OpenCV仿射变换详解:warpAffine函数与应用
需积分: 0 132 浏览量
更新于2024-08-05
收藏 496KB PDF 举报
"OpenCV仿射變換(warpAffine)的教程"
在计算机视觉领域,OpenCV库提供了许多用于图像处理和变换的功能。本教程主要关注的是`warpAffine`函数,它允许我们执行一系列复杂的仿射变换,如旋转、平移、缩放和翻转。仿射变换是一种线性映射,它保持了直线的平行性,但可能改变形状和大小。
1. **仿射变换的概念**
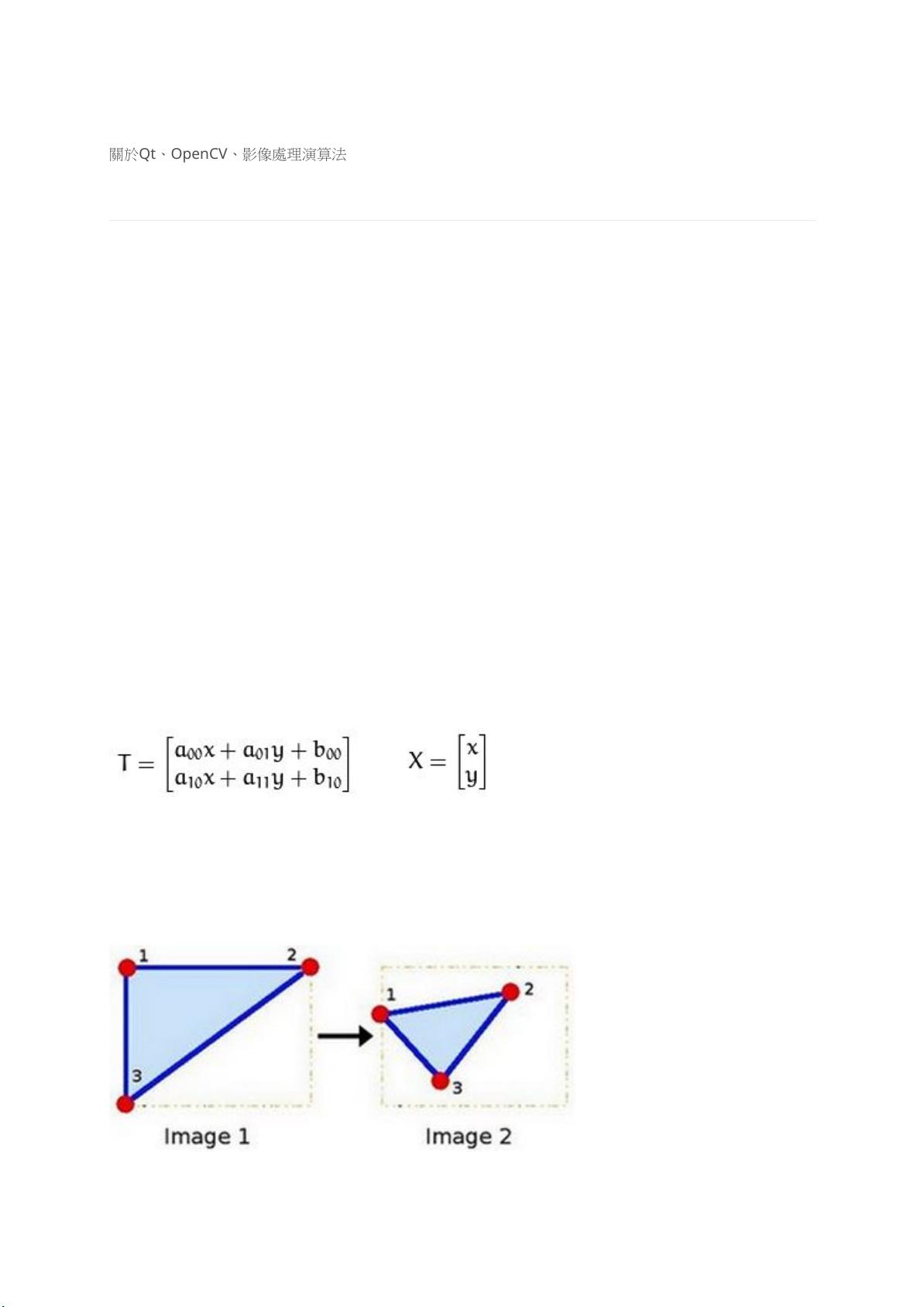
仿射变换是通过一个2x3的矩阵来实现的,该矩阵包含了旋转、平移、缩放和比例因子。对于图像中的每个点(x, y),经过仿射变换后,会产生一个新的点(x', y')。这个变换过程可以用以下公式表示:
```markdown
[x'] [a b c] [x]
[y'] = [d e f] [y]
[1] [0 0 1] [1]
```
2. **OpenCV的`warpAffine`函数**
`warpAffine`函数是OpenCV中实现仿射变换的核心工具。它接受三个参数:原始图像、一个2x3的仿射矩阵以及目标图像的尺寸。通过这个函数,我们可以轻松地对图像进行旋转、平移、缩放等操作。
3. **获取仿射矩阵**
- `getAffineTransform`: 这个函数需要两个点数组,分别代表原始图像中的三个点和经过仿射变换后的对应点,然后计算出相应的2x3仿射矩阵。
- `getRotationMatrix2D`: 这个函数则更加简单,只需要输入旋转中心、旋转角度(正值为顺时针,负值为逆时针)和缩放比例,即可得到用于旋转的仿射矩阵。
4. **应用实例**
- 旋转:可以通过`getRotationMatrix2D`指定旋转中心、角度和缩放比例来创建一个旋转矩阵,然后用`warpAffine`函数将图像旋转到指定角度。
- 平移:可以通过在仿射矩阵的(2, 1)和(2, 2)位置添加偏移量来实现图像的水平或垂直平移。
- 缩放:可以通过调整仿射矩阵中的比例因子来实现图像的放大或缩小。
5. **注意事项**
- 在使用`warpAffine`时,需要确保目标图像的大小足够容纳变换后的图像,否则部分图像可能会被裁剪。
- 由于仿射变换不保留距离比例,所以可能会导致图像变形,特别是对于有透视效果的图像。
6. **代码示例**
创建一个简单的旋转图像的例子:
```cpp
cv::Mat src, dst;
//...加载或处理src图像
cv::Point2f center(src.cols/2.0, src.rows/2.0); // 图像中心点
double angle = 45.0; // 旋转角度
double scale = 1.0; // 缩放比例
cv::Mat rotMat = getRotationMatrix2D(center, angle, scale);
warpAffine(src, dst, rotMat, src.size());
//...显示或保存dst图像
```
OpenCV的`warpAffine`和相关辅助函数是进行图像仿射变换的强大工具,能够帮助我们在各种场景下灵活地处理图像。无论是在进行图像分析、识别,还是图像艺术效果的实现,都能发挥重要作用。
2013-12-05 上传
2022-07-15 上传
2022-07-13 上传
2022-07-15 上传
2022-09-20 上传
点击了解资源详情
2024-08-06 上传
2024-06-06 上传
ali-12
- 粉丝: 34
- 资源: 328