使用bootstrap-fileinput插件实现照片上传预览
80 浏览量
更新于2024-08-29
收藏 61KB PDF 举报
“bootstrap fileinput插件实现预览上传照片功能”
Bootstrap FileInput 是一个流行的JavaScript插件,专门用于增强HTML `<input type="file">` 元素的功能,使其能够优雅地处理文件上传,并且支持预览多种类型的媒体文件,包括图片。在网页设计中,这个插件提供了一个用户友好的界面,允许用户选择、预览和上传照片或其他文件,同时保持与Bootstrap框架的视觉一致性。
以下是如何使用Bootstrap FileInput插件实现预览上传照片功能的详细步骤:
1. 引入依赖库:
在HTML文件的`<head>`部分,你需要链接到Bootstrap的CSS和JS文件,以及jQuery库。这些是Bootstrap FileInput运行所必需的。例如:
```html
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
```
同时,别忘了引入Bootstrap FileInput自身的CSS和JS文件,例如:
```html
<link rel="stylesheet" href="bootstrap-fileinput.css">
<script src="bootstrap-fileinput.js"></script>
```
2. 创建HTML结构:
使用Bootstrap的`form-group`类创建一个表单元素,然后在其中包含一个`<div>`,用于放置FileInput插件。例如:
```html
<div class="form-group">
<div class="col-md-8">
<div class="fileinput fileinput-new" data-provides="fileinput" id="uploadImageDiv">
<!-- 预览区 -->
<!-- ... -->
</div>
</div>
</div>
```
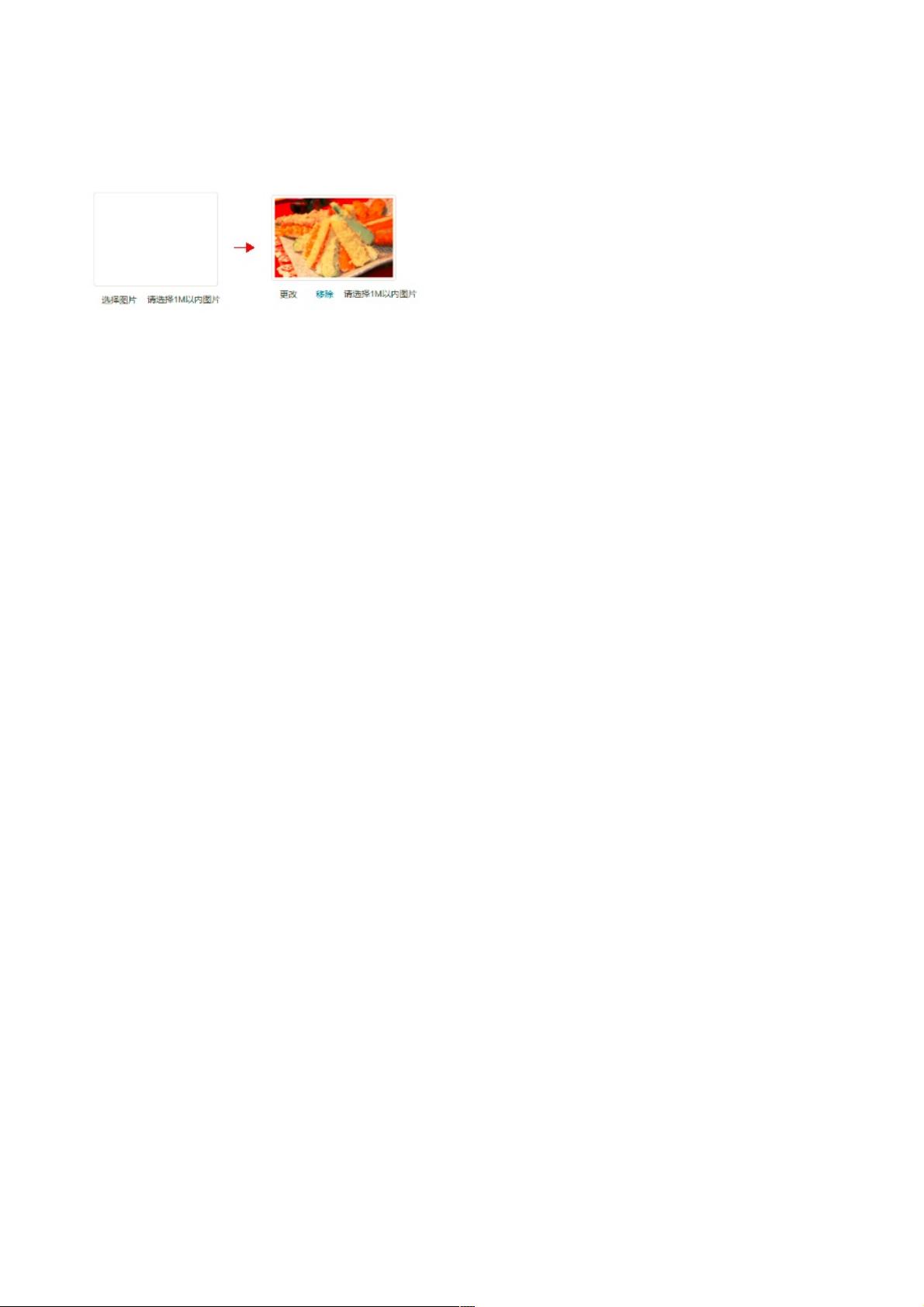
3. 设置预览图像:
如果有默认图片,可以使用`<img>`标签展示,例如:
```html
<div class="fileinput-new thumbnail" style="width:200px;height:150px;">
<img src="${companyInfo.image}" alt="" />
</div>
```
4. 定义上传按钮:
创建一个`<span>`标签,包含“选择图片”和“文件已存在”的选项:
```html
<span class="btn default btn-file">
<span class="fileinput-new">选择图片</span>
<span class="fileinput-exists">更改</span>
