深入解析JavaScript执行上下文
60 浏览量
更新于2024-08-30
收藏 125KB PDF 举报
"本文深入探讨了JavaScript的执行上下文,这是理解JS引擎工作原理的关键概念。文章指出,执行上下文是代码运行的环境,主要分为全局、函数和Eval代码三种类型。全局上下文在代码加载时首先创建,函数级别的上下文在每次函数调用时产生。执行上下文之间存在层级关系,允许不同范围内的变量访问。文章通过示例解释了全局和函数上下文的关系,强调了每个函数调用都会创建新的局部作用域,而局部作用域可以访问外部作用域的变量,但外部不能直接访问内部。执行上下文的管理是通过执行上下文堆栈来实现的,引擎按照后进先出的原则处理堆栈中的上下文。在单线程的JavaScript环境中,只有一个上下文在任何时候处于活动状态,其他上下文则等待处理。"
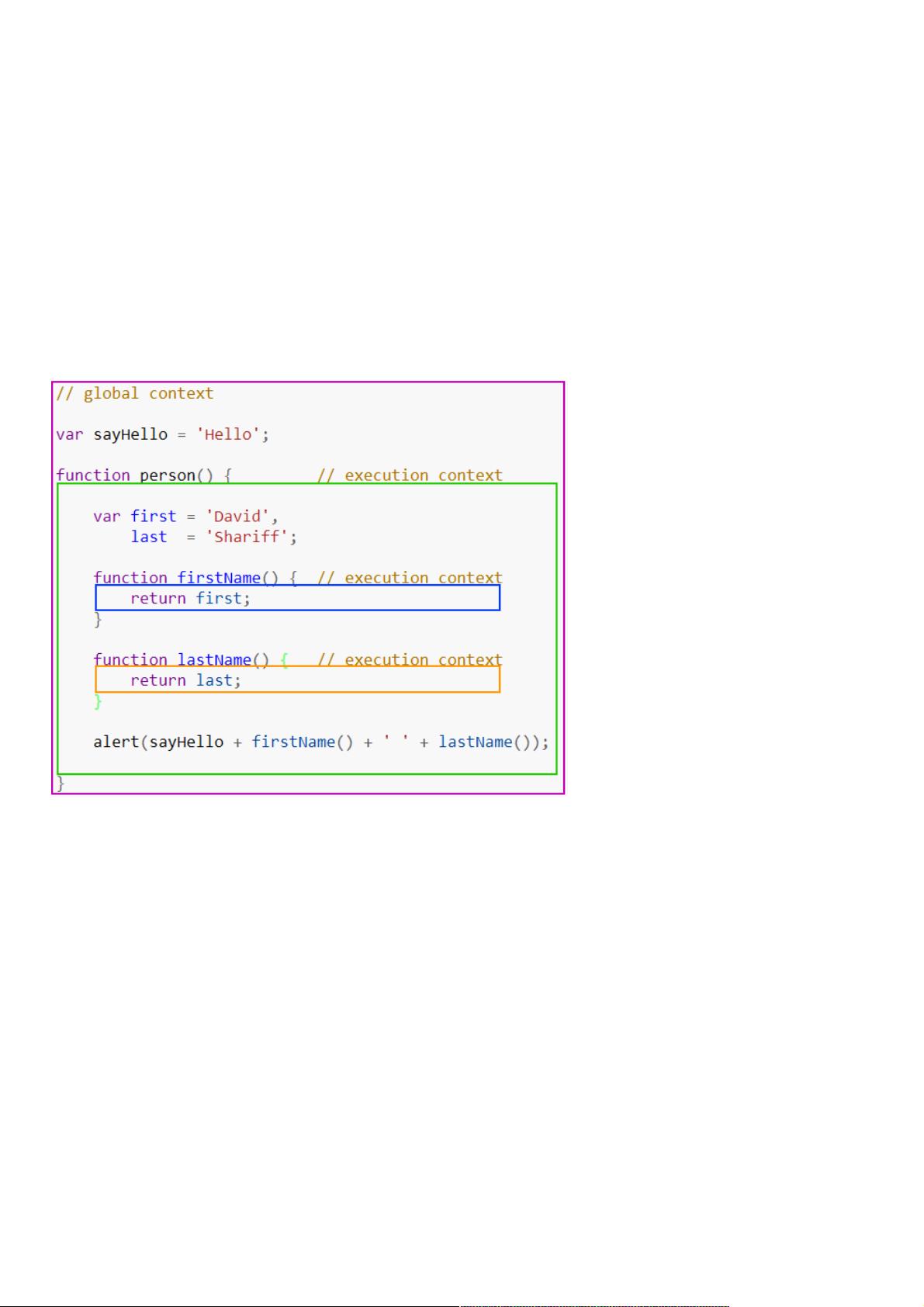
在JavaScript中,执行上下文是理解变量如何声明、作用域如何工作以及代码执行顺序的关键。全局执行上下文是默认的,所有未在函数内部的代码都在这个环境中执行。当遇到函数调用时,一个新的函数执行上下文被创建并放在执行上下文堆栈的顶部,形成一个作用域链。这个作用域链决定了变量的查找顺序,即从当前函数作用域开始,向上遍历到全局作用域。
函数执行上下文具有局部作用域,这意味着在函数内部声明的变量只在该函数内部可见。然而,函数内部可以访问其外部(包括全局)作用域的变量。这是因为每个函数上下文都有一个引用到其外部上下文的作用域链。这种设计使得函数能够封装数据,创建私有变量。
执行上下文堆栈是JavaScript引擎管理执行上下文的主要机制。堆栈遵循LIFO(后进先出)原则,意味着最后压入堆栈的上下文最先被执行。当一个函数执行完毕,其对应的执行上下文从堆栈中弹出,控制权返回到前一个上下文。
在处理异步操作如定时器或事件监听器时,这些任务会被添加到事件队列中,等待主线程空闲时执行。由于JavaScript是单线程的,因此即使有多个任务等待执行,也只会有一个任务在任何时候处于活动状态,这就是所谓的“事件循环”。
了解JavaScript的执行上下文对于编写高效、无错误的代码至关重要,因为它直接影响到变量的生命周期、作用域和代码的执行流程。正确地理解和利用执行上下文可以帮助开发者避免常见的错误,比如变量未声明的引用错误,以及更好地管理作用域内的数据。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-22 上传
2020-10-17 上传
2011-04-11 上传
2016-05-11 上传
2019-07-31 上传
点击了解资源详情
weixin_38606639
- 粉丝: 3
- 资源: 946
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