iOS自定义带箭头View实现教程
146 浏览量
更新于2024-09-01
收藏 89KB PDF 举报
在iOS开发中,实现一个自定义带箭头的View是一项常见的需求,尤其是在需要展示方向指示或强调某个元素时。本文档介绍如何通过Objective-C或Swift编程语言,利用`DrawRect`方法在UIView基础上进行扩展,来创建一个功能丰富的带箭头视图。
首先,我们需要在`.h`文件中定义一个继承自`UIView`的类,这个类将包含以下属性:
1. `backGoundView`: 一个可存储背景视图的`UIView`实例,用于设置视图的基础样式。
2. `dataArray` 和 `images`: 分别用于存储标题数组和对应的图片数组,以支持多行显示和箭头指示不同的内容。
3. `row_height`, `fontSize`, `titleTextColor`: 控制视图内文字的尺寸、颜色和行高,以保持一致性。
4. `selectIndexPathDelegate`: 定义代理对象,以便与外部控制器交互,比如处理点击事件。
5. 初始化方法:`initWithOrigin:Width:Height:Type:Color:`,接受起点坐标、宽度、高度、箭头类型(如XTDirectionType枚举)以及颜色参数,用于创建带箭头的视图。
6. `popView` 和 `dismiss` 方法:用于视图的切换操作,可能用于导航栈的管理。
在`.m`文件中,我们引入了屏幕宽度和高度的宏定义,便于在代码中引用屏幕尺寸。此外,还定义了一些其他常量,如箭头长度(Length5和Length215),这些长度可能是根据设计需求设定的,用于决定箭头的尺寸。
在`DrawRect`方法中,开发者将绘制背景、文本、箭头等视图组件。这通常涉及到使用`UIBezierPath`绘制路径,设置填充颜色、描边颜色和宽度,以及调用`drawRect:`函数来应用这些设置。例如,可能会创建一个矩形路径作为背景,然后在矩形内部添加一个小的三角形作为箭头,再绘制水平或垂直的线条,结合文字描述,形成完整的带箭头指示的视图。
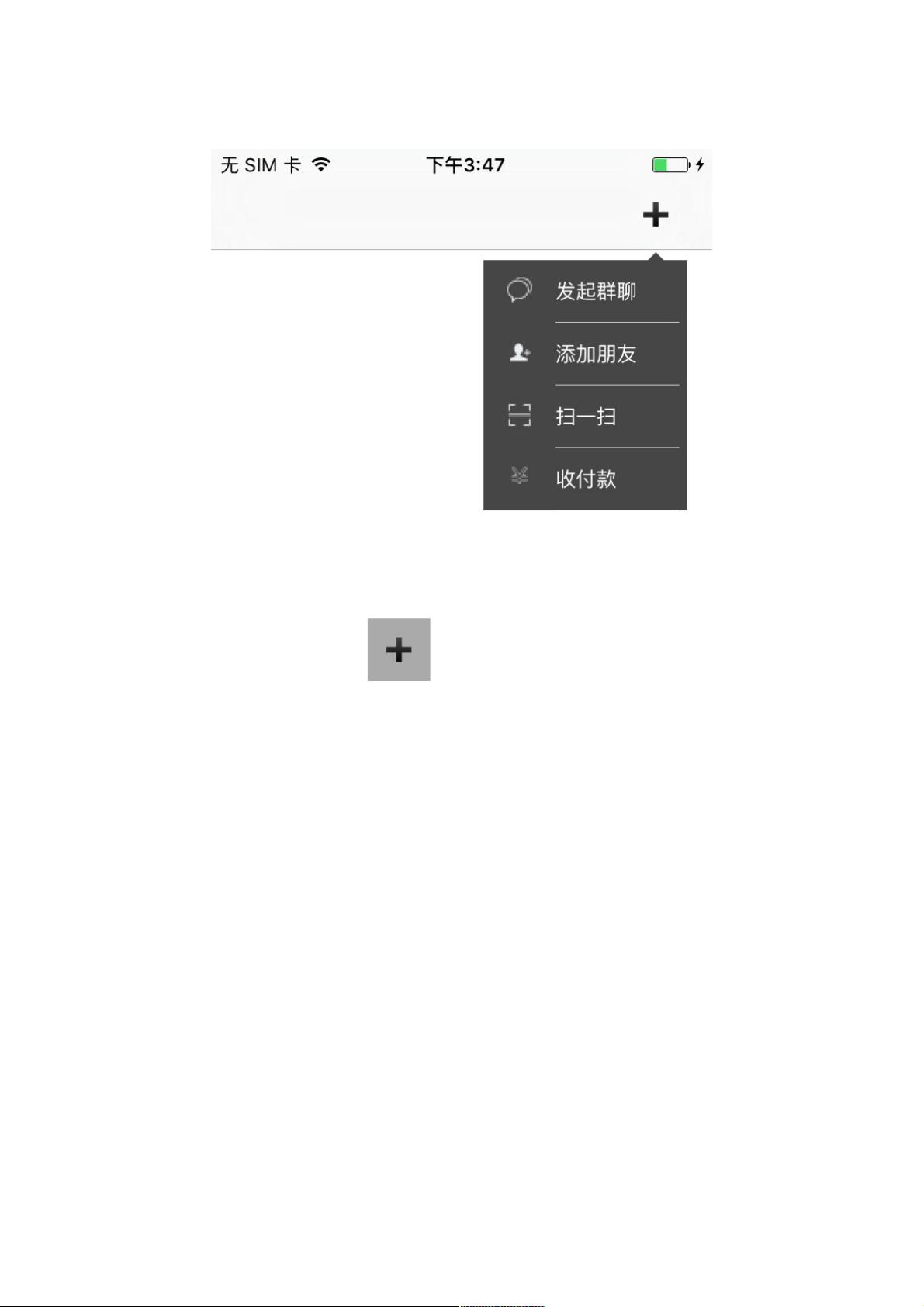
为了达到类似微信的效果,可能还需要考虑视图的布局策略,比如使用`UICollectionView`或`UITableView`来实现动态展示多个元素,并根据箭头方向进行切换。同时,动画的使用也可以提升用户体验,比如在弹出或消失时添加淡入淡出效果。
总结来说,基于iOS实现带箭头的View主要是通过对UIView的自定义,利用绘图API绘制箭头和相关文本,配合数据模型和代理机制,以满足特定场景中的指示或导航需求。这是一个实用且灵活的技术,适用于各种需要向用户明确方向或者提示信息的应用场景。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-07-11 上传
2020-09-02 上传
2018-12-07 上传
2020-08-30 上传
2022-06-21 上传
2022-07-10 上传
weixin_38622777
- 粉丝: 5
- 资源: 938
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建