Unity3D NGUI教程:精灵与DrawCall优化
需积分: 10 27 浏览量
更新于2024-07-16
收藏 5.2MB PDF 举报
本资源是一份关于Unity3D NGUI的教学文档,专注于NGUI(Next-Gen UI)模块的学习和实践。NGUI是一个轻量级的UI系统,专为Unity3D游戏开发者设计,旨在简化游戏内的用户界面开发,提高性能。文档主要讲解了以下几个核心知识点:
1. **UISprite**:
- 在Unity中使用精灵(Sprite)时,需要将其打包至Atlas(纹理集合),因为NGUI要求精灵预先整合在图集中以优化渲染性能。NGUI提供了内置的案例图集,也可以自定义创建。创建图集会生成一个纹理、材质和预设,以减少DrawCall次数,优化图形绘制效率。
2. **DrawCall**:
- DrawCall是CPU调用图形绘制接口(OpenGL或Direct3D)进行渲染的基本单元。过多的DrawCall会导致CPU资源占用增加,影响性能。优化之一是合并小的DrawCall,通过Atlas技术实现纹理合并,降低CPU的准备工作负担。
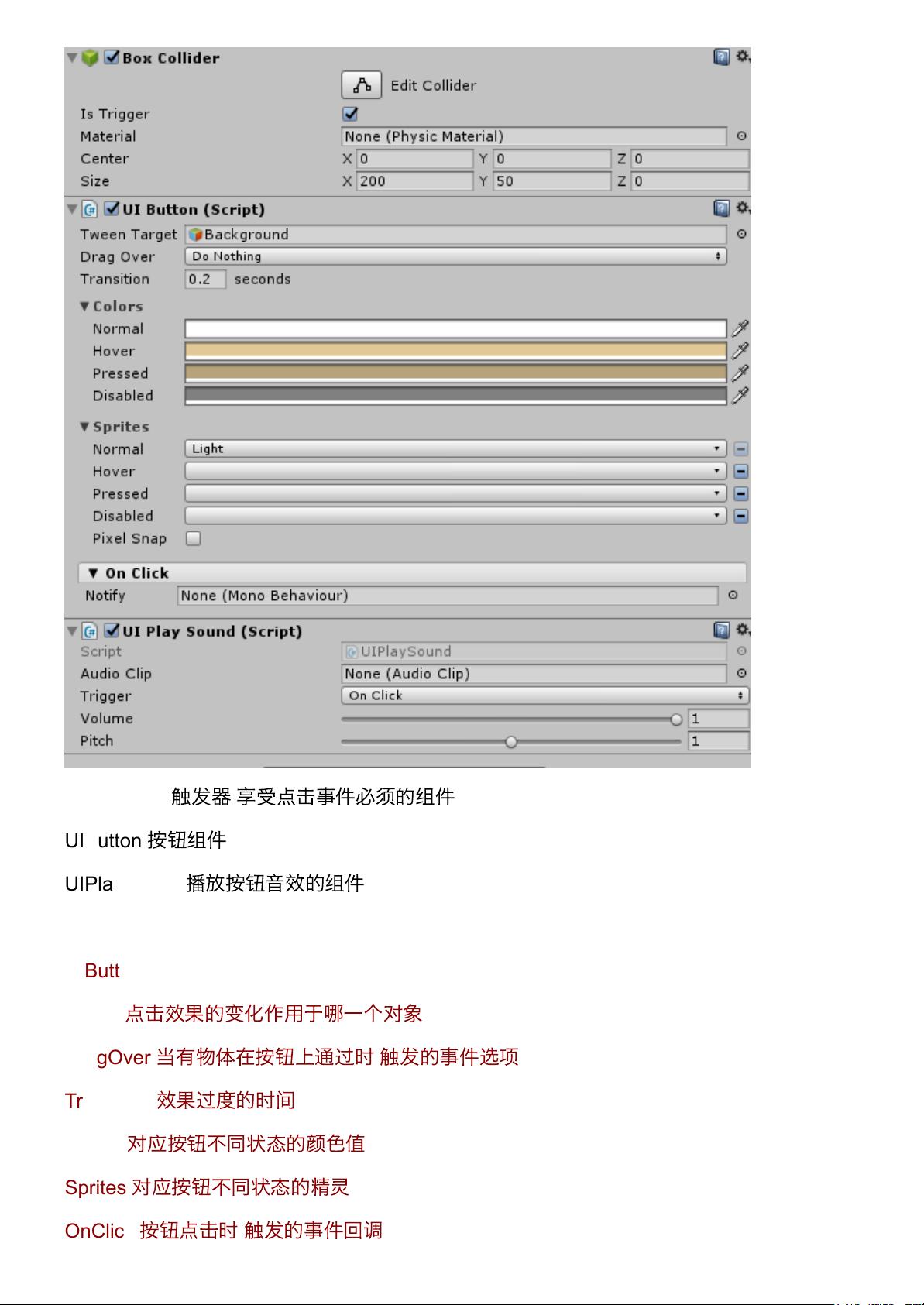
3. **UIButton组件**:
- UIButton是NGUI中的一个基础控件,由Sprite和Label组成,提供点击事件处理。它包括:
- Target:点击效果的作用对象。
- DragOver:当物体经过按钮时触发的事件。
- Transition:效果过度的时间。
- Colors和Sprites:分别对应按钮不同状态的颜色和精灵图像。
- OnClick:点击事件的回调,可通过绑定脚本来实现。
4. **事件处理与脚本绑定**:
- 对于UIButton的onClick事件,有三种常见的处理方式:
- 1. 直接重写Unity的内置函数,如`void OnClick() { Debug.Log("按钮被按下"); }`。
- 2. 使用ButtonMessage组件传递事件,通过`public void ButtonClick() { ... }`来接收事件。
- 3. 委托监听,将事件处理逻辑放在单独的委托函数中,并通过UIRoot或其他合适的游戏对象绑定。
5. **脚本位置**:
- 为了正确地触发事件,脚本通常绑定在UIRoot(UI树的根节点)上,确保事件能够传播到所有关联的UI元素。
这份文档为学习者提供了Unity3D NGUI的基础知识和实践经验,通过实际操作和理解这些核心概念,开发者可以更高效地创建和管理游戏内的交互式用户界面,从而提升游戏性能和用户体验。
点击了解资源详情
116 浏览量
129 浏览量
2021-11-26 上传
赤色雨夜
- 粉丝: 0
最新资源
- ADO数据库编程基础与优势
- Java编程入门:构造函数与自动初始化
- AO学习指南:从入门到精通
- 高速公路养护管理系统需求分析
- 深入解析Java EJB工作原理与RMI面试题
- C#接口详解:实现与应用
- ASP编程入门教程:从基础到实践
- 适应社会:软件测试与个人成长
- 软件测试文档详解:Estudy协同学习系统功能测试关键案例
- C++/C编程最佳实践指南
- Word高效使用技巧:替换文字为图片与便捷操作揭秘
- 语义网的逻辑基础与应用探索
- 测试计划编写全面指南:策略、组织与执行
- 基于C语言的学生信息管理系统设计与实现
- Sun's Java Enterprise Framework (JEF):简化企业级开发
- Linux命令基础与管理操作详解