没有合适的资源?快使用搜索试试~ 我知道了~
首页Android Matrix理论与应用详解
Android Matrix理论与应用详解
需积分: 10 16 下载量 158 浏览量
更新于2023-03-03
评论
收藏 534KB DOC 举报
Android Matrix理论与应用详解Android Matrix理论与应用详解Android Matrix理论与应用详解Android Matrix理论与应用详解
资源详情
资源评论
资源推荐

Matrix 学习——基础知识
以前在线性代数中学习了矩阵,对矩阵的基本运算有一些了解,前段时间在使用 GDI+的时候再次学习如何使用矩阵来变
化图像,看了之后在这里总结说明。
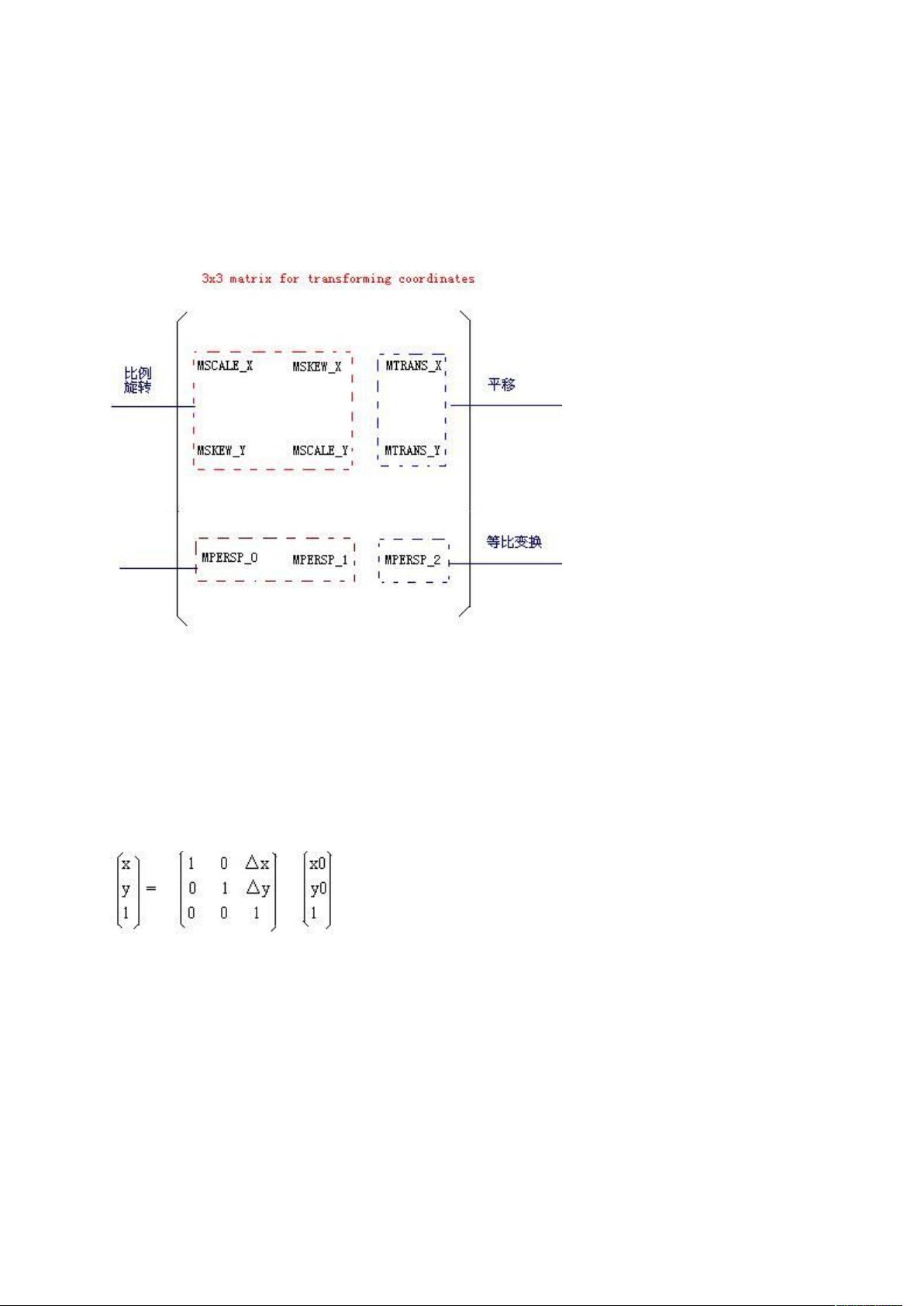
首先大家看看下面这个 3 x 3 的矩阵,这个矩阵被分割成 4 部分。为什么分割成 4 部分,在后面详细说明。
首先给大家举个简单的例子:现设点 P0(x0, y0)进行平移后,移到 P(x,y),其中 x 方向的平移量为△x,y 方向
