Ionic框架安装教程与常见问题解决方案
需积分: 50 8 浏览量
更新于2024-07-20
1
收藏 5.96MB DOC 举报
"Ionic安装及常见问题的解决方法"
本文将详细介绍如何安装Ionic框架,并解决在使用过程中遇到的一些常见问题。Ionic是一款基于AngularJS构建移动应用的开源框架,它提供了丰富的UI组件,使得开发者能够快速地开发出具有原生感的跨平台移动应用。
首先,为了提高在中国地区的下载速度,我们需要配置npm的淘宝镜像。在命令行中输入以下命令:
```bash
npm install -g cnpm --registry=https://registry.npm.taobao.org
```
接下来,安装Cordova和Ionic。Cordova是一个让Web应用打包成为原生应用的平台,而Ionic则基于Cordova提供了一套完整的前端框架。执行以下命令安装它们:
```bash
npm install -g cordova ionic
```
创建一个新的Ionic项目,这里我们以一个包含Tab导航的模板为例,项目名为`ionicProject`:
```bash
ionic start ionicProject tabs
```
项目创建完成后,进入项目目录并启动本地服务器,这将自动打开项目网页,以便进行实时预览:
```bash
cd ionicProject
ionic serve --address localhost
```
在 Ionic 的官方文档(ionicframework.com)中,你可以找到更多关于CSS模块和其他功能的详细信息。例如,你可以直接在HTML文件的`<ion-content class="padding">`下面添加CSS样式来定制你的页面布局。
遇到问题时,以下是一些常见问题及其解决方案:
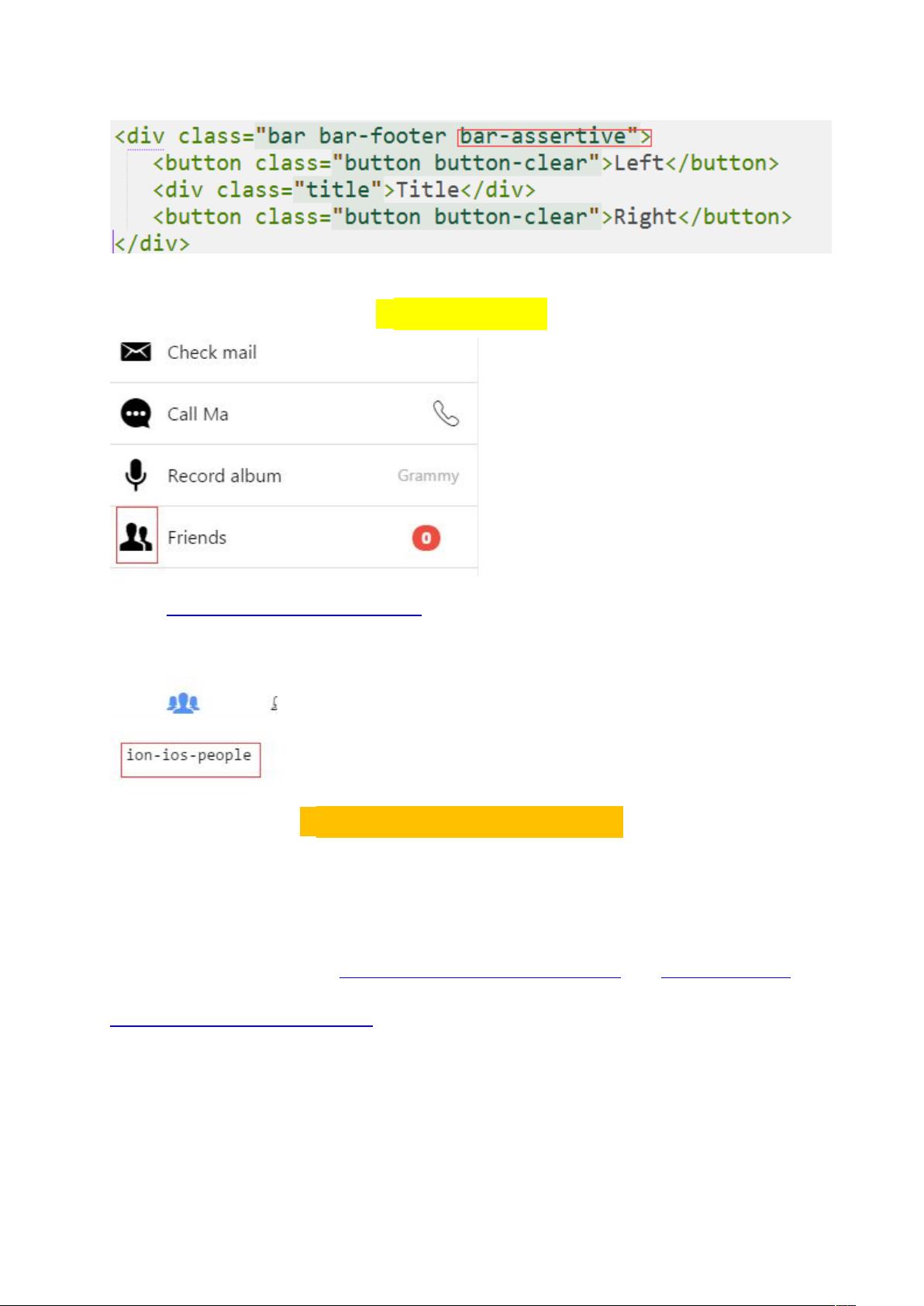
1. 底部按钮不显示或左右按钮问题:可能是因为缺少颜色设置。为按钮添加合适的颜色类,如`ion-color-primary`,以显示按钮。
2. 更改小图标:访问 Ionicons 网站(http://ionicons.com/),搜索所需图标,复制其离子名(如`ion-ios-people`),并将其添加到相应位置。
