探索HTML5:新特性与视频标签详解
83 浏览量
更新于2024-09-01
收藏 211KB PDF 举报
"这篇关于HTML5新特性的文章主要介绍了HTML5中引入的一些创新功能,包括canvas元素、video和audio元素、本地存储增强、新内容元素以及改进的表单控件。文章还深入讨论了HTML5视频的使用,如支持的视频格式、<video>标签的属性,并给出了示例代码,展示了如何在网页中集成和控制视频播放。"
在HTML5中,开发者获得了许多新的工具和功能,使得网页设计和交互变得更加丰富和便捷。以下是HTML5的一些关键新特性:
1. **用于绘画的canvas元素**:canvas提供了一个在网页上动态绘制图形的API,允许开发者通过JavaScript创建复杂的2D图形和动画,增强了网页的互动性。
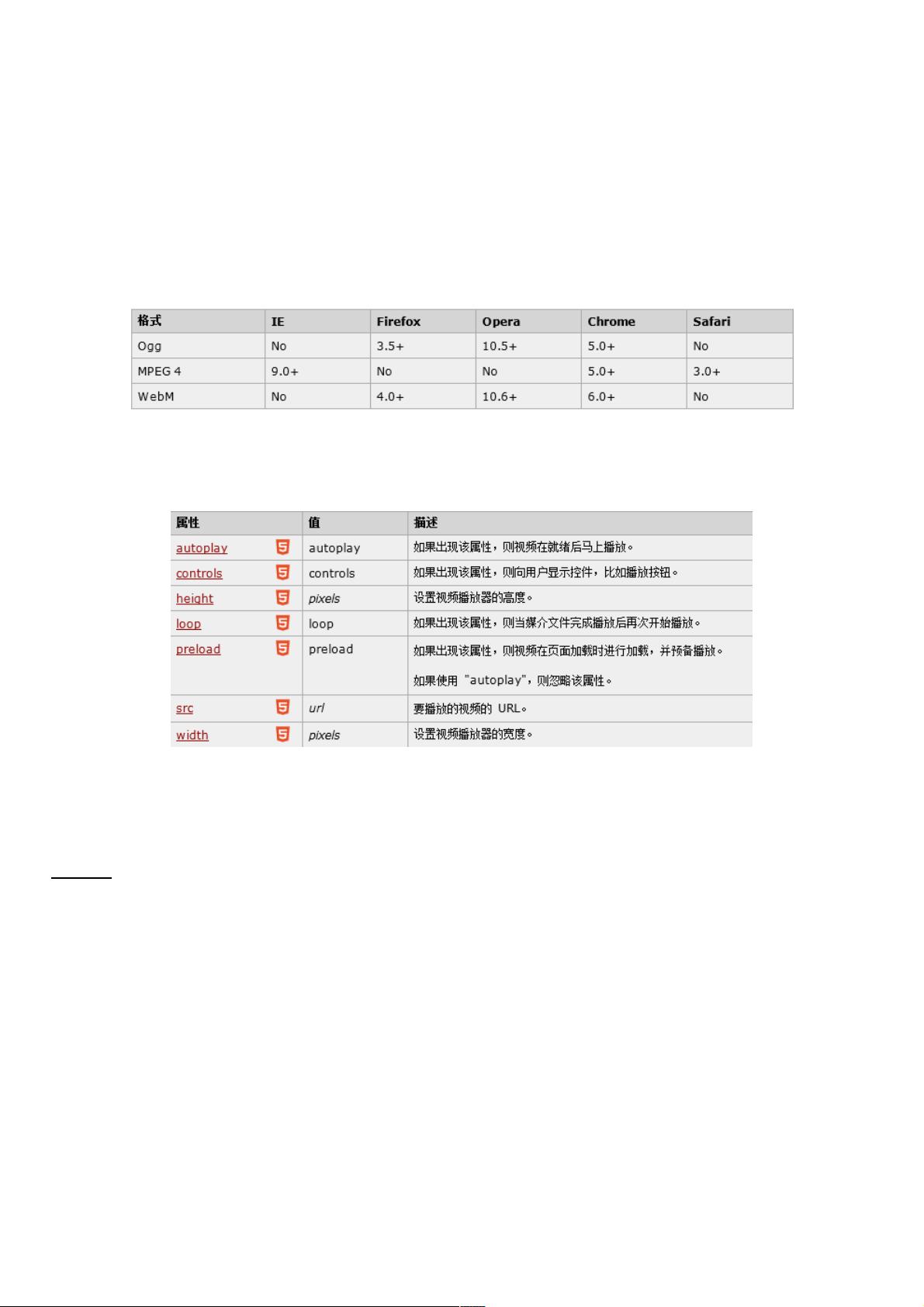
2. **用于媒介回放的video和audio元素**:HTML5直接内置了对视频和音频的支持,无需插件即可播放媒体文件。例如,<video>标签可以指定多个<source>元素,以支持不同格式的视频,确保在不同浏览器中的兼容性。
3. **对本地离线存储的更好的支持**:通过localStorage和sessionStorage,HTML5提供了本地数据存储机制,使应用程序能够在用户离线时也能访问和使用数据,提升了Web应用的可用性和用户体验。
4. **新的特殊内容元素**:像<article>、<footer>、<header>、<nav>和<section>等元素,提供了更结构化的文档标记,有助于搜索引擎优化和语义化网页,让内容更加清晰有组织。
5. **新的表单控件**:HTML5新增了如calendar、date、time、email、url、search等表单输入类型,提高了用户输入的便捷性和数据的准确性。
在HTML5的视频支持方面,<video>标签是核心,它允许直接在网页中插入视频。例如,可以指定不同的视频源,以适应不同的浏览器或设备。此外,还可以通过属性如controls添加播放控制,通过width和height设置尺寸。通过JavaScript,开发者还可以进一步控制视频的播放、暂停、音量调整等,增强了用户体验。
```html
<video src="HTML音频视频-编解码工具.mp4" controls="controls" width="640" height="480"></video>
```
对于JavaScript控制,可以使用DOM方法如`play()`, `pause()`和`currentTime`属性来实现对视频的交互操作。例如,`console.log("hello")`在浏览器控制台输出“hello”,确保JS函数正常工作。
HTML5的新特性极大地扩展了Web开发的可能性,使得网页不仅仅是静态的信息展示平台,而是能够提供丰富媒体体验和交互功能的应用程序平台。
2019-07-22 上传
2011-11-23 上传
2008-08-20 上传
1696 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38739942
- 粉丝: 5
- 资源: 954
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目