Chrome开发工具中的无障碍(Accessibility)检测与应用
需积分: 0 29 浏览量
更新于2024-07-01
收藏 1.84MB PDF 举报
"Chrome开发工具中的Accessibility(无障碍)工具主要用于帮助开发者检查和优化网页的无障碍特性,确保不同能力的用户能够平等、方便地访问和交互。无障碍不仅关注残障人士的需求,还包括不同设备用户、老年人、有临时障碍的人以及在网络环境下受限的群体。这是一项基本人权,并且在许多国家受到法律保护。无障碍设计不仅提高了产品的可用性,也有助于提升用户体验。"
无障碍(Web Accessibility)是网页设计的重要组成部分,旨在确保所有人都能无障碍地获取和使用网页内容。Chrome开发工具中的Lighthouse面板提供了一套全面的无障碍审计功能,通过扫描HTML代码,找出可能存在的无障碍问题。Lighthouse会检查网页是否遵循WCAG(Web Content Accessibility Guidelines)等无障碍标准,这些标准包括了色彩对比度、文本可读性、元素可操作性等多个方面。
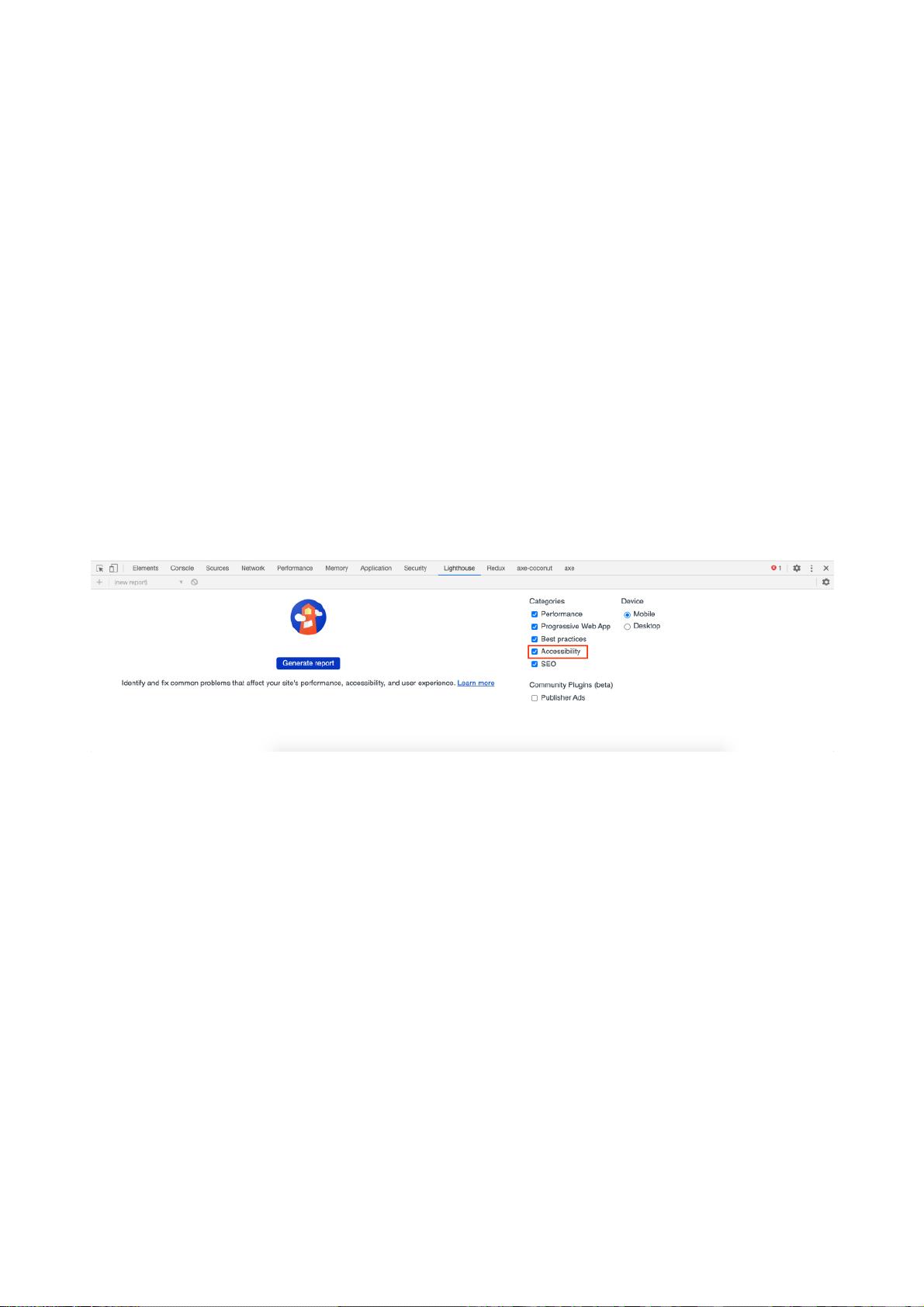
使用Lighthouse进行无障碍审计,首先需要在Chrome浏览器中打开目标网页,然后在开发者工具中找到Lighthouse面板。在这里,你可以勾选"Accessibility"选项,接着根据需要选择模拟移动设备(Mobile)或桌面设备(Desk)进行审查。Lighthouse会生成一份报告,详细列出网页在无障碍方面的得分和改进建议。
报告中的每一个无障碍问题通常都会给出具体的修复指导,包括如何调整HTML结构、添加合适的属性,或者修正样式以满足无障碍要求。例如,对于视觉障碍用户,使用ARIA(Accessible Rich Internet Applications)属性可以提高屏幕阅读器的兼容性;对于色盲用户,确保文字与背景有足够的对比度,以便能清晰阅读。
