CSS定位详解:相对、绝对与浮动
"这篇文章主要分析了CSS中的相对定位、绝对定位以及浮动的概念,并结合实例进行了讲解。"
在CSS布局中,定位(Positioning)是一种重要的技术,它允许开发者精确控制元素在网页上的位置。W3School网站上的页面设计就充分利用了这些定位方式,特别是对于页脚的处理,通过浮动和定位技术实现清晰的布局。
### CSS相对定位
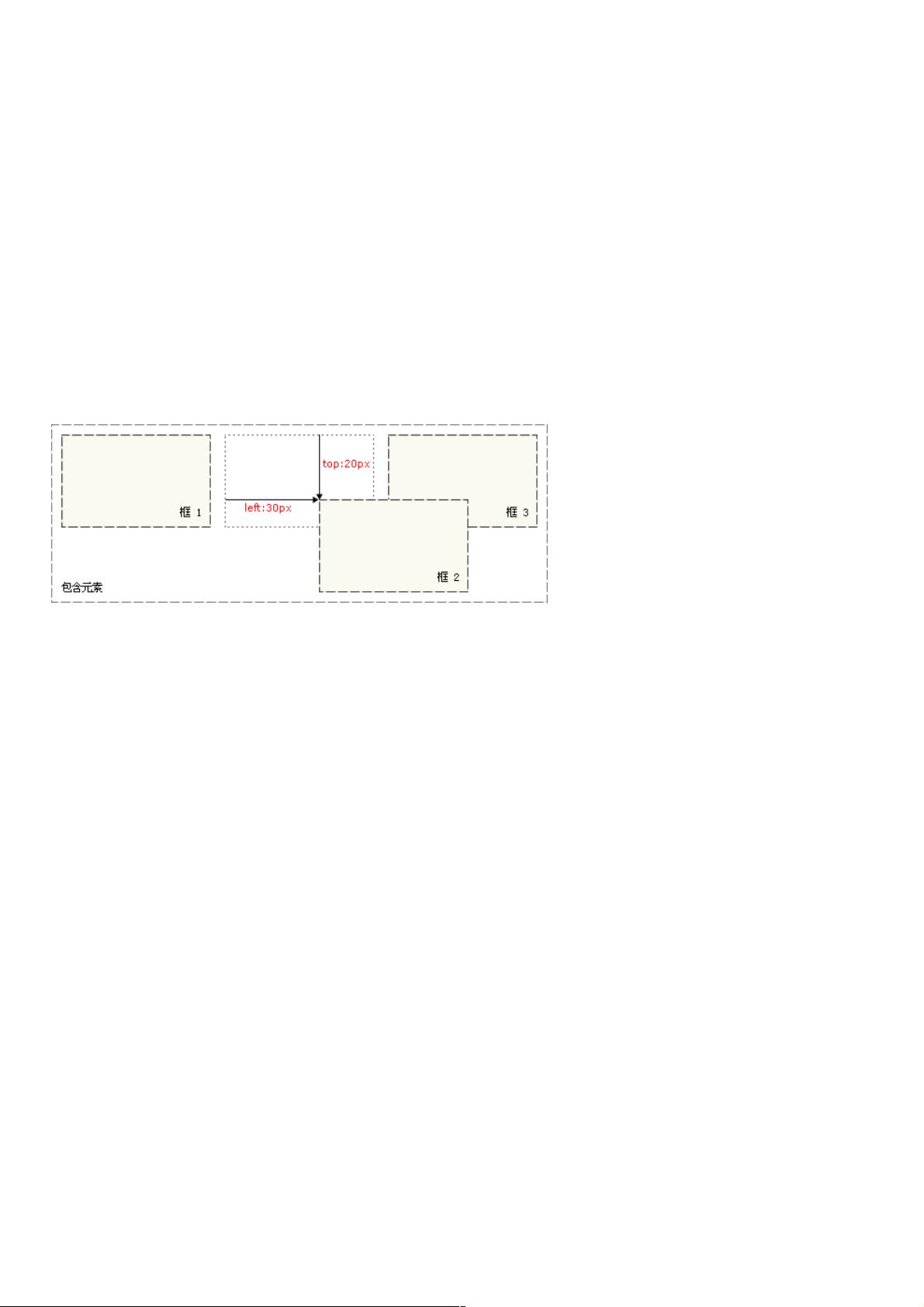
相对定位(Relative Positioning)是基于元素原本在正常文档流中的位置进行偏移。当设置一个元素为相对定位,它不会脱离文档流,依然占据原有的空间。通过`position: relative;`激活相对定位,然后可以使用`top`、`right`、`bottom`和`left`属性来调整元素的位置。例如:
```css
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
```
在这个例子中,元素会被向右移动30像素,向下移动20像素,但其原始空间仍然保留,可能导致与其他元素重叠。如果希望调整层级关系,可以使用`z-index`属性。然而,只有当元素和其兄弟元素都设置了`z-index`时,层级关系才会生效。例如:
```html
<span></span> <!-- 假设这是框1 -->
<span id="box_relative"></span> <!-- 这是框2 -->
<span style="z-index: 30"></span> <!-- 这是框3 -->
```
在上面的代码中,即使框3的`z-index`更高,由于框2是相对定位,只有降低框2的`z-index`(例如设置为-1),框3才能覆盖框2。
### CSS绝对定位
绝对定位(Absolute Positioning)则完全不同,它将元素从正常文档流中完全移除,不占用任何空间。通过`position: absolute;`激活绝对定位,然后同样使用`top`、`right`、`bottom`和`left`来确定元素相对于最近的非静态定位祖先元素的位置。如果所有祖先都没有定位,那么元素将相对于初始包含块(通常是浏览器窗口)定位。
```css
#box_absolute {
position: absolute;
left: 50px;
top: 70px;
}
```
绝对定位的元素可以用来覆盖其他元素,或者在页面特定位置显示内容,而不影响其他元素布局。
### CSS浮动
浮动(Floating)是另一种布局技术,通常用于创建多列布局。通过`float: left;`或`float: right;`可以让元素向左或向右浮动,从而允许其他元素环绕它。在W3School的页面中,页脚上方的三个div使用浮动来排列。
```css
#box_float {
float: left;
}
```
浮动元素会脱离普通流,但仍在其父元素内,可能导致父元素高度塌陷。为了防止这种情况,可以使用清除浮动(clear floats)方法,如`clear: both;`。
CSS的相对定位、绝对定位和浮动都是网页布局的重要工具,它们各有特点,适用于不同的设计需求。理解并灵活运用这些定位方式,能够帮助开发者创建出更复杂、更精细的网页布局。
2021-01-08 上传
2019-07-09 上传
2020-09-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38730331
- 粉丝: 5
- 资源: 957
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用