</span>
```
5. 初始化FileInput插件:
使用JavaScript来初始化插件并配置所需功能。例如:
```javascript
$(document).ready(function () {
$("#uploadImageDiv").fileinput({
// 设置语言
language: 'zh',
// 允许上传的文件类型
allowedFileTypes: ['image'],
// 设置文件大小限制
maxFileSize: 1024 * 1024, // 1MB
// 显示预览图
previewFileType: 'image',
// 自定义上传按钮文本
uploadLabel: '上传',
// 自定义清除按钮文本
removeLabel: '移除',
// 自定义文件名显示方式
showCaption: false,
// 是否在选择文件后立即进行预览
browseOnZoneClick: true,
// 提交URL
uploadUrl: '/upload/image',
});
});
```
6. 处理文件上传:
在服务器端,你需要编写相应的代码来接收上传的文件,存储它们,并返回成功或失败的响应。这通常涉及到文件读取、存储路径设定、文件类型验证等步骤。
通过以上步骤,你将能够使用Bootstrap FileInput插件在网页上实现预览和上传照片的功能。请注意,实际项目中可能需要根据具体需求调整配置项,如上传URL、文件大小限制、允许的文件类型等。此外,确保所有的CSS和JS文件路径正确无误,以便插件能够正常工作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-28 上传
2020-08-29 上传
2022-12-23 上传
2020-11-24 上传
2020-09-01 上传
2020-08-31 上传
weixin_38569675
- 粉丝: 4
- 资源: 979
最新资源
- Ginger Cat Theme & New Tab-crx插件
- 消息果留言板
- 新疆胡杨河市DEM.zip
- Android应用源码之项目启动的时候,弹出的悬浮带有关闭按钮的dialog.zip项目安卓应用源码下载
- 摄影图
- ImageGallery:这是一个简单的图库应用程序,可从API提取图像。 我使用了Image Caching,这就是为什么如果没有Internet连接它可以显示最后一个视图的原因。 重新连接互联网并更新API数据后再次更新视图
- 动态创建和填充树视图
- 小清新网站改版上线倒计时模板
- Lib,图书信息管理系统c语言源码,c语言程序
- redstonecold
- MFAN通用企业网站后台管理系统模板
- 网页截图-crx插件
- OLED_Lib,c语言识别图片文字源码实现,c语言程序
- Learn_git
- 微信小程序优质demo推荐:辩论计时.zip
- 微信小程序之爱物微商城