没有合适的资源?快使用搜索试试~ 我知道了~
首页vue+Element中table表格实现可编辑(select下拉框)
vue+Element中table表格实现可编辑(select下拉框)
44 下载量 89 浏览量
更新于2023-03-03
评论
收藏 68KB PDF 举报
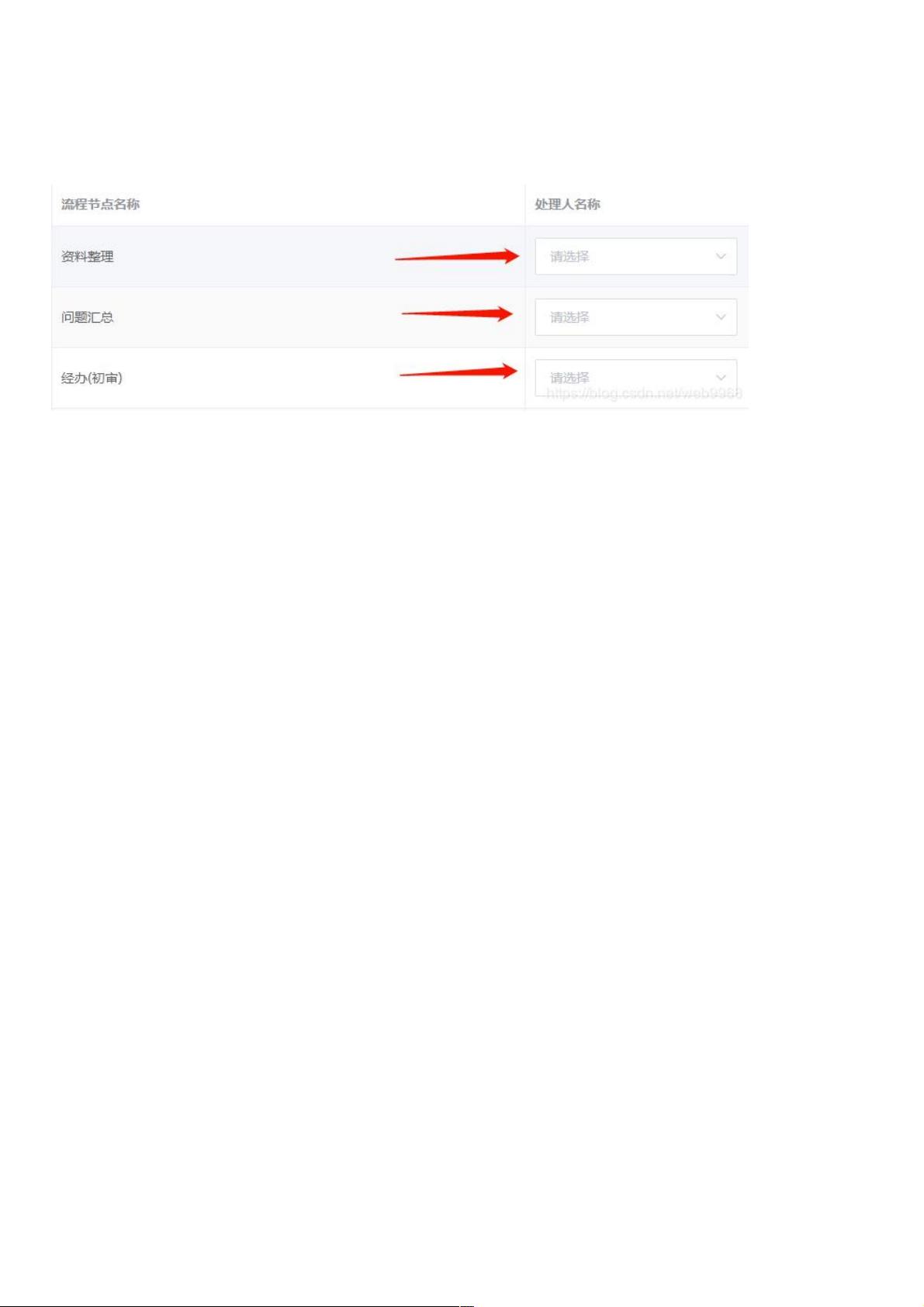
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下: HTML代码: 1.在处理人列加入一个下拉框模板,其中v-model必须要scope.row.proJbruserValue来绑定,意思是这个值绑定到当前行所选中的人;如果直接绑定proJbruserValue,将不能进行差异化选择,(这里scope
资源详情
资源评论
资源推荐

vue+Element中中table表格实现可编辑(表格实现可编辑(select下拉框)下拉框)
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的
数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id
动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具
体操作如下:
HTML代码:
1.在处理人列加入一个下拉框模板,其中v-model必须要scope.row.proJbruserValue来绑定,意思是这个值绑定到当前行所选
中的人;如果直接绑定proJbruserValue,将不能进行差异化选择,(这里scope.row.proJbruserValue 相当于对象点属性,在
本地临时添加了一个属性来存储不同行的选中处理人id)
2.通过点击当前行下拉框获取焦点,根据当前行id查询对应的下拉框数据,并赋值给data中我们设置的数组接收,
3.一个重要的注意点,:key=item.id 这个key尽量绑定id,不推荐使用Index, 因为在这里使用Index的时候,会让选中项出现数
字bug,这是我在坑里呆了好久才通过我的一个朋友得到的答案,具体bug原因尚未深究,请重点注意;
4.最后点击按钮提交流程配置;
<el-table :data="processNodelist" style="width: 100%" border stripe>
<el-table-column type="index" label="序号" width="50"></el-table-column>
<el-table-column prop="nodename" label="流程节点名称"></el-table-column>
<el-table-column label="处理人名称">
<template slot-scope="scope">
<el-select v-model="scope.row.proJbruserValue" @focus="getDatalist(scope.row)" placeholder="请选择" filterable allow-create>
<el-option v-for="item in projectJbrUserlist " :key="item.id" :label="item.username" :value="item.id">
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<el-button @click="submitConfigHandle" type="primary" size="mini" icon="el-icon-upload">提交配置</el-button>
js逻辑代码:
data() {
return {
processNodelist: [], // 流程节点数据
projectJbrUserlist: [], // 处理人员数据
nodeidlist: [], // 所有流程节点Id
selectedUserlist: [], // 被选中的处理人员id数组
}
},
created() {
this.getProcessNodelist();
},
methods: {
// 查询流程节点数据
async getProcessNodelist() {
const { data: res } = await this.$http.post('querynode', {
userid: this.sessionInfo.userid,
sid: this.sessionInfo.session,
developerid: this.sessionInfo.companyId
});
if (res.code !== 0) {
return this.$message.error('获取流程节点数据失败');
}
this.processNodelist = res.msg;
weixin_38598213
- 粉丝: 2
- 资源: 854
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- RTL8188FU-Linux-v5.7.4.2-36687.20200602.tar(20765).gz
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
- SPC统计方法基础知识.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0