jQuery EasyUI:打造高效美观的UI界面
需积分: 15 74 浏览量
更新于2024-07-19
收藏 387KB PPT 举报
"EasyUI学习资料,包括PPT内容,由北京传智播客教育提供,讲解了jQueryEasyUI的基本概念、特点以及如何导入和使用EasyUI。"
在Web开发领域,EasyUI是一个非常实用的工具,它是一组基于jQuery的UI插件集合,旨在简化Web开发者构建功能丰富且美观用户界面的过程。由朱武提供的这份学习资料详细介绍了EasyUI的核心概念和优势。
jQueryEasyUI的主要目标是减少开发者编写JavaScript和CSS的工作量。开发者只需要熟悉一些基本的HTML标签,就能利用EasyUI创建出各种UI组件,如折叠面板(accordion)、下拉框(combobox)、菜单(menu)、对话框(dialog)、选项卡(tabs)、验证框(validatebox)、数据网格(datagrid)、窗口(window)以及树形视图(tree)等。
EasyUI的突出特点包括:
1. 基于jQuery,这意味着它可以与jQuery库无缝集成,提供丰富的DOM操作和事件处理功能。
2. 提供了大量预设的UI控件,覆盖了日常开发中的大部分需求,同时也支持扩展,允许开发者根据项目需求定制和扩展控件。
3. 支持HTML5,适应现代Web开发趋势,能够创建响应式和高性能的应用。
