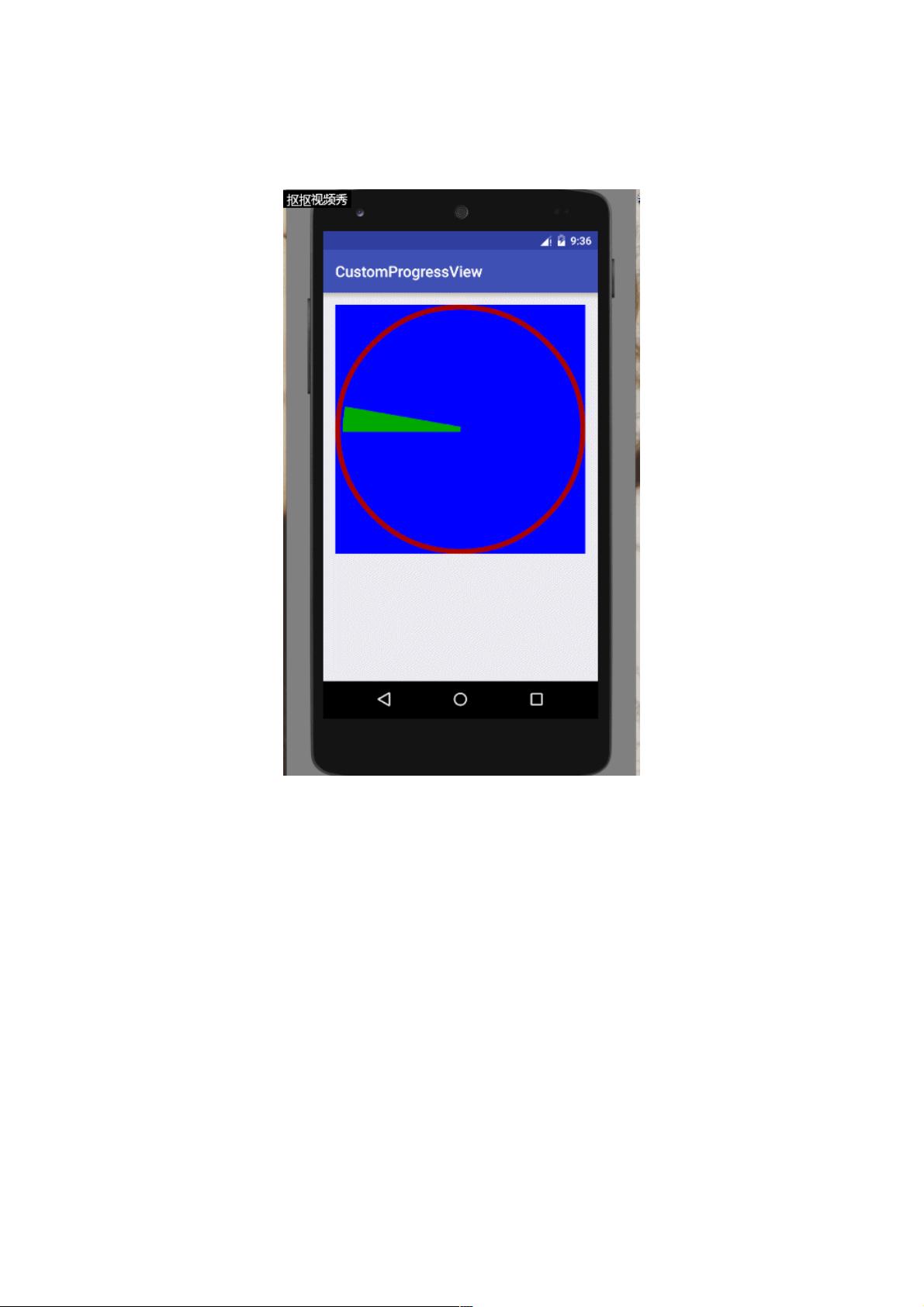
Android自定义View:圆形Progress效果实现详解
156 浏览量
更新于2024-09-02
收藏 133KB PDF 举报
"这篇文章主要讲解了如何在Android中自定义View来实现一个简单的圆形Progress效果。作者通过创建一个名为ProgressView的类,继承自View,并重写必要的构造方法,展示了如何构建这样一个自定义控件。文章的核心是允许用户自定义一些关键属性,如圆环的边框颜色、填充颜色、起始角度、变化步长以及内边距等。"
在Android开发中,自定义View是一种常见的需求,它可以让你根据项目的特定需求设计出独特的UI组件。本示例中,开发者要创建的是一个显示进度的圆形视图。首先,创建一个名为`ProgressView`的新类,继承自Android的基础View类。这是自定义View的基本步骤,因为它提供了一个可绘制和交互的容器。
为了使这个自定义View在XML布局文件中使用,我们需要提供至少一个带参数的构造函数,通常会有一个带有Context和AttributeSet参数的构造函数。这样,当我们在XML中引用自定义View时,Android系统能够正确地初始化它。
为了实现可定制性,开发者在`res/values`目录下创建了一个名为`attrs.xml`的资源文件,定义了自定义属性。这些属性包括:
1. `circleColor`: 设置圆形边框的颜色,用户可以选择不同的颜色来改变边框外观。
2. `sweepColor`: 设置扇形部分(即进度)的颜色,这可以让用户选择他们希望的进度条颜色。
3. `startAngle`: 设置进度条开始的角度,这可以调整进度显示的起点。
4. `sweepStep`: 设置进度变化的步长,决定进度更新的速度。
5. `padding`: 设置内边距,用于控制内部元素与边框之间的距离。
在`attrs.xml`中,`<declare-styleable>`标签定义了一个风格化类型,名为`ProgressView`,使得在代码中可以通过`R.styleable.ProgressView`访问这些属性。`<attr>`标签则具体定义了每个属性的名称、数据格式(color或integer)和可能的值类型(color或reference)。
接下来,开发者会在`onDraw()`方法中利用这些属性值来绘制圆形边框和扇形进度。通过`getResources().obtainStyledAttributes()`方法获取到属性值,并使用`Canvas`对象进行绘制。通过控制`Paint`对象的样式和颜色,以及`canvas.drawArc()`方法来画出所需的弧形进度。
总结来说,这个教程提供了自定义View实现圆形Progress效果的完整流程,包括定义属性、构造函数、以及在`onDraw()`中绘制图形。对于希望扩展Android UI功能的开发者来说,这是一个很好的学习实例。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-26 上传
2020-08-31 上传
2021-01-04 上传
2020-09-01 上传
2017-05-09 上传
2023-09-26 上传
weixin_38660069
- 粉丝: 2
- 资源: 945
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器