CSS阴影对比:drop-shadow vs box-shadow
26 浏览量
更新于2024-08-31
收藏 225KB PDF 举报
本文主要探讨了CSS中的两种阴影效果属性——drop-shadow和box-shadow,它们在创建阴影时的区别和应用场景。
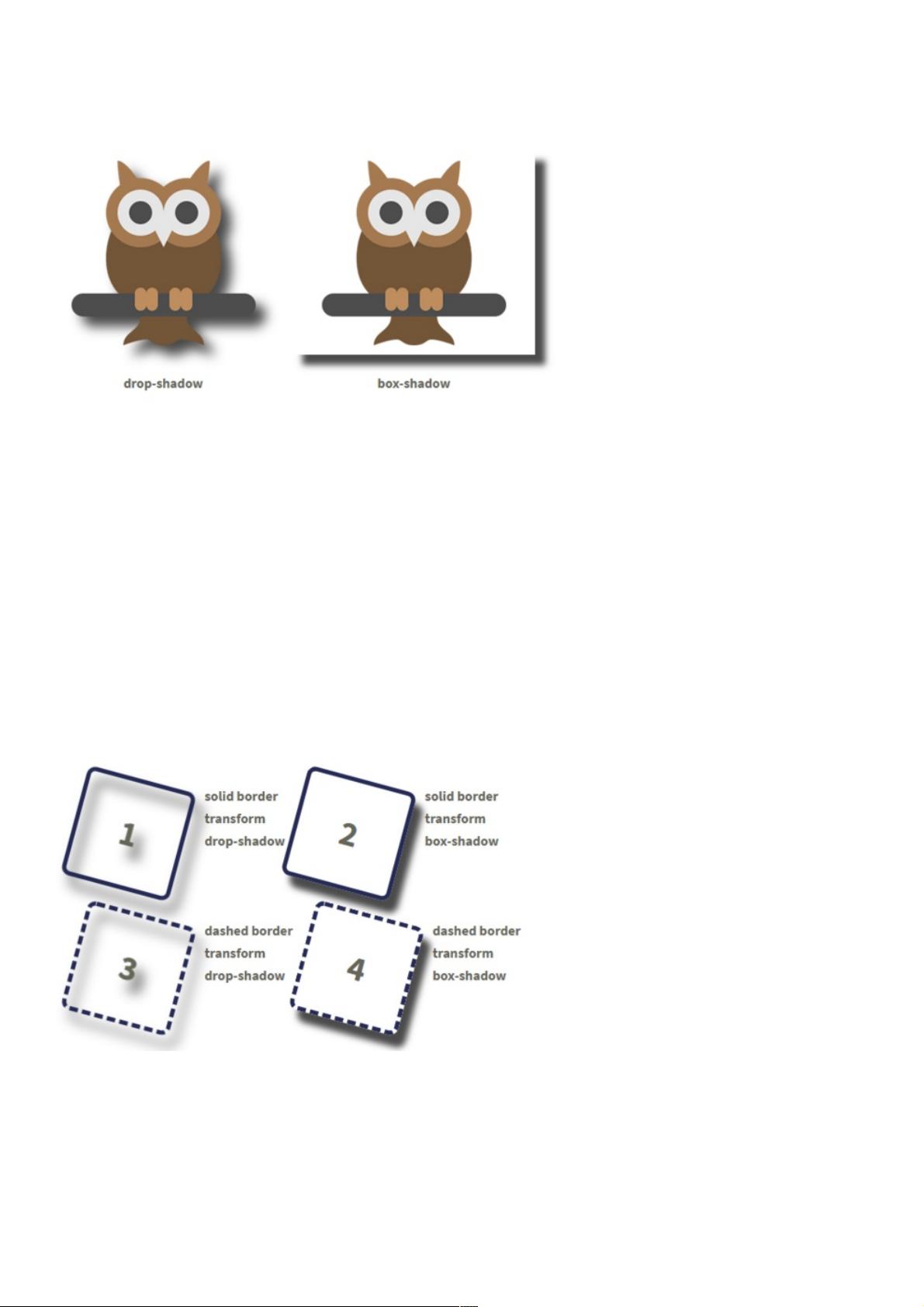
在CSS样式中,drop-shadow和box-shadow都用于为元素添加阴影效果,但它们有着本质的不同。box-shadow主要用于为矩形元素添加阴影,而drop-shadow则更强大,它能够根据元素的不透明区域创建与之形状完全匹配的阴影。在实际应用中,这意味着如果元素具有复杂形状或非矩形边框,drop-shadow能更好地模拟真实阴影效果。
CSS代码示例展示了如何使用这两个属性。对于drop-shadow,我们可以看到它使用了`-webkit-filter`和`filter`属性,参数分别为水平偏移、垂直偏移、模糊距离以及阴影颜色。类似地,box-shadow属性直接在元素选择器内设置,同样包含这些参数。
在处理边框和变形效果时,两者都有所反应。drop-shadow会根据边框的实际形状(如圆角和虚线边框)来生成阴影,保持边框样式不变。相比之下,box-shadow将边框和内容视为一个整体,生成矩形阴影,忽略了边框的具体样式。
当涉及到背景和透明度时,两者的差异更加明显。如果元素背景是不透明的,drop-shadow和box-shadow的效果可能相差不大。然而,如果背景具有半透明特性,drop-shadow的阴影会受到透明度影响,呈现出边缘较深、中心较浅的渐变效果,而box-shadow则不会受到透明度的影响,其阴影颜色始终保持一致。
drop-shadow和box-shadow在CSS阴影效果上有各自的优劣。在需要精确匹配元素形状的阴影时,drop-shadow是更好的选择;而box-shadow则适合快速为矩形元素添加阴影,且在处理透明度时更为简单。理解这两种属性的差异,有助于我们在设计网页时灵活运用,创造出更具视觉吸引力的元素效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2024-10-15 上传
2020-09-22 上传
2020-09-22 上传
2023-05-20 上传
2023-05-31 上传
weixin_38720653
- 粉丝: 6
- 资源: 964
最新资源
- Wrox.Professional.VSTO.2005.Visual.Studio.2005.Tools.for.Office.May.2006.pdf
- Ajax简单实例.doc,看题目
- C_的高校图书资料管理系统的设计.pdf
- 应用单片机设计数字电容表
- 常用js判断上一页的来源.txt
- adfasdfasdfasdfa
- ActionScript 3.0 Cookbook 中文版.pdf
- Qtopia 编译过程
- matlab辅导材料
- 用推送技术动态更新页面内容.doc
- SAP高级编程指南--abap351
- 我国机械行业核心竞争力
- C程序设计语言_第2版新版
- logistic映射分岔图的四种实现方法
- 模拟FAT文件系统的设计与实现
- Java2阶段测试,适合初学者做