设置网页信息:关键字、说明与页面属性
版权申诉
47 浏览量
更新于2024-07-03
收藏 8.34MB PPTX 举报
"网页设计与制作的第三章内容主要涵盖了设置网页的基本信息,包括文档头信息和页面属性。这一章的案例重点在于如何为企业网站新闻显示网页配置这些关键要素,以提升网页在搜索引擎中的可见性。"
在网页设计中,文档头信息是至关重要的部分,因为它包含了网页的关键字和说明,直接影响到搜索引擎对网页内容的理解和索引。网页关键字是搜索引擎识别网页主题的重要依据,当用户在Google、Baidu、Yahoo等搜索引擎中输入关键词进行搜索时,搜索引擎会通过这些关键字来匹配和显示相关的网页。因此,正确设置网页关键字对于提高网页在搜索结果中的排名具有决定性作用。
设置网页关键字的步骤如下:首先,在Dreamweaver中打开相应的HTML文档,通过“文档工具栏”的“拆分”按钮切换到代码视图。然后,将插入点置于<head>标签内部,通过“插入”>“HTML”>“Keywords”路径添加关键字,每个关键字之间用逗号或空格分隔。这样,就成功地在HTML源代码中插入了关键字。
网页的说明文本,又称为元描述,是搜索引擎在展示搜索结果时通常显示的一小段文字,用于概括网页的主要内容。设置说明信息有助于吸引用户点击进入网页。在Dreamweaver中,可以在代码视图中通过“插入”>“Head”>“说明”路径添加说明信息,然后在弹出的对话框中输入相应的内容。
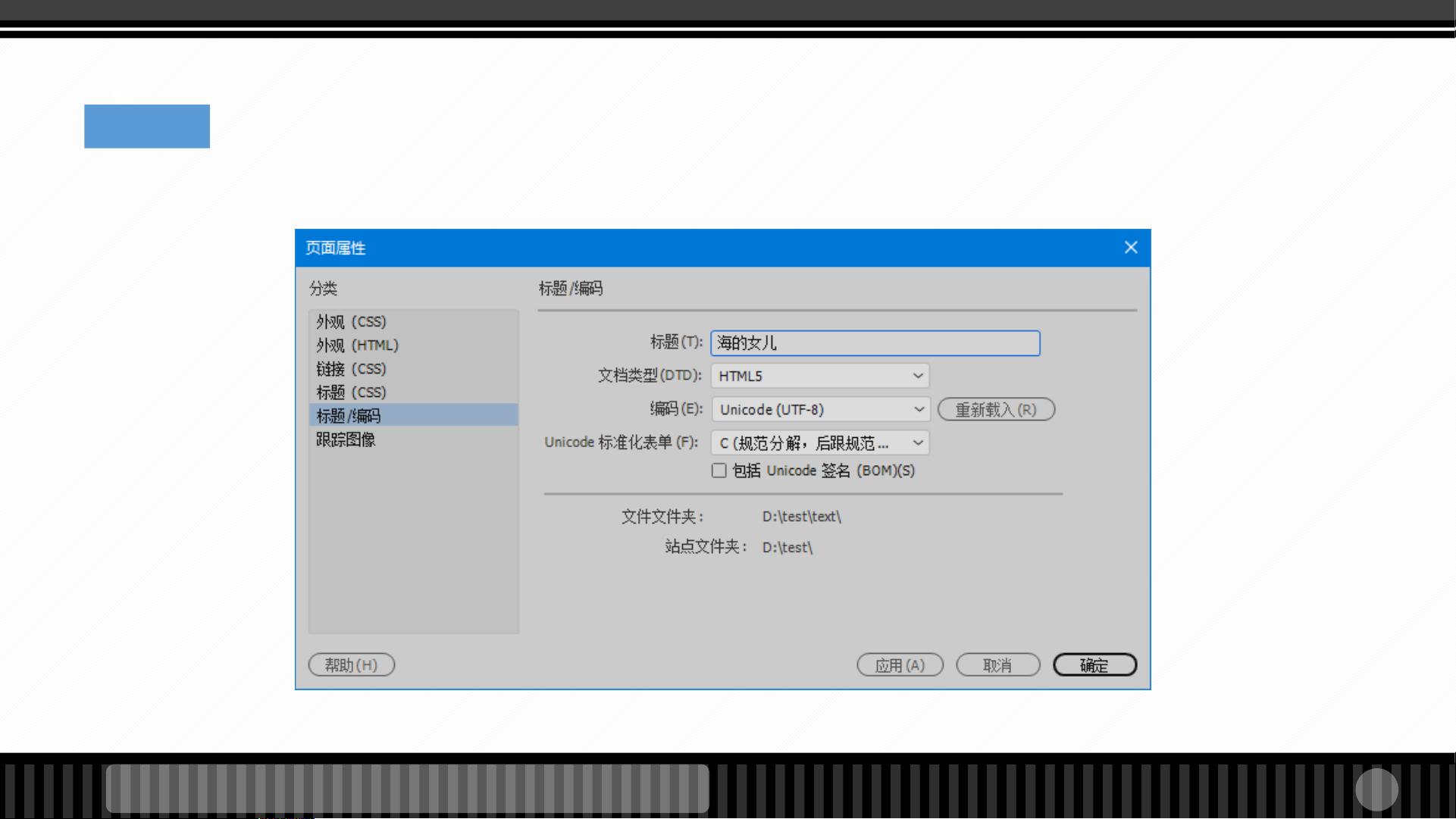
此外,页面属性的设置是创建网页时的基础步骤,特别是“标题/编码”部分。标题是网页在浏览器标签页上显示的名称,也是搜索引擎识别网页的一个重要因素。在Dreamweaver中,可以通过在设计视图中右键点击并选择“页面属性”,然后在“标题/编码”类别下输入自定义的网页标题,通常建议标题与网页主要内容相关。编码类型通常保持UTF-8,这是国际化的字符编码标准,能确保网页能正确显示各种语言的文字。
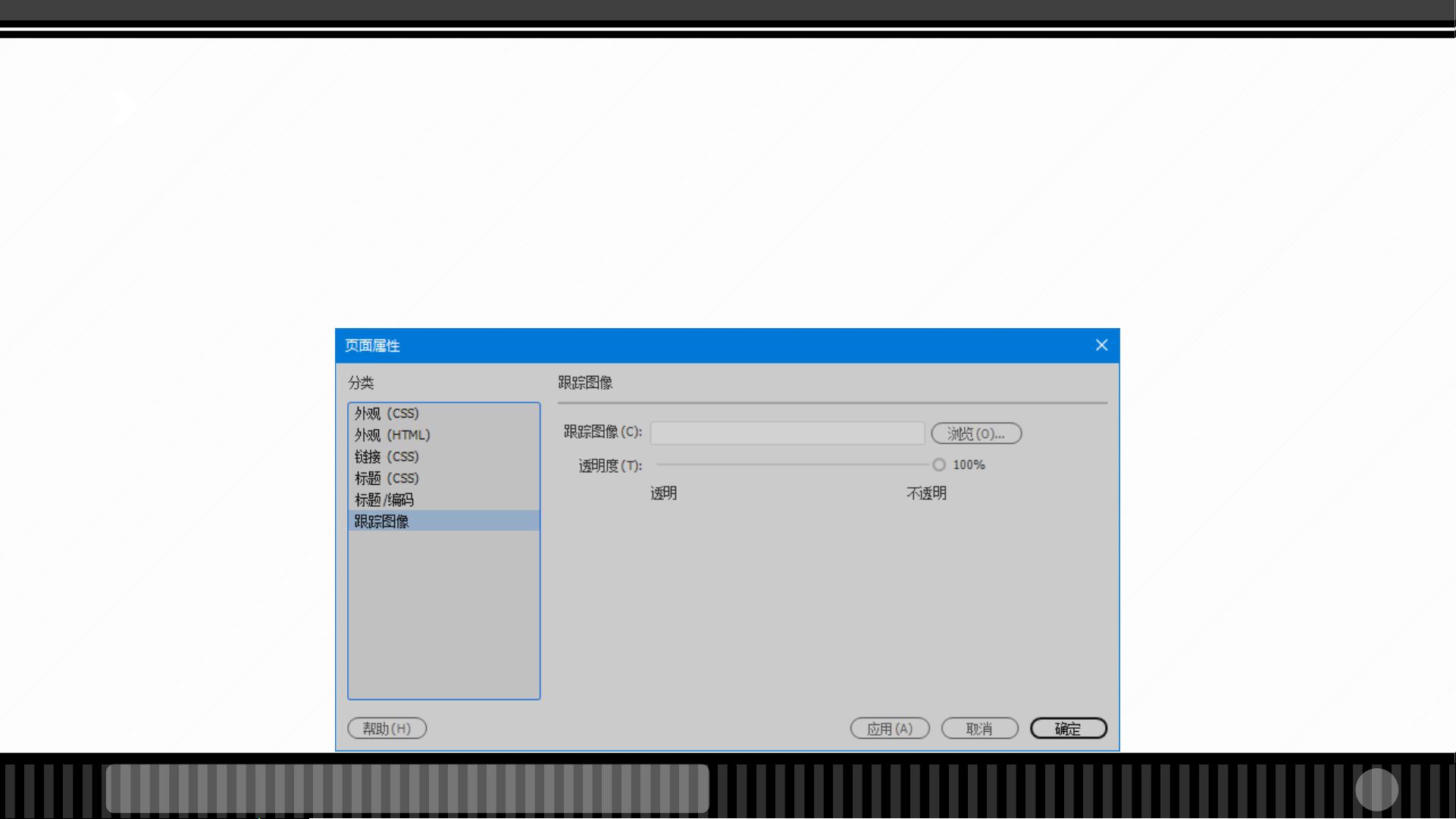
最后提到的“跟踪图像”是Dreamweaver的一项高级功能,它允许在网页中嵌入不可见的图像,用于追踪用户的浏览行为,如热图分析,帮助优化网站布局和用户体验。
本章内容详细介绍了网页设计中的基础元素,包括文档头信息(关键字和说明)的设置,以及页面属性(标题和编码)的配置,这些都是创建有效且搜索引擎友好的网页所必需的步骤。同时,也揭示了网页的本质,即通过有效的信息组织和呈现方式,提高网页的可发现性和用户体验。
2022-05-31 上传
2022-05-31 上传
点击了解资源详情
2023-02-26 上传
2023-05-26 上传
2023-05-26 上传
2023-03-21 上传
2023-05-26 上传
2023-05-29 上传
2023-04-19 上传
智慧安全方案
- 粉丝: 3769
- 资源: 59万+
最新资源
- 解决本地连接丢失无法上网的问题
- BIOS报警声音解析:故障原因与解决方法
- 广义均值移动跟踪算法在视频目标跟踪中的应用研究
- C++Builder快捷键大全:高效编程的秘密武器
- 网页制作入门:常用代码详解
- TX2440A开发板网络远程监控系统移植教程:易搭建与通用解决方案
- WebLogic10虚拟内存配置详解与优化技巧
- C#网络编程深度解析:Socket基础与应用
- 掌握Struts1:Java MVC轻量级框架详解
- 20个必备CSS代码段提升Web开发效率
- CSS样式大全:字体、文本、列表样式详解
- Proteus元件库大全:从基础到高级组件
- 74HC08芯片:高速CMOS四输入与门详细资料
- C#获取当前路径的多种方法详解
- 修复MySQL乱码问题:设置字符集为GB2312
- C语言的诞生与演进:从汇编到系统编程的革命