微信小程序手势锁实现详细代码解析
90 浏览量
更新于2024-08-30
1
收藏 124KB PDF 举报
"微信小程序实现手势锁功能的实例代码,涉及初始化、全局常量和变量、坐标计算与图形绘制以及事件绑定等关键步骤。"
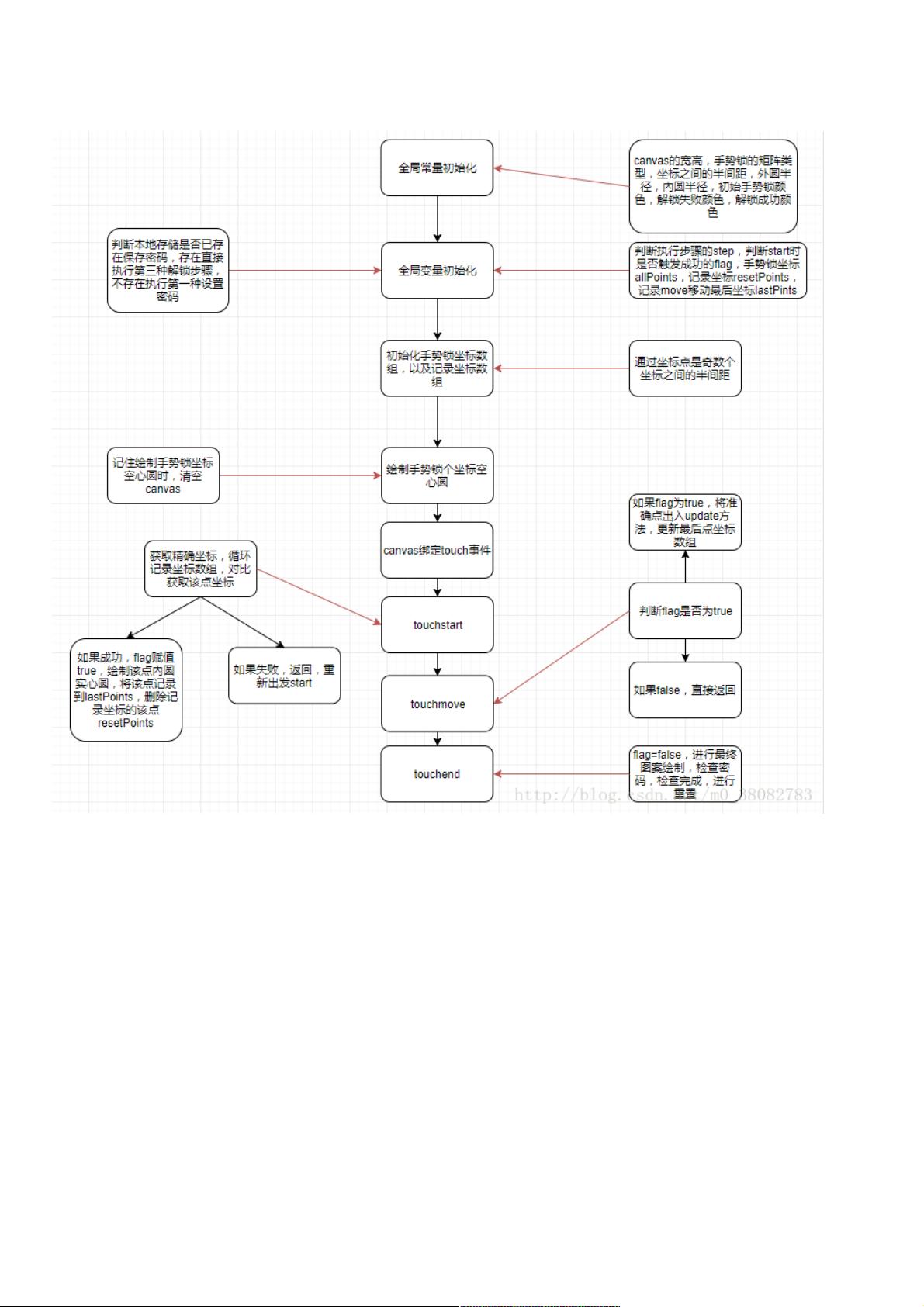
在微信小程序中实现手势锁功能,通常涉及到以下几个核心知识点:
1. **全局常量**:
- `constructor` 函数用于初始化全局常量,例如画布的宽度和高度 (`width` 和 `height`),画布ID (`canvasId`),手势类型 (`type`),线条颜色 (`cleColor`) 以及坐标点之间的间距 (`size`) 等。这些常量对后续的手势绘制和识别至关重要。
2. **全局变量**:
- 在 `init` 函数中定义了全局变量,如 `flag` 用来标记手势状态,`locationArr` 保存手势锁的中心点数组,`lastPoint` 存储最后一点的位置,`restPoint` 用于记录未被选择的点。这些变量跟踪用户在画布上的交互状态。
3. **画布操作**:
- 使用 `wx.createCanvasContext` 创建画布上下文对象 `ctx`,以便进行绘图操作,如设置画布宽高,初始化中心坐标数组,绘制图形圆等。
- `location` 方法用于计算画布上的坐标点,同时关联每个点对应的数值。
- `drawPo` 方法是用于绘制手势锁的基本图形,通常是圆形点和连接线,这里的 `R` 和 `r` 分别表示外圆和内圆的半径。
4. **事件绑定**:
- `bindEvent` 方法用于绑定触摸事件,监听用户的触屏动作,比如开始手势、移动手指以及结束手势。这些事件处理函数会更新上述的全局变量,记录用户绘制的手势路径。
5. **手势识别与解码**:
- 如果本地存储中存在密码(`wx.getStorageSync('password')`),程序将进入解码步骤,尝试匹配用户输入的手势与已保存的密码。
- 用户首次使用或密码重置时,会进入初始化步骤,允许用户设置新的手势密码。
6. **缓存管理**:
- 输入的新手势密码会被存储到本地(`wx.setStorageSync`),以便下次启动时能快速识别用户身份。
7. **用户交互反馈**:
- 实现过程中还需要考虑用户交互的反馈,如手势正确与否的提示,以及错误次数限制等,提供良好的用户体验。
通过以上步骤,微信小程序可以构建一个完整的手势锁功能,允许用户通过自定义手势进行安全验证,提高应用的安全性。开发过程中,需要注意性能优化,确保手势识别的准确性和流畅性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-29 上传
2020-10-15 上传
2022-04-28 上传
2020-10-16 上传
2019-08-05 上传
2020-12-29 上传