Axure7响应式设计:AdaptiveView功能解析与应用
91 浏览量
更新于2024-08-28
收藏 1.04MB PDF 举报
"Axure7响应式进阶"
在网页设计领域,随着大屏幕分辨率的广泛使用,响应式设计已经成为不可或缺的一部分。Axure7作为一个强大的交互设计工具,通过新增的AdaptiveView功能,使得设计师能够在原型设计阶段就考虑到不同设备和分辨率下的适应性。AdaptiveView的引入,基于快速原型(Rapid Prototype)的理念,允许设计师高效地创建出直观且准确的响应式设计方案。
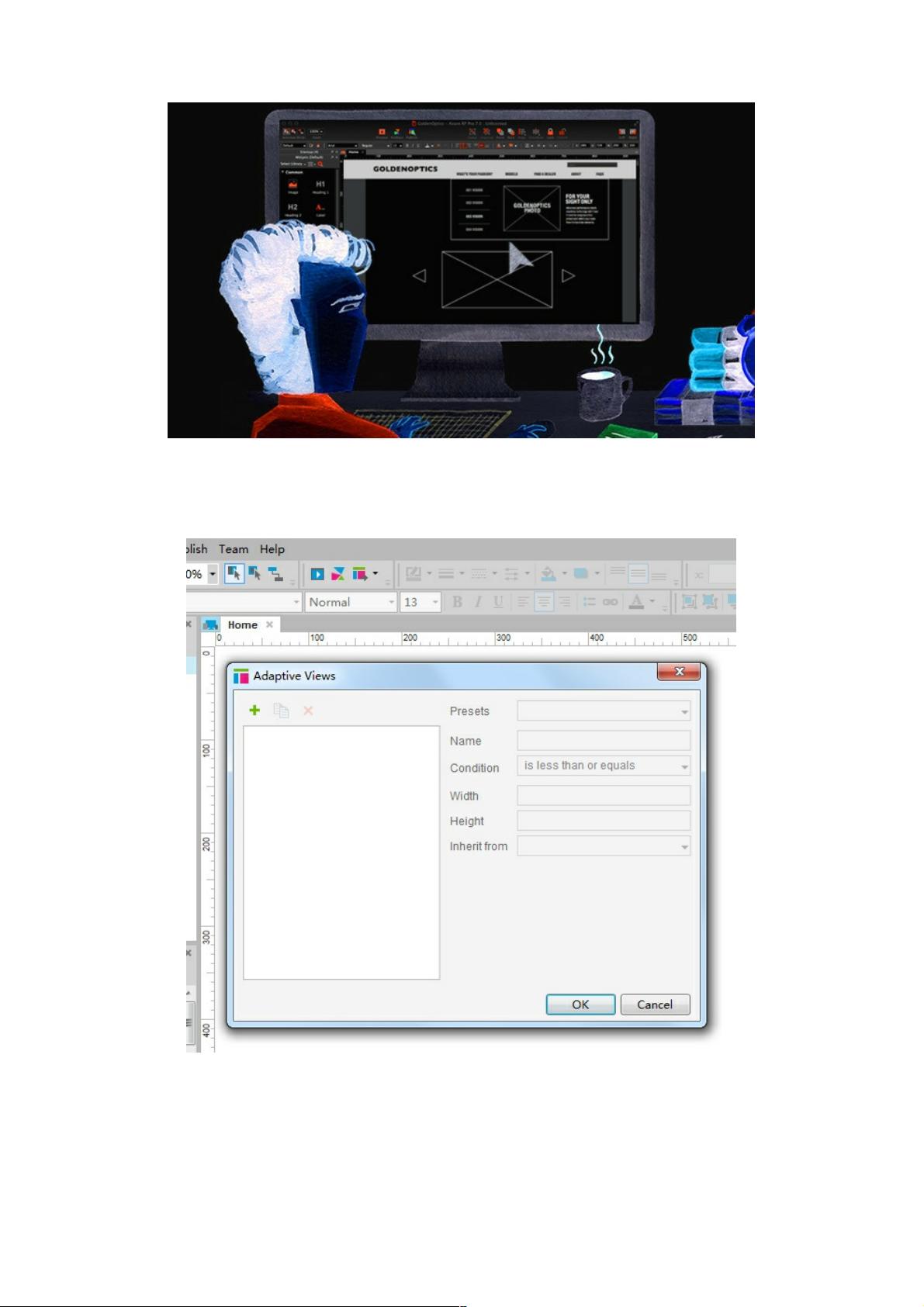
在基础篇中,AdaptiveView的设置非常直观。用户可以通过点击页面标尺上方的入口,打开设置窗口,添加并设定不同的分辨率视图。在设置过程中,有以下几个关键点需要注意:
1. Base页:这是所有视图的基础,通常设置为常见的PC端尺寸,例如1024×768像素。在这个视图中,设计师会放置所有基本元素。
2. Condition字段:提供"isgreaterthanorequals"和"islessthanorequals"两个选项,结合输入的长宽值,定义视图切换的条件。例如,当页面宽度大于等于1366像素时,系统将从Base视图切换到1366×768的视图。
3. Inheritfrom字段:用于指定变形源页面,帮助组织不同视图之间的层级关系。
在创建各分辨率视图时,需遵循继承关系进行。Base视图中的元素会在后续视图中自动出现,因此删除Base视图的元素会直接影响所有后续视图。设计时,通常从较小的屏幕尺寸开始设置,逐步增加到更大的尺寸,这样可以更好地控制元素在不同屏幕大小下的显示。
在实际操作中,可能会遇到文字元素无法随视图变化的问题,因为它们都是从Base视图继承下来的。解决办法是针对每个视图单独放置和调整文字元素。
在设计过程中,为了方便检验不同分辨率下的效果,可以在页面明显位置标注当前视图的分辨率。同时,通过动态面板(DynamicPanel)和自定义函数,设计师可以实现更为复杂和精细的交互效果,例如在分辨率从1024变化到1366时,内容区域宽度达到最大,随后保持宽度不变,仅改变左右padding。
Axure7的AdaptiveView功能极大地简化了响应式设计的流程,使得设计师能够快速创建出适应多设备的原型,同时结合DynamicPanel和函数,可以创造出高度真实的交互演示。通过熟练掌握这些技巧,设计师能够更高效地完成响应式网页设计的原型工作。
2022-03-03 上传
306 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-11-29 上传
1064 浏览量
2020-09-04 上传
点击了解资源详情
weixin_38724370
- 粉丝: 5
- 资源: 931
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