3. 修改应用图标和启动画面:根据Ionic文档中的CLI指南,下载Photoshop模板,编辑图标和启动画面,然后将它们放到`resources`目录下。运行`ionic resources`和`ionic run android`更新应用。
4. 更改应用名称:在`config.xml`文件中,找到`<name>`标签并更改其内容以更新应用名称。
5. 实现手机和电脑的实时刷新:安装Weinre工具以实现远程调试和实时刷新。首先安装Weinre:
```bash
npm install -g weinre
```
然后按照Weinre的使用说明配置并运行,确保手机与电脑在同一网络环境下,这样就可以在手机上看到实时的代码修改效果了。
通过以上步骤,你应该能够成功安装并使用Ionic进行移动应用开发,同时也能解决一些基本的使用问题。在实际开发中,还可能遇到其他问题,这时查阅官方文档和社区资源通常是解决问题的有效途径。
2021-02-20 上传
2024-05-09 上传
2024-04-24 上传
2023-05-23 上传
2024-04-24 上传
2023-06-02 上传
2023-08-14 上传
荷花微笑
- 粉丝: 8737
- 资源: 3
最新资源
- 多模态联合稀疏表示在视频目标跟踪中的应用
- Kubernetes资源管控与Gardener开源软件实践解析
- MPI集群监控与负载平衡策略
- 自动化PHP安全漏洞检测:静态代码分析与数据流方法
- 青苔数据CEO程永:技术生态与阿里云开放创新
- 制造业转型: HyperX引领企业上云策略
- 赵维五分享:航空工业电子采购上云实战与运维策略
- 单片机控制的LED点阵显示屏设计及其实现
- 驻云科技李俊涛:AI驱动的云上服务新趋势与挑战
- 6LoWPAN物联网边界路由器:设计与实现
- 猩便利工程师仲小玉:Terraform云资源管理最佳实践与团队协作
- 类差分度改进的互信息特征选择提升文本分类性能
- VERITAS与阿里云合作的混合云转型与数据保护方案
- 云制造中的生产线仿真模型设计与虚拟化研究
- 汪洋在PostgresChina2018分享:高可用 PostgreSQL 工具与架构设计
- 2018 PostgresChina大会:阿里云时空引擎Ganos在PostgreSQL中的创新应用与多模型存储