CSS相对定位、绝对定位与浮动深入解析
171 浏览量
更新于2024-08-30
收藏 110KB PDF 举报
本文主要探讨了CSS中的三种基本定位方式:相对定位、绝对定位和浮动,以帮助理解它们的工作原理以及在网页布局中的应用。
**CSS相对定位**
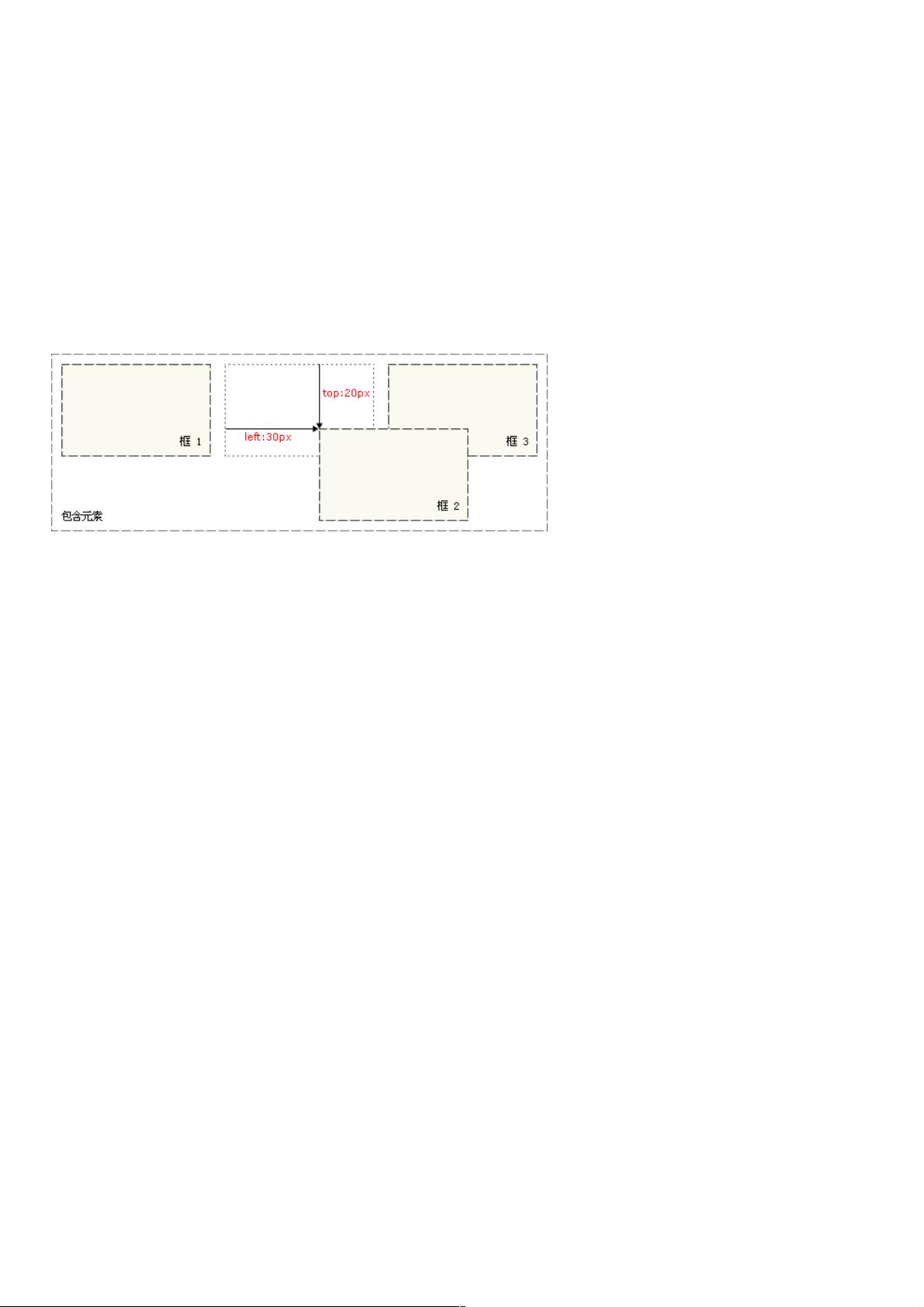
相对定位(`position: relative;`)是基于元素在正常文档流中的位置进行调整。当一个元素设置为相对定位时,其原始位置保持不变,但可以通过`top`, `right`, `bottom`, 和 `left` 属性指定偏移量。例如,`left: 30px; top: 20px;`会使元素向右移动30像素并向下移动20像素。值得注意的是,即使进行位置调整,相对定位的元素仍然保留其在文档流中的空间,可能导致覆盖其他元素。为了实现特定的覆盖效果,可能需要配合使用`z-index`属性来管理堆叠顺序,比如在IE7中通过设置`z-index`为负值使元素处于底层。
**CSS绝对定位**
绝对定位(`position: absolute;`)则完全不同,元素完全脱离了文档流,不会影响其他元素的位置。这意味着元素的位置是相对于最近的具有非静态定位(即`position: static`, `relative`, 或 `absolute`)的祖先元素。如果找不到这样的祖先,就相对于视口定位。绝对定位的元素不占据文档流中的空间,因此其他元素会像没有该元素一样布局。绝对定位的`left`和`top`属性也有效,但此时它们的参照点是相对于最近的定位祖先,而非文档流。
**浮动和定位的关系**
尽管浮动(`float`)在某些情况下可以实现类似的效果,但它不是定位的一部分,而是用于创建多列布局或环绕内容。浮动元素会脱离文档流,影响其后的元素布局。与绝对定位不同,浮动元素不会改变其父元素的高度,除非显式清除浮动。因此,理解浮动和定位之间的区别对于优化网页布局至关重要。
在实际应用中,根据设计需求,开发者需要灵活选择定位方式,以实现所需的页面布局和视觉效果。通过理解这些定位概念,设计师可以更好地控制网页元素的呈现方式,确保网页结构的灵活性和可维护性。
2011-12-27 上传
2016-06-25 上传
2021-01-08 上传
2019-07-09 上传
2020-09-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38550334
- 粉丝: 2
- 资源: 952
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