4. 节省开发时间和资源,通过简洁的HTML标记定义界面,降低了开发复杂性。
5. 简单易用但功能强大,适合快速开发和原型设计。
6. 不断更新和完善,随着版本升级,不断修复bug并增加新功能。
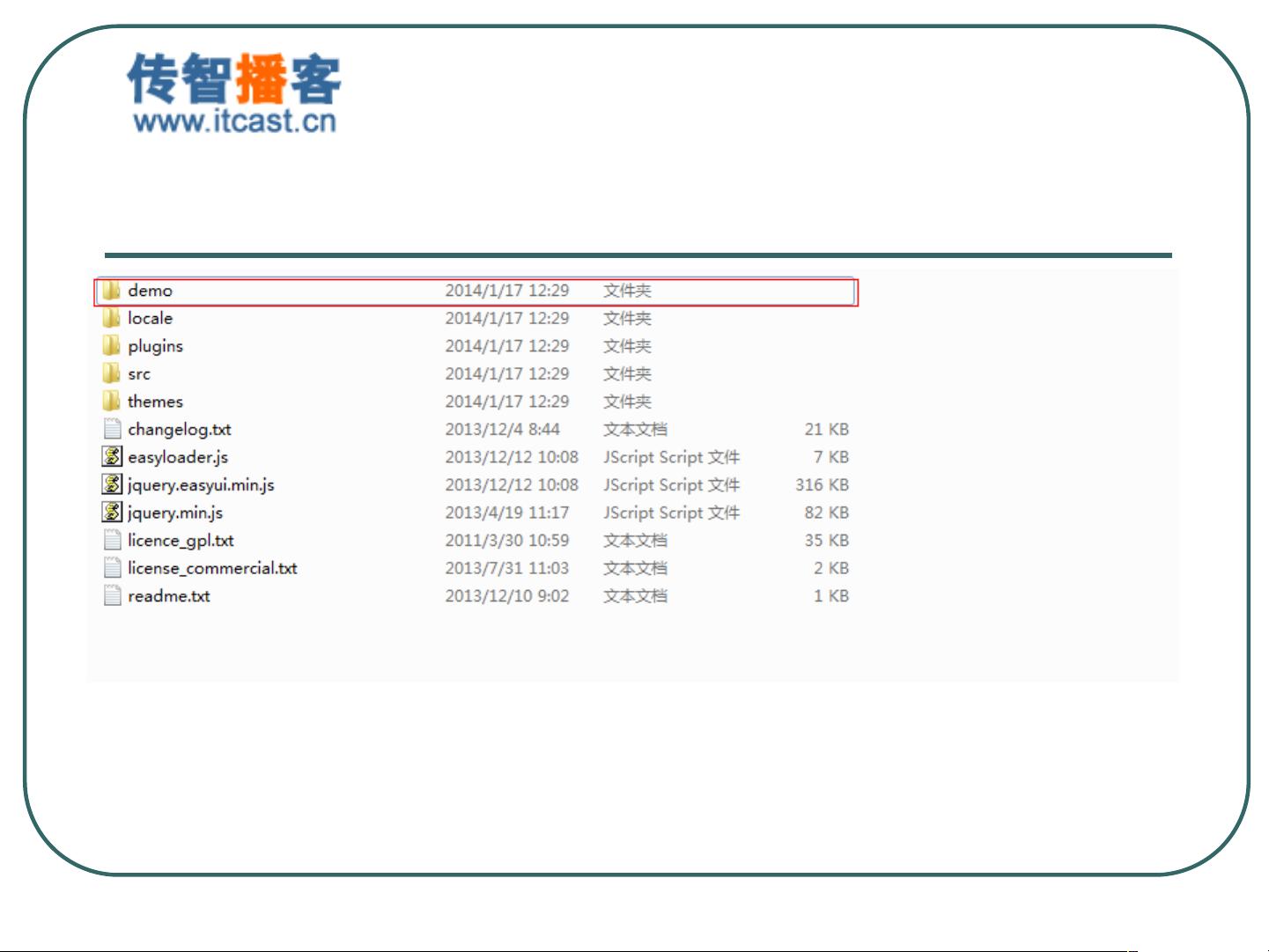
要开始使用EasyUI,首先需要从官方网站(http://www.jeasyui.com/index.php)下载相应的资源包。资源包通常包含以下部分:
- Demo目录:展示各种控件的实际应用示例。
- Locale目录:包含不同语言的国际化文件。
- Plugins目录:存放各种插件。
- src目录:包含了源代码,供深入学习和定制。
- Themes目录:包含多种预设的主题样式。
- jquery.min.js:基础的jQuery库文件。
- jquery.easyui.min.js:EasyUI的主文件,集成了所有控件和功能。
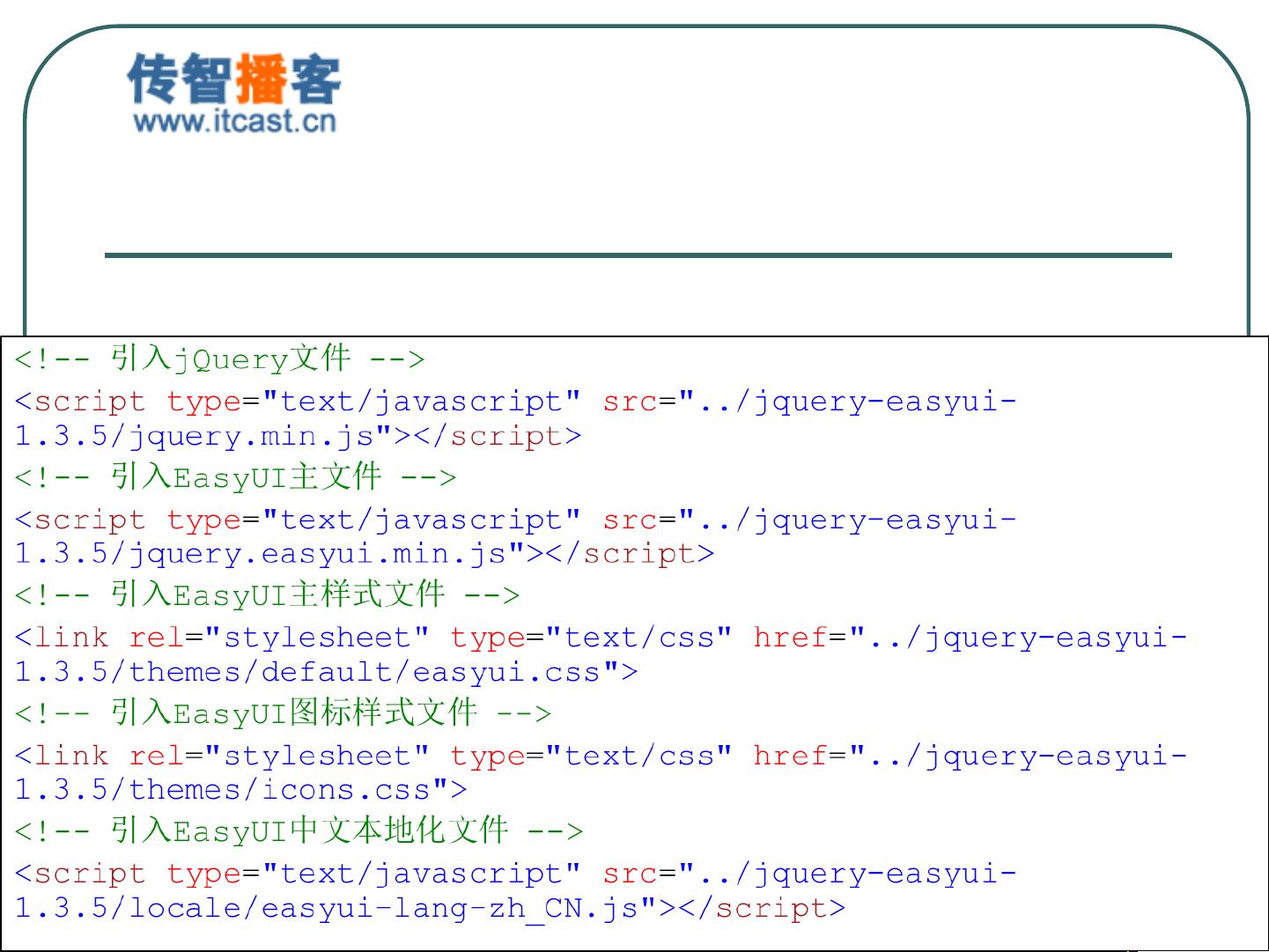
将这些文件导入到项目中,通过引入jQuery和EasyUI的JS文件,就可以开始在HTML页面中使用EasyUI的控件了。在HTML中添加适当的类名和属性,即可实现相应的UI效果。同时,EasyUI还支持通过JavaScript动态创建和控制UI元素,提供了丰富的API供开发者调用。
