CSS阴影效果:drop-shadow vs box-shadow 比较解析
158 浏览量
更新于2024-08-31
收藏 225KB PDF 举报
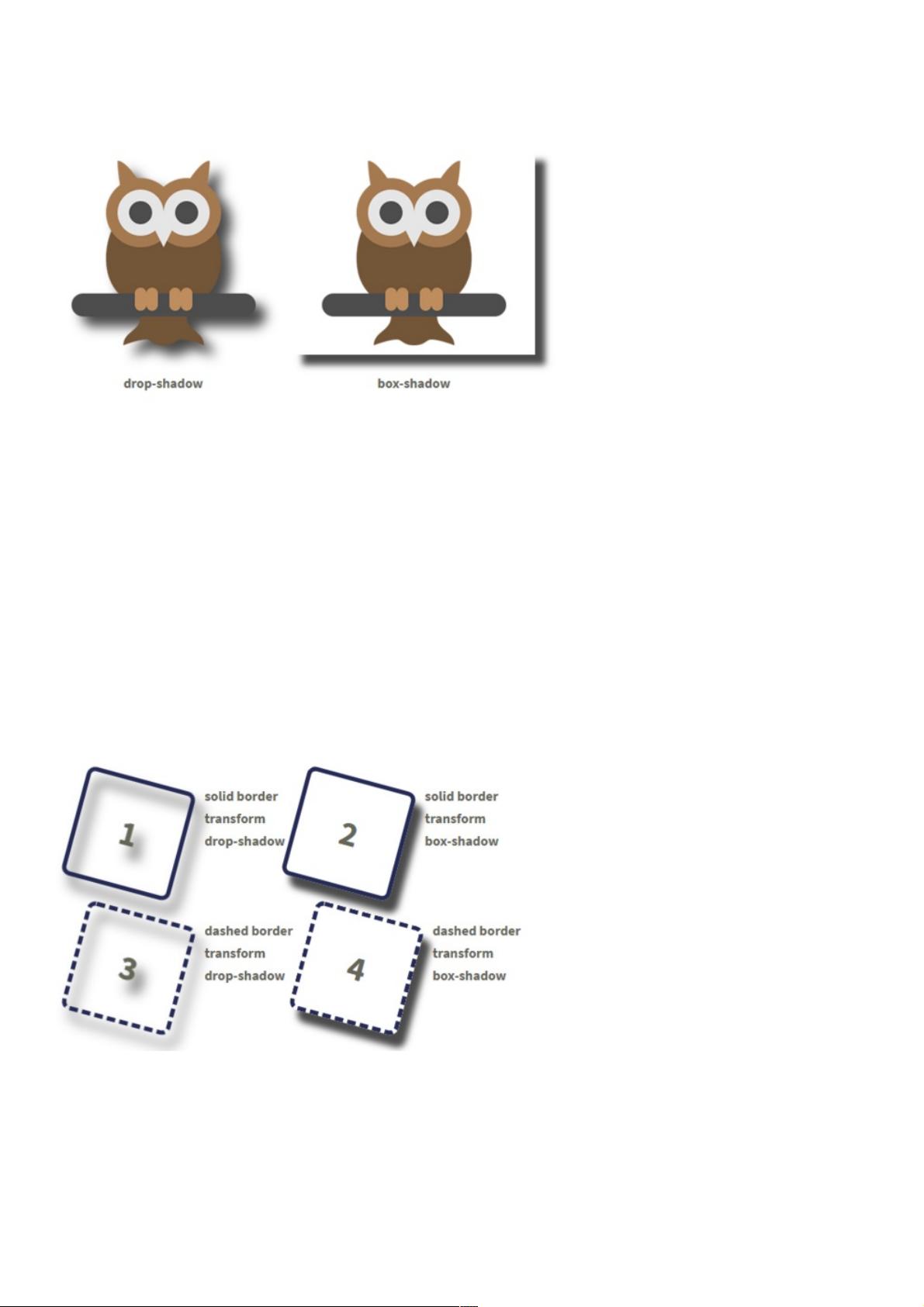
本文主要探讨了CSS中的两种阴影效果,即`drop-shadow`和`box-shadow`的区别和应用。这两种属性都用于创建元素的阴影效果,但它们在处理非矩形形状和透明度时有所不同。
在CSS中,`box-shadow`属性是最常见的阴影应用方式,它能够为元素添加一个矩形的阴影。例如:
```css
.box-shadow {
box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);
}
```
这里的参数分别表示阴影的水平偏移、垂直偏移、模糊半径以及颜色。`box-shadow`会考虑边框圆角和变形,但它不会区分边框样式,总是为整个元素(包括边框和内容)创建一个统一的阴影。
相比之下,`drop-shadow`滤镜则更灵活,它能根据元素的不透明区域创建与其形状完全匹配的阴影。例如:
```css
.drop-shadow {
-webkit-filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7));
filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7));
}
```
`drop-shadow`不仅能够反映边框的形状,如实线框和虚线框的影子,还能在元素变形或有圆角边框时保持阴影的形状与元素一致。
当元素有背景色且不透明时,`drop-shadow`和`box-shadow`的效果相似。但若元素背景为半透明,`drop-shadow`的阴影会受到透明度的影响,呈现出中间较淡、边缘较深的效果,而`box-shadow`则不受透明度影响,始终根据元素的整体不透明度来创建阴影。
在设计中,如果需要更精确地控制阴影形状,比如处理非矩形元素或带有特殊边框的元素,`drop-shadow`是更好的选择。而如果只需要一个简单的矩形阴影,并且不需要考虑透明度的影响,`box-shadow`则更为简便。
总结起来,`box-shadow`适合大部分常规的阴影需求,而`drop-shadow`在处理复杂形状和透明元素时更具优势。在实际项目中,开发者可以根据具体需求和兼容性要求选择合适的阴影实现方式。
2021-01-21 上传
2019-12-17 上传
点击了解资源详情
2021-01-21 上传
2024-10-15 上传
2020-09-22 上传
2023-05-20 上传
2023-05-31 上传