除了Lighthouse,Chrome的Elements面板也提供了辅助功能,如Outline功能可以高亮显示选中的元素,帮助开发者了解页面上的元素布局和焦点顺序。此外,Audit面板可以进行性能、最佳实践等方面的全面检查,其中包括无障碍评估。
无障碍不仅是法律义务,也是良好设计的体现。通过使用Chrome开发工具中的无障碍工具,开发者可以持续改进网站的无障碍性,确保所有用户都能享受到平等、便捷的网络体验。对于希望深入学习无障碍开发的开发者,可以参考W3C的无障碍指南和其他相关资源,不断提升自己的无障碍开发技能。
2023-04-07 上传
2023-06-04 上传
2023-05-25 上传
2023-05-05 上传
2023-08-22 上传
2023-04-07 上传
2023-03-08 上传
2023-08-10 上传
图像车间
- 粉丝: 34
- 资源: 297
最新资源
- 多模态联合稀疏表示在视频目标跟踪中的应用
- Kubernetes资源管控与Gardener开源软件实践解析
- MPI集群监控与负载平衡策略
- 自动化PHP安全漏洞检测:静态代码分析与数据流方法
- 青苔数据CEO程永:技术生态与阿里云开放创新
- 制造业转型: HyperX引领企业上云策略
- 赵维五分享:航空工业电子采购上云实战与运维策略
- 单片机控制的LED点阵显示屏设计及其实现
- 驻云科技李俊涛:AI驱动的云上服务新趋势与挑战
- 6LoWPAN物联网边界路由器:设计与实现
- 猩便利工程师仲小玉:Terraform云资源管理最佳实践与团队协作
- 类差分度改进的互信息特征选择提升文本分类性能
- VERITAS与阿里云合作的混合云转型与数据保护方案
- 云制造中的生产线仿真模型设计与虚拟化研究
- 汪洋在PostgresChina2018分享:高可用 PostgreSQL 工具与架构设计
- 2018 PostgresChina大会:阿里云时空引擎Ganos在PostgreSQL中的创新应用与多模型存储