViewer中的可重用组件,它们通过XML配置文件来定义其行为和外观。配置文件可以指定Widget的位置、开启状态等属性。
3. Widget与WidgetTemplate
WidgetTemplate是Widget的基础模板,开发者可以基于此创建自己的Widget,通过修改模板中的代码以实现特定功能。
4. Widget与Map交互
Widget可以与地图(Map)进行交互,有两种主要方式:
- 交互方式1:map实例 - 直接访问并操作Map对象实例,例如添加图层、响应地图事件等。
- 交互方式2:BaseWidget封装的方法 - 使用BaseWidget类提供的方法,如`mapService`或`event`属性,更方便地与地图进行通信。
5. Widget与Widget交互
不同Widget之间也可以进行通信,这通常通过事件发布和订阅机制来实现,使各组件能够协同工作。
6. Widget与共享数据
Widget可以访问和操作应用范围内的共享数据,这可能是通过全局变量、事件传递或者使用某种数据存储服务来实现。
7. Widget与服务器交互
为了获取动态数据或执行服务器端操作,Widget可以使用HTTP请求与服务器进行通信,如发送AJAX请求获取服务数据,或使用ArcGIS REST API与ArcGIS Server交互。
这个开发教程旨在帮助开发者深入理解FlexViewer的工作原理,从而能够高效地创建和扩展自定义Widget,实现复杂的Web地图应用。教程中使用的代码示例位于`widgets.FlexViewerInAction`目录下,为实际操作提供了参考。通过学习和实践,开发者可以更好地利用FlexViewer构建满足业务需求的Web GIS应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-12-20 上传
2011-09-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
freeman_1989
- 粉丝: 5
- 资源: 31
最新资源
- 维修中心产品报价清单excel模版下载
- lsvine:`tree -L 2`具有较少的空白屏幕空间
- project_app:这是非常重要的项目
- Newton's method done right:牛顿法求解非线性方程组,包括非平方和不一致方程组-matlab开发
- 现代客厅模型效果图
- 美丽的心型:用Python表达爱意
- command-line-linter
- simpleMapExercise
- SpotifyStalker
- 日记账格式excel模版下载
- dfs:DFS 阵容优化器应用程序的 Github 存储库
- WebProjectWithDjango
- DEF-CON-Links:DEF CON 28安全模式的简易链接和指南
- r7rs-clos:适用于R7RS的微型CLOS包装器
- 小型电影院3D模型
- vscode_ros2