的平移量为△y,那么,点 P(x,y)的坐标为:
x = x0 + △x
y = y0 + △y
采用矩阵表达上述如下:
上述也类似与图像的平移,通过上述矩阵我们发现,只需要修改矩阵右上角的 2 个元素就可以了。

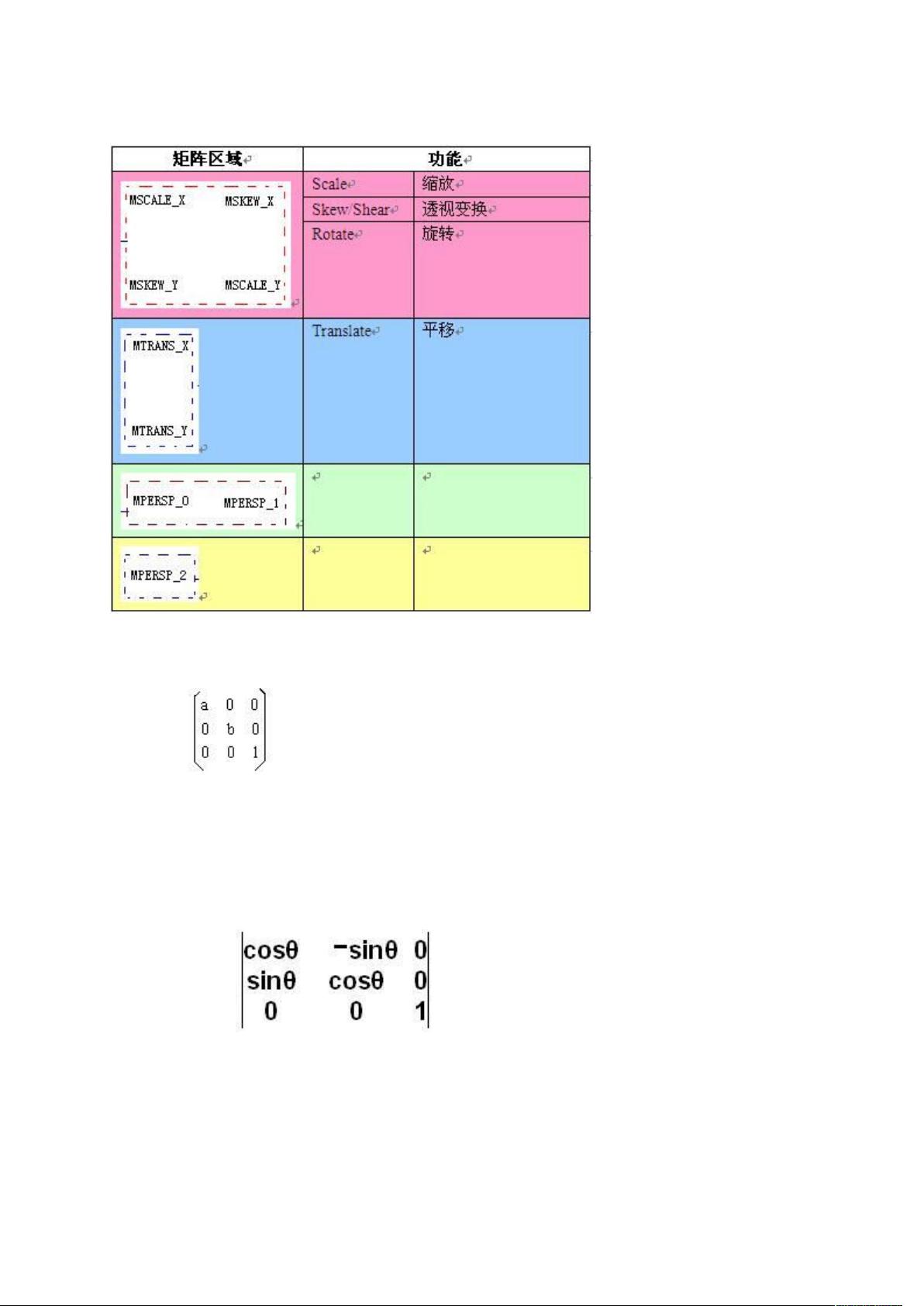
我们回头看上述矩阵的划分:
为了验证上面的功能划分,我们举个具体的例子:现设点 P0(x0 ,y0)进行平移后,移到 P(x,y),其中 x 放大 a 倍,
y 放大 b 倍,
矩阵就是: ,按照类似前面“平移”的方法就验证。
图像的旋转稍微复杂:现设点 P0(x0, y0)旋转 θ 角后的对有点为 P(x, y)。通过使用向量,我们得到如下:
x0 = r cosα
y0 = r sinα
x = r cos(α-θ) = x0 cosθ+ y0 sinθ
y = r sia(α-θ) = -x0 sinθ+y0 cosθ
于是我们得到矩阵:
如果图像围绕着某个点(a ,b)旋转呢?则先要将坐标平移到该点,再进行旋转,然后将旋转后的图像平移回到原来的坐标
