Axure7响应式设计实战:AdaptiveView布局详解
81 浏览量
更新于2024-08-28
收藏 1.04MB PDF 举报
Axure7响应式进阶教程
在当前的大屏幕普及趋势下,网页设计不再局限于单一的固定尺寸,响应式设计已成为必要。Axure7作为一款备受推崇的交互设计工具,新增了AdaptiveView功能,使得在设计过程中能够更轻松地实现响应式布局,符合RP(RapidPrototype,快速原型)的设计理念。这一功能的引入,极大地提高了设计师的工作效率,即使对DynamicPanel和函数有深入理解的用户也能在此基础上创作出更为逼真的响应式Demo。
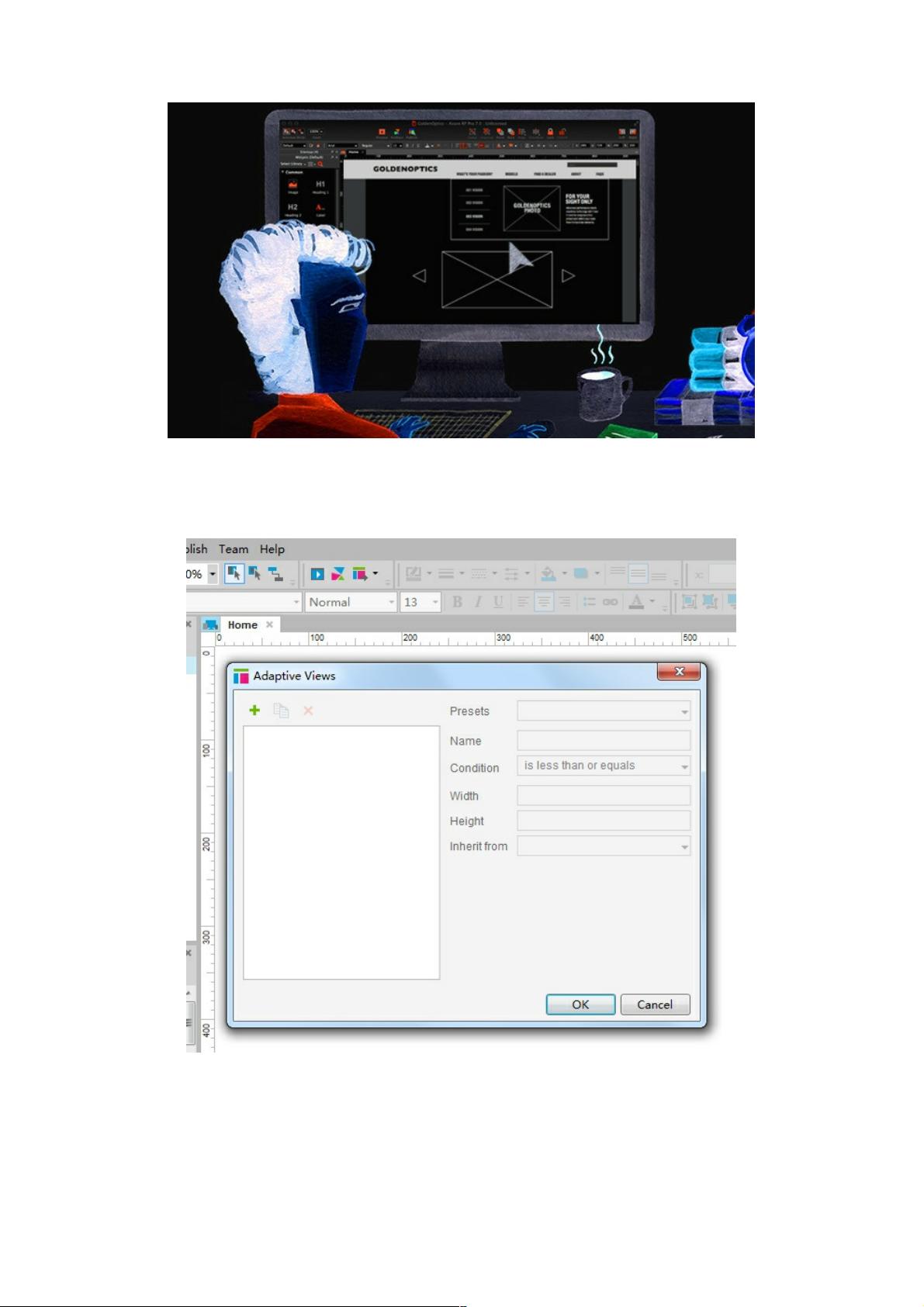
AdaptiveView的设置操作非常直观,位于页面标尺0坐标上方,点击即可打开弹出框添加不同分辨率的视图。在这个过程中,关键的概念包括:
1. Base页:这是基础页面,例如在PC端网页设计时,通常设置为1024×768等常见的分辨率。设计师可以根据实际需求自定义初始尺寸。
2. Condition字段:它用于设定触发响应的条件,包括"isgreaterthanorequals"和"islessthanorequals",分别表示大于或等于和小于或等于某个特定尺寸,与输入的宽度和高度值配合使用。
3. Inheritfrom字段:选择变形源页面,帮助设计师了解元素继承关系,确保按照层级顺序调整视图。
设置完Base页后,设计师需要遵循继承关系,逐个创建和调整其他分辨率视图,特别是要注意Base视图的元素会直接传递到后续视图中,这可能导致删除Base视图中的元素会影响所有视图。解决方法是逐页处理元素,避免直接修改Base视图。
在制作过程中,推荐在显著位置标注分辨率值,以便于检查Demo。遇到文字内容不随视图变化的问题,需要逐页删除并重新放置相应元素,确保内容的正确响应性。
例如,如果要设计一个网页,当屏幕宽度从1024变为1366时,内容区域宽度达到最大,随后分辨率增加时,内容区域宽度保持不变,仅调整左右padding。通过AdaptiveView功能,设计师可以精确控制这种行为,并在完成后的Demo中验证设计效果。
Axure7的AdaptiveView功能提供了强大的响应式设计工具,帮助设计师创建适应不同设备的交互体验,提升了设计过程的灵活性和效率。学习并熟练运用这一功能,将有助于提升网页设计的现代性和用户体验。
2022-03-03 上传
306 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-11-29 上传
1064 浏览量
2020-09-04 上传
点击了解资源详情
weixin_38685600
- 粉丝: 5
- 资源: 906
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