使用jQuery Mobile构建跨平台移动应用实战
需积分: 9 80 浏览量
更新于2024-07-27
收藏 4.81MB PDF 举报
"jQuery Mobile是用于开发跨平台移动应用的框架,它基于HTML5,能够兼容包括iPhone, iPad, Android, Windows Phone等在内的多种流行移动平台。本书由陆明编著,旨在提供一种快速构建多平台应用的方法。作者强调jQuery Mobile并非高深技术,但实用且具有技巧性。书中分享了作者的理解和实践经验,希望引发更多关于该技术的讨论和批评,以促进技术发展。尽管西方已有大量相关出版物,但中文系统的介绍相对较少,作者希望通过这本书填补这一空白,帮助国内移动应用开发者节省学习时间。书中的内容涵盖了jQuery Mobile的有价值信息,旨在为年轻工程师提供易用的技术资料。"
在jQuery Mobile开发跨平台移动应用中,有几个关键知识点值得注意:
1. **HTML5基础**:jQuery Mobile是建立在HTML5的基础上的,这意味着开发者可以利用HTML5的新特性,如离线存储、地理定位、多媒体支持等,来构建功能丰富的移动应用。
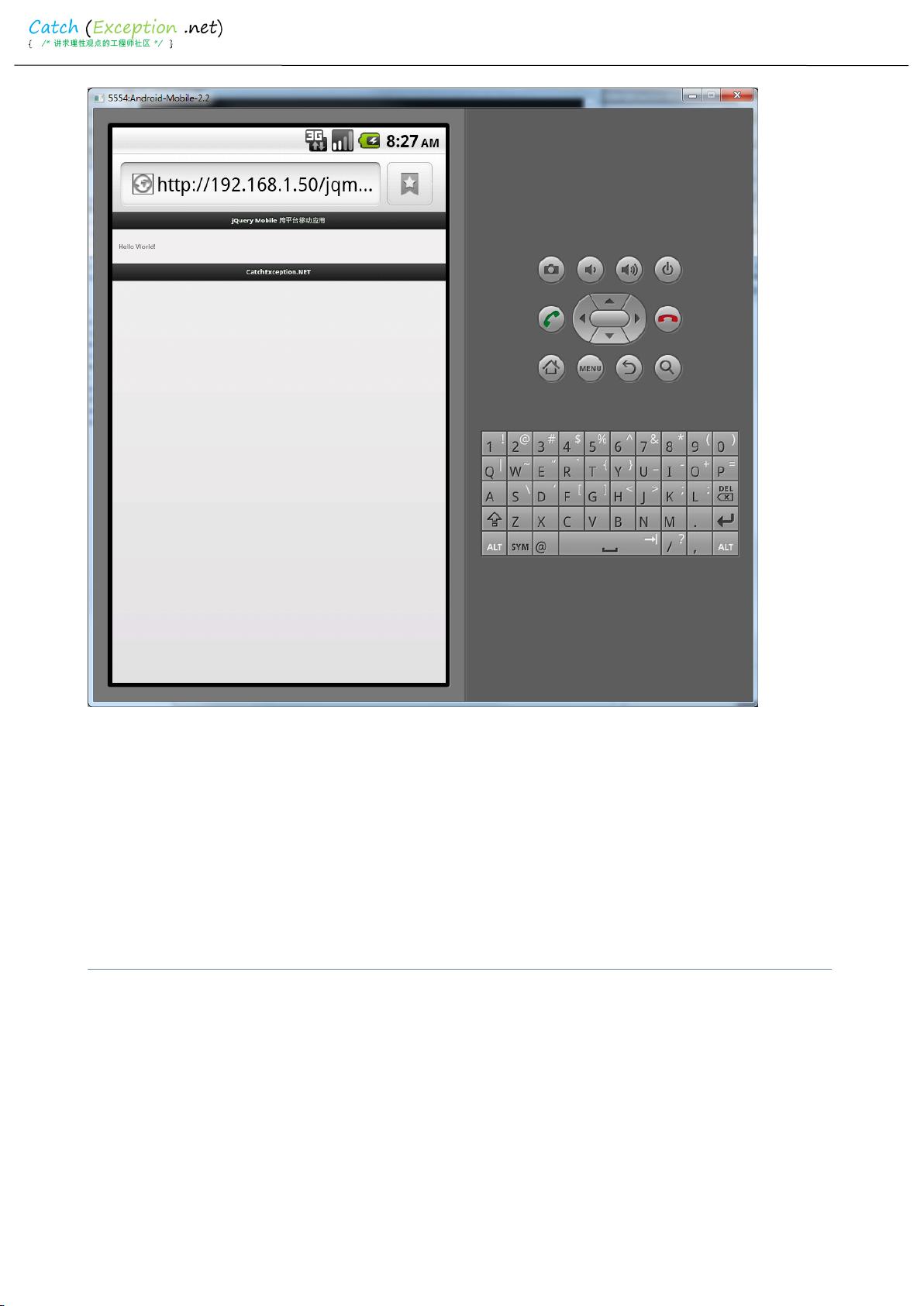
2. **跨平台兼容性**:jQuery Mobile设计的目标是实现设备无关性,它可以运行在各种主流移动操作系统上,减少了开发多平台应用时的复杂性和工作量。
3. **响应式设计**:jQuery Mobile内置了响应式布局,使得应用能够自动适应不同屏幕尺寸和分辨率的设备,提供了良好的用户体验。
4. **触摸友好的UI组件**:jQuery Mobile提供了一系列预定义的UI元素,如导航栏、表单、按钮等,这些组件优化了触摸交互,简化了移动应用界面的构建。
5. **数据同步**:jQuery Mobile支持内容同步更新发布,这在构建实时应用时尤其重要,可以确保用户无论何时何地都能获取最新信息。
6. **页面架构**:jQuery Mobile采用单一页面架构,通过Ajax实现页面间的平滑过渡,提高了应用的性能和用户体验。