原点,在后面的篇幅中我们将详细介绍。

Matrix 学习——如何使用 Matrix
上一篇幅 Matrix 学习——基础知识,从高等数学方面给大家介绍了 Matrix,本篇幅我们就结合 Android 中的
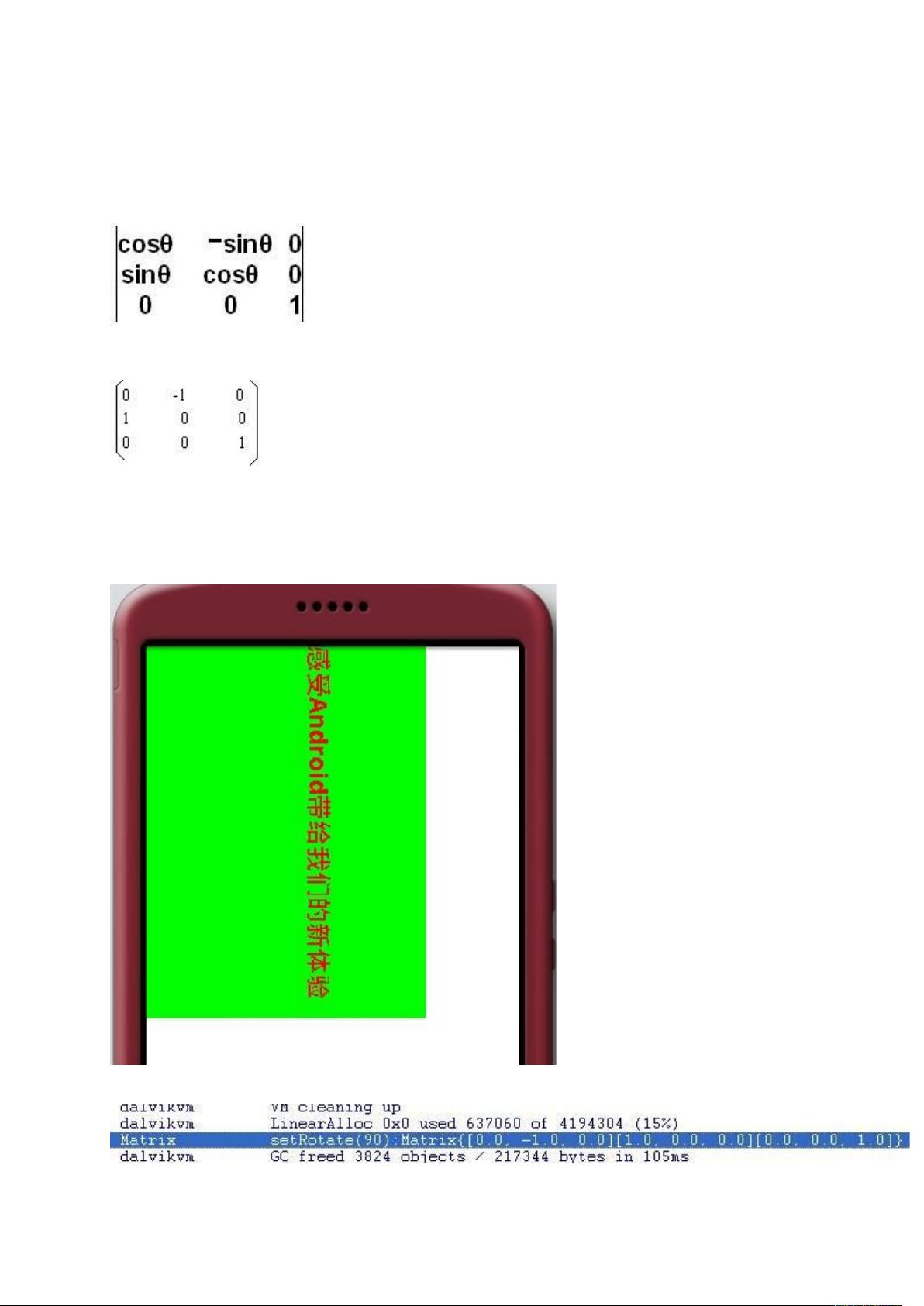
android.graphics.Matrix 来具体说明,还记得我们前面说的图像旋转的矩阵:
从最简单的旋转 90 度的是:
在 android.graphics.Matrix 中有对应旋转的函数:
Matrix matrix = new Matrix();
matrix.setRotate(90);
Test.Log(MAXTRIX_TAG,”setRotate(90):%s” , matrix.toString());
查看运行后的矩阵的值(通过 Log 输出):
剩余11页未读,继续阅读
Vanvvvvvv
- 粉丝: 0
- 资源: 7
上传资源 快速赚钱
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- RTL8188FU-Linux-v5.7.4.2-36687.20200602.tar(20765).gz
- c++校园超市商品信息管理系统课程设计说明书(含源代码) (2).pdf
- 建筑供配电系统相关课件.pptx
- 企业管理规章制度及管理模式.doc
- vb打开摄像头.doc
- 云计算-可信计算中认证协议改进方案.pdf
- [详细完整版]单片机编程4.ppt
- c语言常用算法.pdf
- c++经典程序代码大全.pdf
- 单片机数字时钟资料.doc
- 11项目管理前沿1.0.pptx
- 基于ssm的“魅力”繁峙宣传网站的设计与实现论文.doc
- 智慧交通综合解决方案.pptx
- 建筑防潮设计-PowerPointPresentati.pptx
- SPC统计过程控制程序.pptx
- SPC统计方法基础知识.pptx
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0