CSS float属性详解:布局控制与实例演示
105 浏览量
更新于2024-09-01
收藏 286KB PDF 举报
CSS float属性是网页布局中的一个重要概念,它用于控制元素在页面中的对齐方式,特别是当涉及到创建自定义布局和设计时。在动力节点Java学院整理的这篇教程中,主要聚焦于float属性的详细介绍和应用。
首先,理解页面布局的基本方式是必不可少的。HTML文档的默认布局被称为文档流,它按照从上到下、从左到右的顺序排列元素,遇到块级元素会自动换行。但是,通过CSS的float属性,我们能够改变这种行为,将元素置于文档流之外,形成所谓的浮动层。
float属性主要有四个值:
1. `left`:元素向左浮动,会紧贴其父元素的左边框,并允许其他非浮动元素填补其左侧留下的空间,如果有重叠,会被浮动元素覆盖。
2. `right`:元素向右浮动,与`left`类似,但会在父元素的右侧占据空间。
3. `none`(默认值):元素不浮动,遵循文档流的自然布局。
4. `inherit`:元素继承其父元素的float属性,适用于需要沿用父级布局样式的情况。
下面通过一个简单的HTML示例来演示这些属性的实际应用:
```html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color: Red;
height: 50px;
width: 100px;
float: left; /* 设置元素a向左浮动 */
}
#b {
background-color: Yellow;
height: 50px;
width: 200px;
float: right; /* 设置元素b向右浮动 */
}
#c {
background-color: Blue;
height: 50px;
width: 300px;
}
#d {
background-color: Gray;
height: 50px;
width: 400px;
}
</style>
</head>
<body>
<div id="a">div-a</div>
<div id="b">div-b</div>
<div id="c">div-c</div>
<input type="text" value="input1" />
<input type="text" value="input2" />
<input type="text" value="input3" />
<div id="d">div-d</div>
<input type="text" value="input4" />
</body>
</html>
```
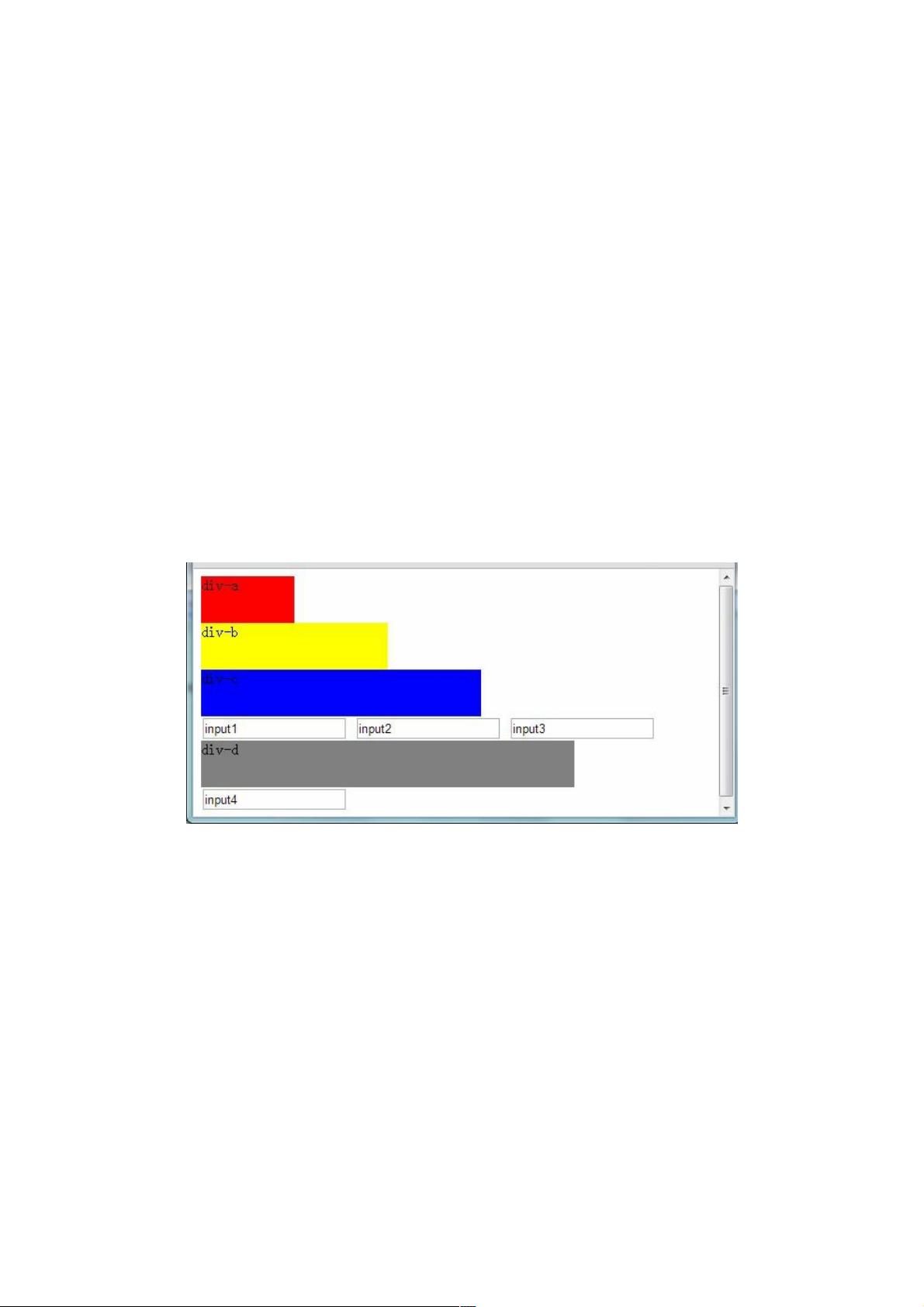
在这个例子中,div-a和div-b因为设置了float属性而离开文档流,div-a在左侧,div-b在右侧。非浮动元素如输入框和div-d会填补它们留下的空白区域,如果与浮动元素有重叠,会根据浮动元素的优先级显示。
总结来说,CSS float属性提供了强大的灵活性,用于创建复杂的布局,如侧边栏、图片环绕文字等。熟练掌握并灵活运用float属性,对于前端开发者来说是至关重要的技能。同时,需要注意处理好浮动元素对文档流的影响,以及可能产生的清除浮动问题,以保持代码的可维护性和页面的稳定性。
147 浏览量
2020-09-27 上传
2021-01-21 上传
163 浏览量
2020-12-12 上传
345 浏览量
358 浏览量
266 浏览量
233 浏览量
weixin_38686860
- 粉丝: 10
- 资源: 971