Windows上Node.js与Vue.js安装教程与环境检测
需积分: 13 25 浏览量
更新于2024-09-11
收藏 205KB DOCX 举报
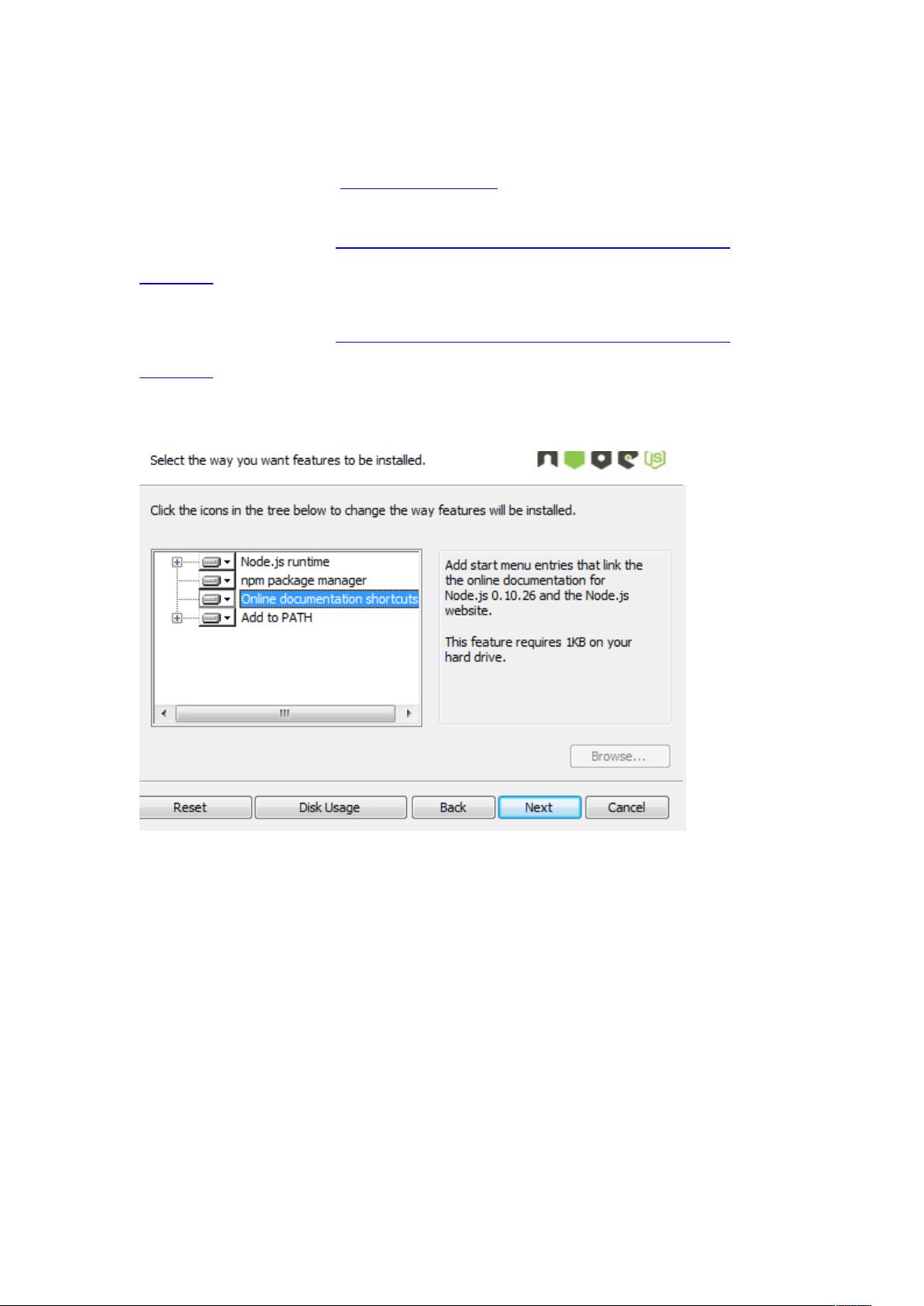
本篇文档详细介绍了在Windows系统上安装Node.js以及使用npm和Vue.js的过程。首先,对于Node.js的安装,用户需要从官方网站下载对应版本的安装包,根据系统位数(32位或64位)选择下载链接,如v4.4.3版本的x86或x64 MSI安装包。安装时,用户应选择“树形图标”安装模式,并确保正确配置环境变量。检测安装是否成功的方法是通过打开命令提示符,输入`node -v`检查Node.js的版本。
文档强调了使用淘宝npm镜像加速npm包的安装,因为官方镜像可能速度较慢。在命令行中,使用`npm install -g cnpm --registry=https://registry.npm.taobao.org`来安装cnpm(淘宝npm镜像的客户端)。如果遇到权限问题,需要在命令前加上`sudo`。安装Vue.js时,可以通过`npm install -g vue-cli`或`sudo npm install -g vue-cli`,同样注意权限设置。
在使用Vue CLI创建新项目时,用户会执行`vue init webpack my-project`,其中`webpack`指定了项目模板,`my-project`是项目名称。创建过程会询问项目描述、作者等信息,以便定制化项目设置。完成后,用户会在当前目录下看到新项目的结构。
本文档提供了Windows环境下从基础到进阶的Node.js和Vue.js安装及项目初始化步骤,对初学者和开发者来说是一份实用的指南。通过这些步骤,用户能够快速上手并构建自己的项目。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2015-07-05 上传
2015-12-20 上传