iOS自定义带箭头View的DrawRect实现与微信风格布局
177 浏览量
更新于2024-08-28
收藏 95KB PDF 举报
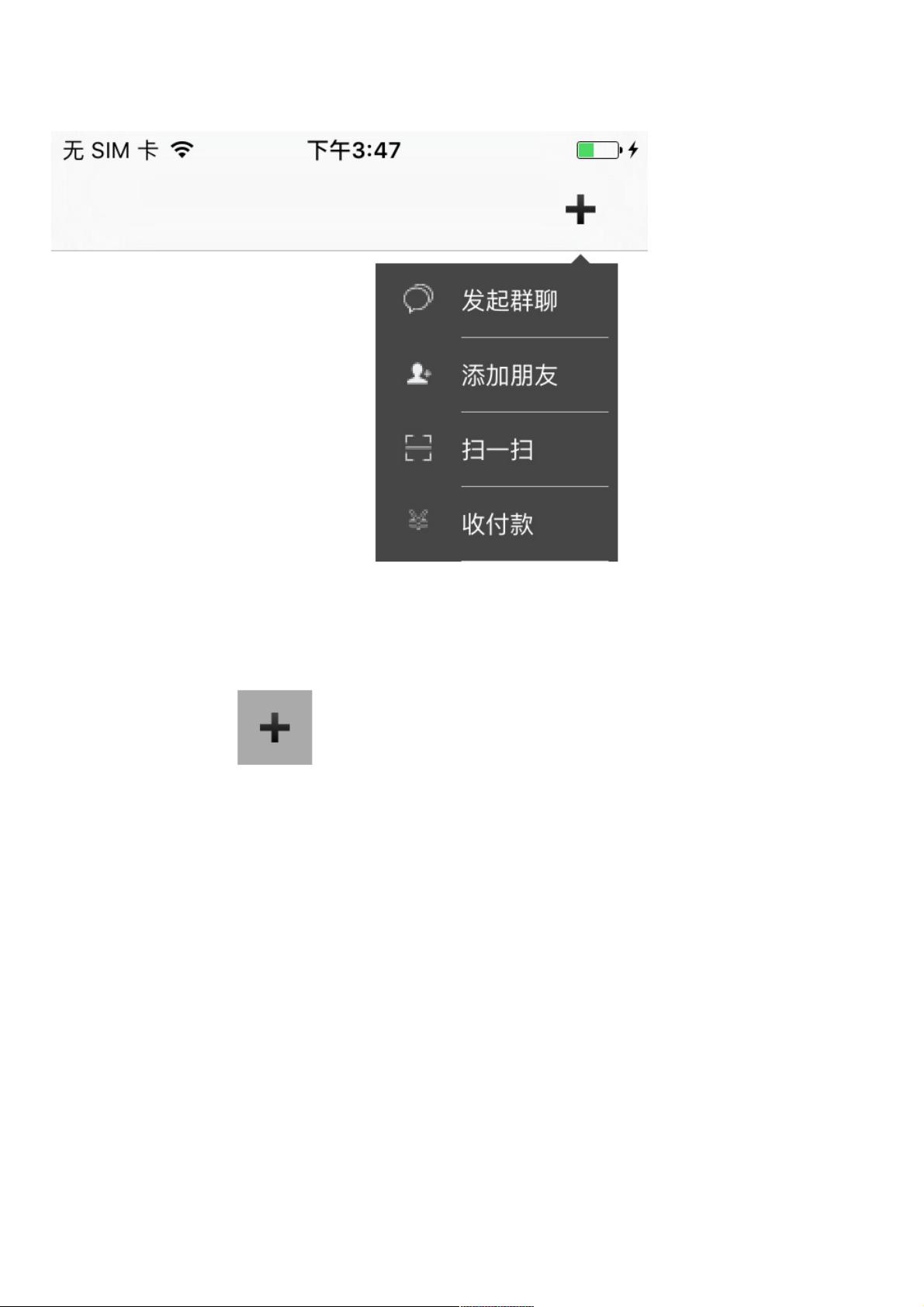
在iOS开发中,实现一个带有箭头的自定义视图通常涉及重写`UIView`的`drawRect:`方法来绘制自定义图形和添加交互。这个视图类是基于`UIView`进行扩展的,并且具有以下关键属性和方法:
1. **backGoundView**: 一个`UIView`类型的属性,用于设置背景视图,可能用于填充或作为布局的基础。
2. **dataArray** 和 **images**: 这两个属性分别表示数组,用于存储标题和对应的图像数据,这可能是用来构建类似列表或者网格的视图结构。
3. **row_height, fontSize, titleTextColor**: 分别用于定义每个单元格的高度、字体大小和标题文本颜色,这些都是调整视图布局和样式的重要参数。
4. **selectIndexPathDelegate**: 代理对象,用于处理单元格选中的事件,比如在UITableView中可能会用到。
5. **初始化方法**: 提供了一个初始化方法,接受坐标 (`origin`), 视图宽度 (`width`), 高度 (`height`), 类型 (`XTDirectionType`,可能是指箭头的方向类型)和颜色 (`color`) 参数。这些参数用于定制视图的初始状态。
6. **popView** 和 **dismiss**: 可能是视图的导航相关方法,如在导航控制器中显示和隐藏此视图。
在`.m`文件中,开发者定义了一些常量,如`ScreenWidth`, `ScreenHeight`用于获取屏幕尺寸,`Length5`和`Length215`可能是特定的长度值。还有两个属性,`origin`表示箭头的位置,`height`可能与视图的高度相关。
在`drawRect:`方法中,开发者将使用这些属性和计算来绘制带箭头的视图。具体步骤可能包括:
- 计算每个单元格的边界和箭头路径。
- 使用`titleTextColor`设置文本颜色,根据`fontSize`绘制标题。
- 在背景视图上绘制箭头图形,可能使用`CAShapeLayer`或Core Graphics API来实现。
- 更新视图的布局,如使用`UITableViewDelegate`和`UITableViewDataSource`方法,如果视图模仿的是UITableView。
整个过程涉及到了视图层次结构的定制,以及使用Objective-C的面向对象编程特性来管理状态和行为。通过这个视图,用户可以创建一个动态且具有交互性的界面元素,适用于各种应用场景,如消息通知、选项卡选择器等。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-07-11 上传
2020-09-02 上传
2018-12-07 上传
2020-08-30 上传
2022-06-21 上传
2021-10-14 上传
weixin_38692666
- 粉丝: 6
- 资源: 914
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建