新浪网交互设计指南:提升用户体验与效率
62 浏览量
更新于2024-07-15
收藏 554KB PDF 举报
新浪网产品设计指南--交互设计是一份专为WEB产品线人机交互界面设计提供指导的手册,它以用户为中心,旨在提升用户体验,保证设计质量和效率。该规范适用于界面设计师、用户体验设计师、前台技术工程师、发布支持人员和运营编辑等多角色,强调了设计的精简与实用原则。
设计规范的核心理念是“精于心,简于形”,通过细致而简约的设计,将先进技术转化为用户易于理解和操作的界面,如Google和Yahoo在搜索结果页通过字体大小的变化突出重要信息,体现了逻辑性的设计原则。设计时,倡导模块化结构,这有助于增强产品的扩展性和灵活性,如在奥运项目中的模块尺寸统一,便于快速调整和维护。
设计的统一性强调视觉风格的一致性,即使在追求个性化的频道也需保持与新浪整体风格的继承,确保每个元素间的协调性。本地化设计则是考虑到用户的特定文化背景和习惯,如Google在中国的搜索链接颜色和传统节日标识,显示了对用户人文关怀的融入。
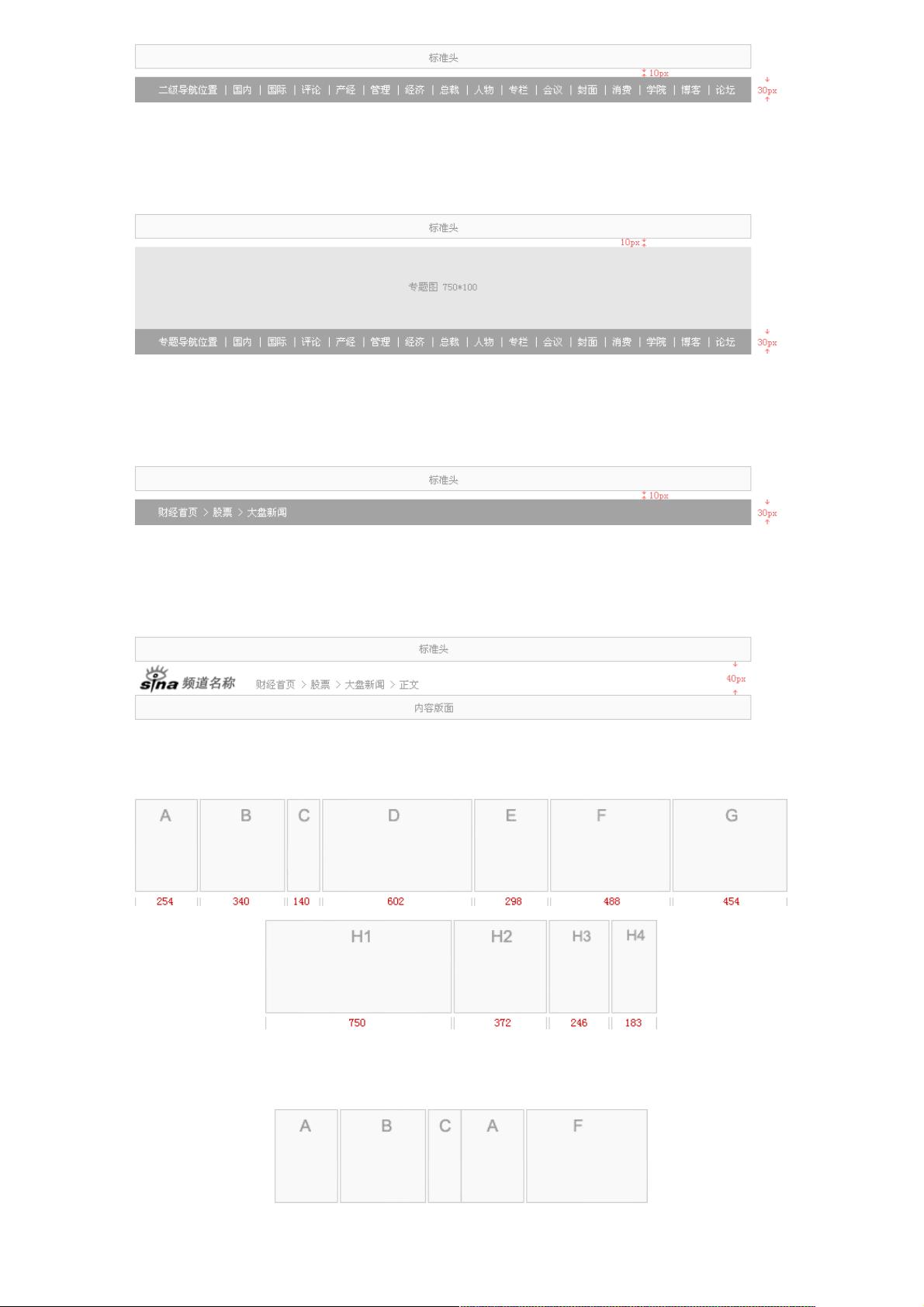
页面类型区分了普通页面(750px宽,适应新浪首页和频道页面)、宽带页面(900px宽,针对宽带频道)、自适应页面(100%宽度,适用于论坛和直播)和其他页面(如提示报错页面,500px宽)。每种类型的页面都有明确的布局和样式规定,包括宽度、位置和边距等关键属性。
遵循视觉设计的基本原理,这份指南不仅关注页面的外观,还注重内容与形式的结合,确保在满足功能需求的同时,提供美观且易用的界面体验。通过阅读这份指南,设计团队能够更好地协作,提高工作效率,并为新浪网的用户创造一致、高效和个性化的交互体验。
2014-07-24 上传
2022-07-19 上传
2019-09-18 上传
2019-02-15 上传
2018-08-05 上传
2013-07-12 上传
点击了解资源详情
点击了解资源详情
weixin_38610870
- 粉丝: 1
- 资源: 913
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析