EasyUI是Web开发者快速构建用户界面的强大工具,尤其适合那些希望提高开发效率、不希望花费大量时间在样式调整上的开发者。通过学习和掌握EasyUI,可以大大提高Web项目的开发速度和用户体验。
2013-07-10 上传
2023-05-26 上传
2024-01-12 上传
2023-04-01 上传
2023-04-05 上传
2023-08-01 上传
2023-06-03 上传
雨后月华携百灯
- 粉丝: 0
- 资源: 9
最新资源
- 解决本地连接丢失无法上网的问题
- BIOS报警声音解析:故障原因与解决方法
- 广义均值移动跟踪算法在视频目标跟踪中的应用研究
- C++Builder快捷键大全:高效编程的秘密武器
- 网页制作入门:常用代码详解
- TX2440A开发板网络远程监控系统移植教程:易搭建与通用解决方案
- WebLogic10虚拟内存配置详解与优化技巧
- C#网络编程深度解析:Socket基础与应用
- 掌握Struts1:Java MVC轻量级框架详解
- 20个必备CSS代码段提升Web开发效率
- CSS样式大全:字体、文本、列表样式详解
- Proteus元件库大全:从基础到高级组件
- 74HC08芯片:高速CMOS四输入与门详细资料
- C#获取当前路径的多种方法详解
- 修复MySQL乱码问题:设置字符集为GB2312
- C语言的诞生与演进:从汇编到系统编程的革命