Axure7响应式设计实战:AdaptiveView布局教程
66 浏览量
更新于2024-08-28
收藏 1.04MB PDF 举报
Axure7响应式进阶教程深入解析
随着移动设备的普及,网页设计的响应式布局已经成为不可或缺的一部分。Axure7作为一款备受设计师青睐的交互设计工具,其最新版本引入了AdaptiveView功能,进一步提升了在不同屏幕尺寸下创建适应性原型的能力。AdaptiveView的设计理念基于RP(Rapid Prototype)方法,旨在帮助设计师以最少的工作量快速生成直观且准确的响应式设计。
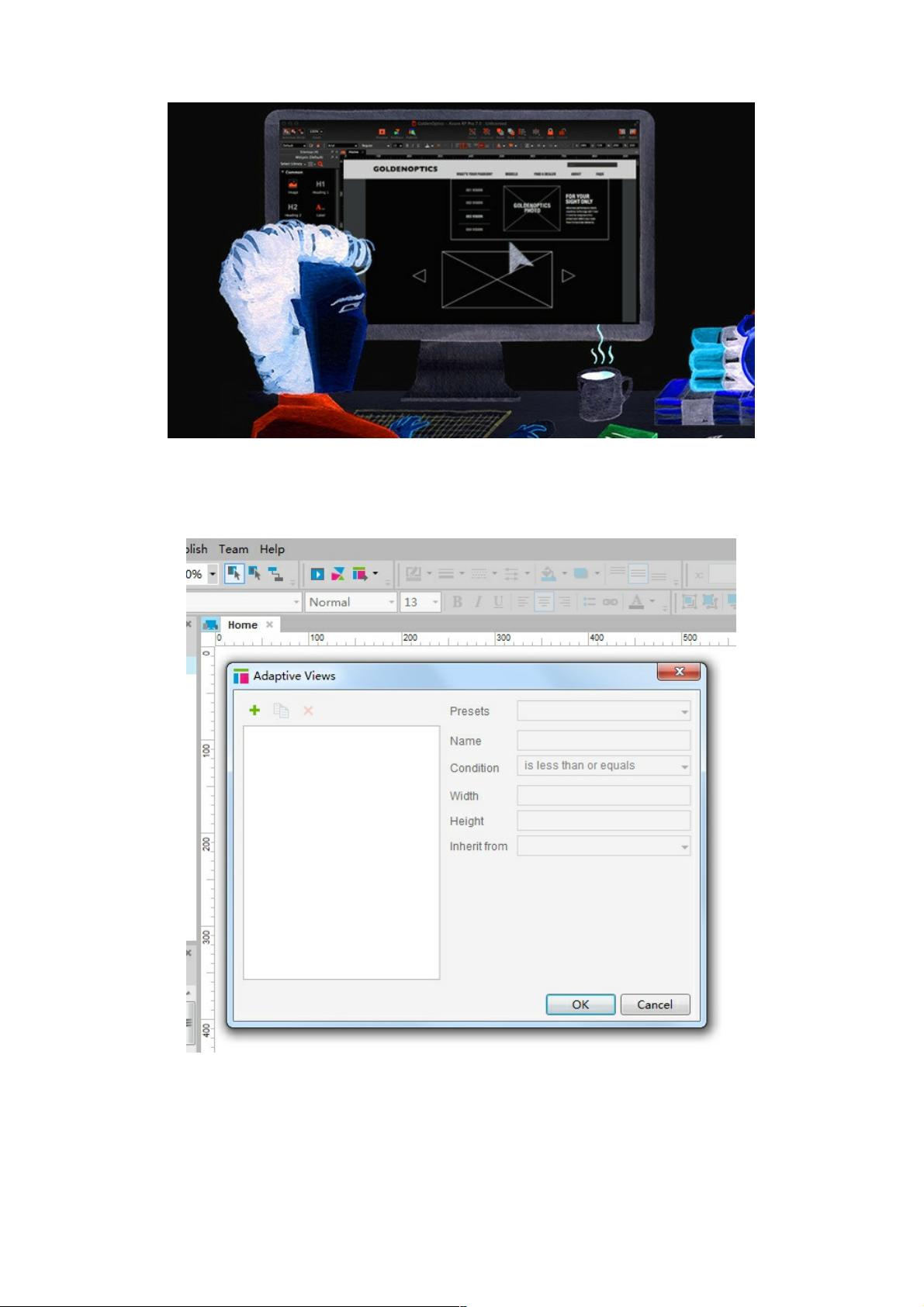
首先,了解AdaptiveView的基本操作步骤至关重要。在页面标尺的0坐标上方点击AdaptiveView图标,即可打开设置窗口,用户可以添加针对不同分辨率的视图。基础页(Base Page)设定初始页面大小,例如PC端网页设计通常以1024x768为标准尺寸。在Condition字段中,通过“isgreaterthanorequals”和“islessthanorequals”选项与特定尺寸值组合,形成响应式的触发条件。
Inheritfrom字段用于指定变形源,即哪个页面的样式将被继承到其他视图。设计时需遵循层级关系,确保在切换视图时元素的继承逻辑清晰。对于新手来说,可能会遇到删除某个视图元素时其他视图同步变化的问题,这是因为Base视图的元素是共享的,这样做是为了提高效率。
在制作过程中,建议从小尺寸开始,逐步增加分辨率,如从1024x768到1366x768,设置合适的触发条件。同时,确保在每个视图中明确标注分辨率,以便于测试。在调整内容区域宽度时,可以控制内容区域本身不变,仅调整左右padding以适应不同屏幕尺寸。
最后,完成的响应式设计示例可通过链接(http://6alxvx.axshare.com)查看实际效果。尽管AdaptiveView简化了响应式设计的过程,但仍需要注意内容管理的细节,如文本内容的固定问题,需要适当处理才能实现理想的动态效果。
通过学习和掌握Axure7的AdaptiveView功能,设计师可以在跨平台的用户体验设计中更加游刃有余,提升设计的适应性和灵活性。熟练运用这些技巧,能让你的交互原型更加符合现代web设计的要求,适应不断变化的用户需求。
999 浏览量
3465 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
221 浏览量
630 浏览量
142 浏览量
193 浏览量
weixin_38674992
- 粉丝: 7
- 资源: 963
最新资源
- 对ASP.NET MVC项目中的视图做单元测试.txt
- java面试题 面试 java
- AJAX and java(英文)
- java程序员面试题
- Java最著名的开源项目
- Java领域的十大产品
- U盘 硬盘 文件夹自定义图标及背景
- IDL用戶培訓教程(初級入門)
- 屏蔽浏览器的后退按钮
- 如何在虚拟机安装Linux
- GEC2410开发板实战手册
- CCNA Boson NetSim 入门实战
- ps技巧,使用的一些常用技巧
- Configuring_FICO_Lawrence_Rebello
- Eclipse in Action A Guide for the Java Developer.pdf
- Struts快速学习指南