7. **事件处理**:jQuery Mobile扩展了jQuery的事件处理机制,添加了一些针对移动设备特定事件的支持,如`vclick`(模拟点击事件)和`swipe`(滑动事件)。
8. **主题系统**:jQuery Mobile有强大的主题引擎,允许开发者通过简单的CSS类选择器改变应用的整体风格,实现快速定制。
9. **性能优化**:由于jQuery Mobile可能会导致页面加载变慢,因此了解如何优化页面加载和减少DOM操作对性能的影响是非常必要的。
10. **调试与测试**:开发过程中,学会使用浏览器的开发者工具、模拟器和真机测试是必不可少的,以确保应用在不同设备上的表现一致。
通过深入学习和实践这些知识点,开发者可以有效地使用jQuery Mobile创建出高质量的跨平台移动应用。作者的个人经历和对技术的热爱贯穿全书,使得阅读不仅是技术学习的过程,也是一种精神享受。
2012-12-26 上传
723 浏览量
点击了解资源详情
138 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
207 浏览量
点击了解资源详情
yanhung
- 粉丝: 7
- 资源: 126
最新资源
- Notebook 基础知识
- JMAIL源码 电子邮件系统 带附件
- Addison.Wesley.xUnit.Test.Patterns.Refactoring.Test.Code.May.2007.pdf
- 3D游戏程序设计入门DirectX9
- 一个树行菜单共享文件
- asp .net完全入门教程 pdf
- 06-07年程序员考试题(1)答案?
- 06-07年程序员考试题(1)答案???
- J-Link用户手册最新版
- linuxas3.0-oracle9204
- 开始嵌入式的学习生涯(触摸屏)
- Allegro 中关于XNet 的等长设置.pdf
- 英文资料日本东芝编写的NAND FLASH与 NOR FLASH的对比
- java面试题及答案(基础题122道, 19道)
- 51MCS——汇编.pdf
- powershell红皮书